处理Vue的语法警告(三种方法)
Posted 写Bug的渣渣高
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了处理Vue的语法警告(三种方法)相关的知识,希望对你有一定的参考价值。
项目:Vue项目
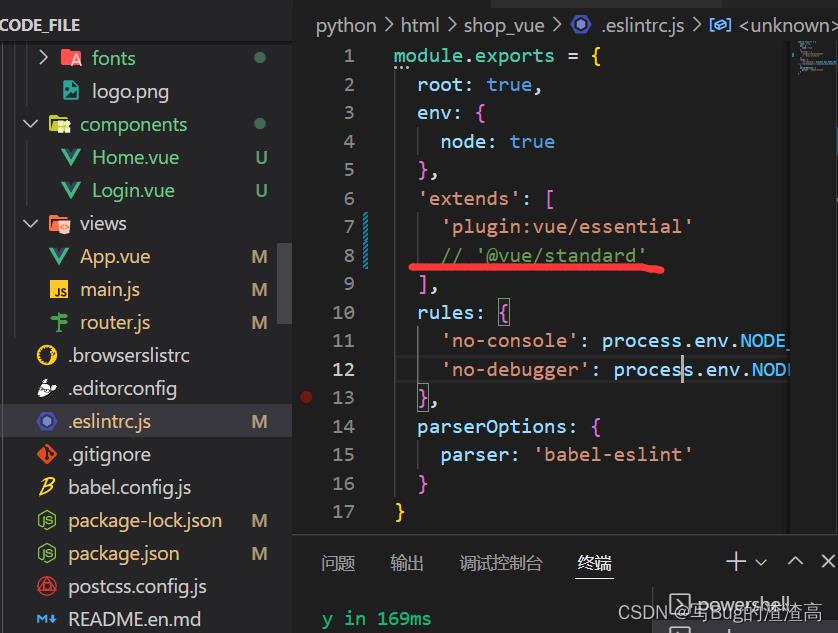
1.关闭 eslint
注释掉右侧的部分,并且注意,上语句后的逗号也要删除
 2.如果不想禁用eslint,方便规范代码,但是担心比较难debug
2.如果不想禁用eslint,方便规范代码,但是担心比较难debug
下面是添加规范代码的文件
根路径下新建文档.prettierrc文档,在文档内填写规则,更多规则可以网上查询
"semi": false, // 使用分号, 默认true
"singleQuote": true, // 使用单引号, 默认false(在jsx中配置无效, 默认都是双引号)
"bracketSpacing": true // 对象中的空格 默认true
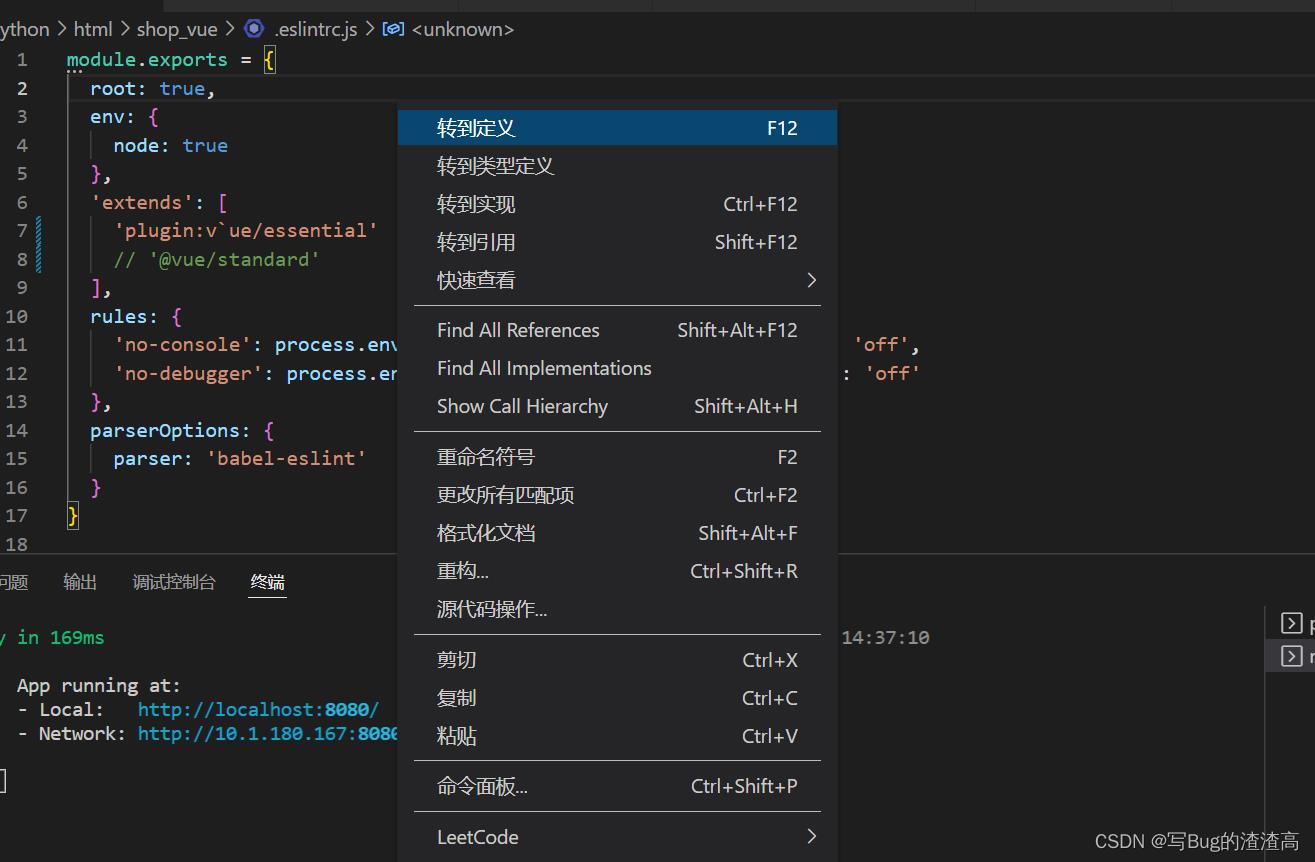
然后写完代码之后,右键,格式化文档
3.找到.eslintrc.js,找到rules,可以手动关闭对应的规则(eslint可以帮助我们规范一些代码,但是可能有很多代码让人很难受,这里我们可以手动关闭某些规则)
rules:
‘no-console’: process.env.NODE_ENV === ‘production’ ? ‘error’ : ‘off’,
‘no-debugger’: process.env.NODE_ENV === ‘production’ ? ‘error’ : ‘off’,
// 在此处填写
‘space-before-function-paren’:0,
以上是关于处理Vue的语法警告(三种方法)的主要内容,如果未能解决你的问题,请参考以下文章