微信小程序原生加vant改变日历组件开始和结束的默认文案
Posted 单身girl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序原生加vant改变日历组件开始和结束的默认文案相关的知识,希望对你有一定的参考价值。

<view class="item-column">
<text class="label">入离店时间</text>
<text class="value">item.checkInDate 至 item.checkOutDate</text>
<van-icon name="edit" class="tips" data-item="item" bindtap="onEdit" wx:if="item.odrStatus == 1 || item.odrStatus == 3" />
<van-calendar color="#016EEA" show="orderShow" type="range" bind:confirm="handlerEdit" bind:close="onOrderDate" default-date="orderDate" formatter="formatter" />
</view>
//formatter="formatter"这个是关键
Page(
data:
//一定要放到data里这是关键
formatter(day)
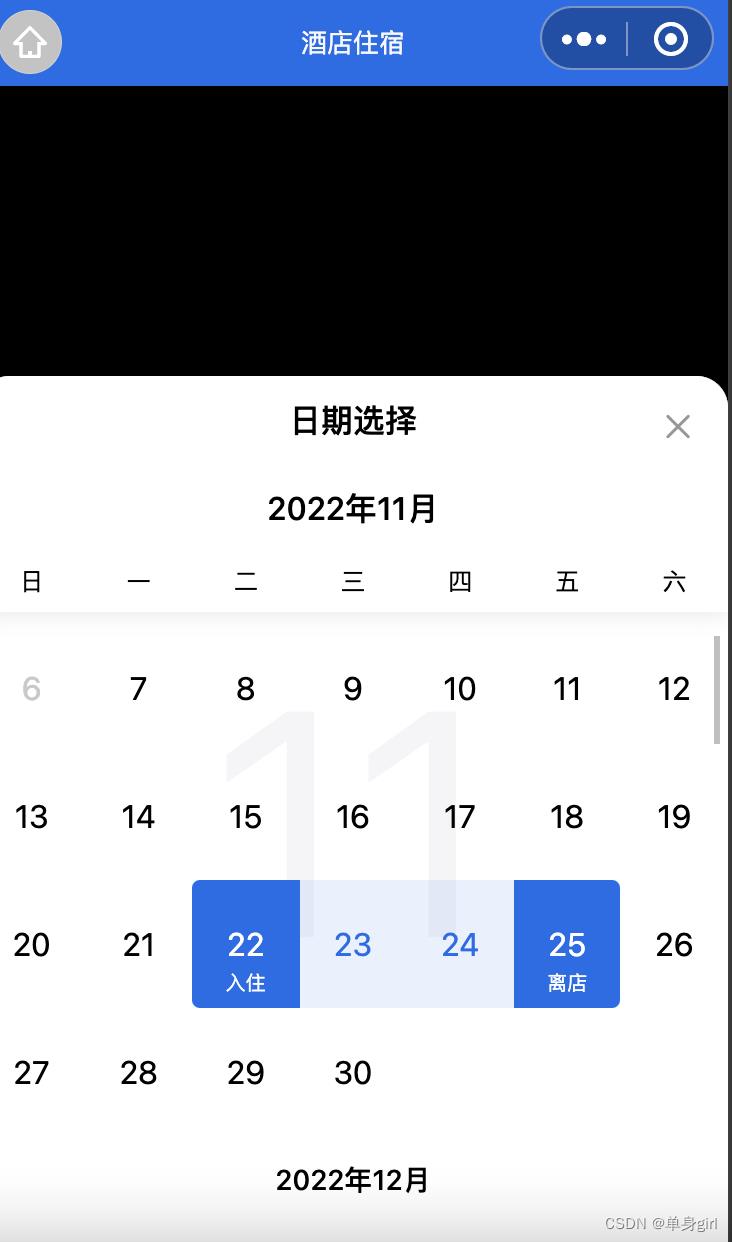
if (day.type === 'start')
day.bottomInfo = '入住';
else if (day.type === 'end')
day.bottomInfo = '离店';
return day;
,
以上是关于微信小程序原生加vant改变日历组件开始和结束的默认文案的主要内容,如果未能解决你的问题,请参考以下文章