Canvas2D绘制填充面
Posted 力为
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Canvas2D绘制填充面相关的知识,希望对你有一定的参考价值。
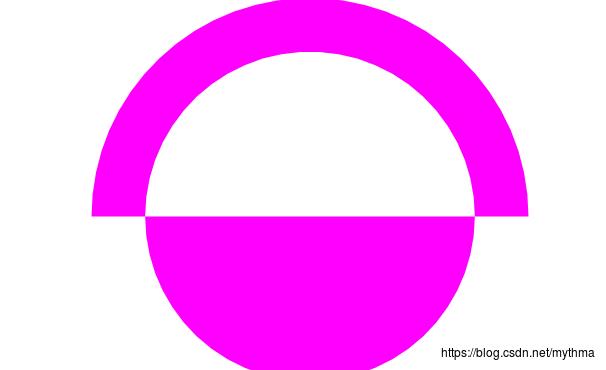
组成面的loop分为outer loop和inner loop,其中outer loop一般为逆时针,inner loop一般为顺时针。如果inner loop的顺序与outer loop一致,则不内部的loop会失效。
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="1000" height="600" style="border:1px solid #d3d3d3;">
Your browser does not support the HTML5 canvas tag.
</canvas>
<script>
var p1 = [815.5,218.5,814.379,196.395,811.027,174.516,805.479,153.089,797.792,132.333,788.045,112.462,776.337,93.6779,762.789,76.1751,747.539,60.1328,730.745,45.7155,712.579,33.0712,693.226,22.3297,672.886,13.6012,651.768,6.97515,630.087,2.51967,608.067,0.280443,585.933,0.280443,563.913,2.51967,542.232,6.97515,521.114,13.6012,500.774,22.3297,481.421,33.0712,463.255,45.7155,446.461,60.1328,431.211,76.1751,417.663,93.6779,405.955,112.462,396.208,132.333,388.521,153.089,382.973,174.516,379.621,196.395,378.5,218.5,379.621,240.605,382.973,262.484,388.521,283.911,396.208,304.667,405.955,324.538,417.663,343.322,431.211,360.825,446.461,376.867,463.255,391.284,481.421,403.929,500.774,414.67,521.114,423.399,542.232,430.025,563.913,434.48,585.933,436.72,608.067,436.72,630.087,434.48,651.768,430.025,672.886,423.399,693.226,414.67,712.579,403.929,730.745,391.284,747.539,376.867,762.789,360.825,776.337,343.322,788.045,324.538,797.792,304.667,805.479,283.911,811.027,262.484,814.379,240.605,815.5,218.5];
var p2 = [761.843,218.5,760.728,199.363,757.399,180.485,751.901,162.121,744.309,144.519,734.724,127.918,723.277,112.541,710.122,98.5978,695.437,86.2759,679.421,75.7421,662.291,67.1389,644.277,60.5825,625.625,56.1617,606.585,53.9363,587.415,53.9363,568.375,56.1617,549.723,60.5825,531.709,67.1389,514.579,75.7421,498.563,86.2759,483.878,98.5978,470.723,112.541,459.276,127.918,449.691,144.519,442.099,162.121,436.601,180.485,433.272,199.363,432.157,218.5,433.272,237.637,436.601,256.515,442.099,274.879,449.691,292.481,459.276,309.082,470.723,324.459,483.878,338.402,498.563,350.724,514.579,361.258,531.709,369.861,549.723,376.417,568.375,380.838,587.415,383.064,606.585,383.064,625.625,380.838,644.277,376.417,662.291,369.861,679.421,361.258,695.437,350.724,710.122,338.402,723.277,324.459,734.724,309.082,744.309,292.481,751.901,274.879,757.399,256.515,760.728,237.637,761.843,218.5];
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.fillStyle = 'rgb(255,0,0)'
ctx.strokeStyle = 'rgb(255,0,0)'
ctx.moveTo(p1[0], p1[1]);
for(var ii=1, len = p1.length/4;ii<len;++ii)
ctx.lineTo(p1[ii*2], p1[ii*2+1]);
ctx.strokeStyle = 'rgb(255,0,255)'
ctx.fillStyle = 'rgb(255,0,255)'
var len = p2.length/2-1;
ctx.moveTo(p2[len*2], p2[len*2+1]);
for(var ii=len-1;ii>=0;--ii)
ctx.lineTo(p2[ii*2], p2[ii*2+1]);
ctx.closePath();
ctx.fill();
</script>
</body>
</html>

以上是关于Canvas2D绘制填充面的主要内容,如果未能解决你的问题,请参考以下文章