Android选择弹窗(自定义可扩展)
Posted 第十六感
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android选择弹窗(自定义可扩展)相关的知识,希望对你有一定的参考价值。
CSDN上有篇Android滚轮时间选择控件(可扩展自定义),阅读量很高,看来大家对这块的需要还是挺大的。版本迭代开发自测完,等待测试提bug。就抽空把项目需求,自己自定义的一个控件分享给需要的人。里面可以学习到Builder创建者模式,还有就是使用接口,一般新手可能不一定会使用。
先想吐槽一下,今天负能量有点多,端午想找人出去玩,都找不到,回家的回家,陪妹子的陪妹子。果然都是一伙重色轻友的人。我也得抓紧了。
好吧,进入正题。先来看看效果图。
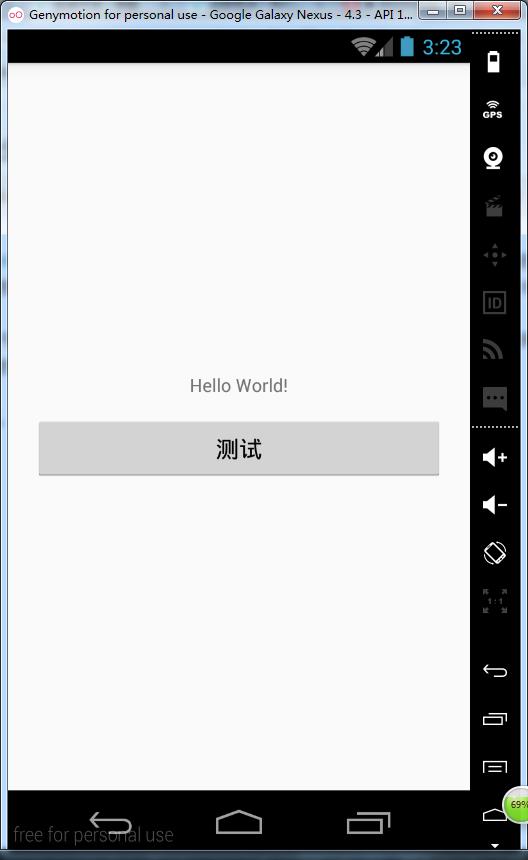
1.Hello World是一个TextView控件,用于显示从弹窗选择的内容。里面控件的背景色,标题,文字大小颜色都可以自定义。实际项目中可以用于比如android长按的时候,弹出一些选择的操作,还有就是一些金额选择等等。

主界面

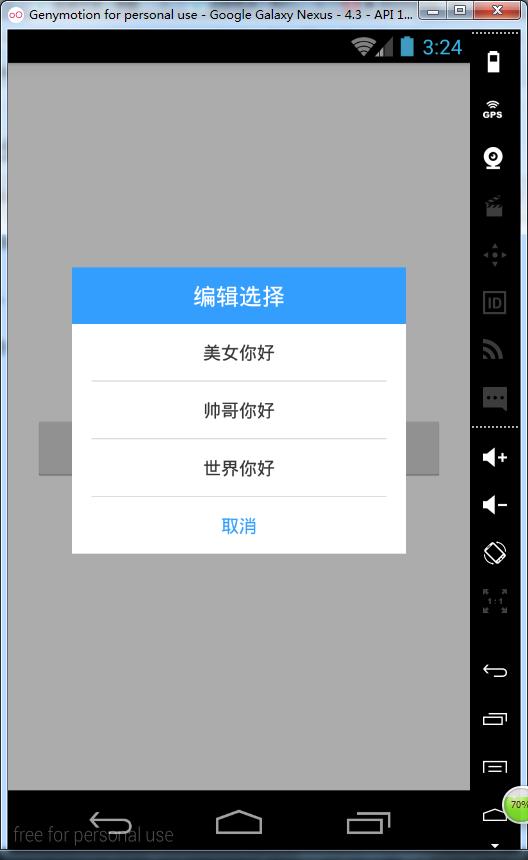
选择弹窗

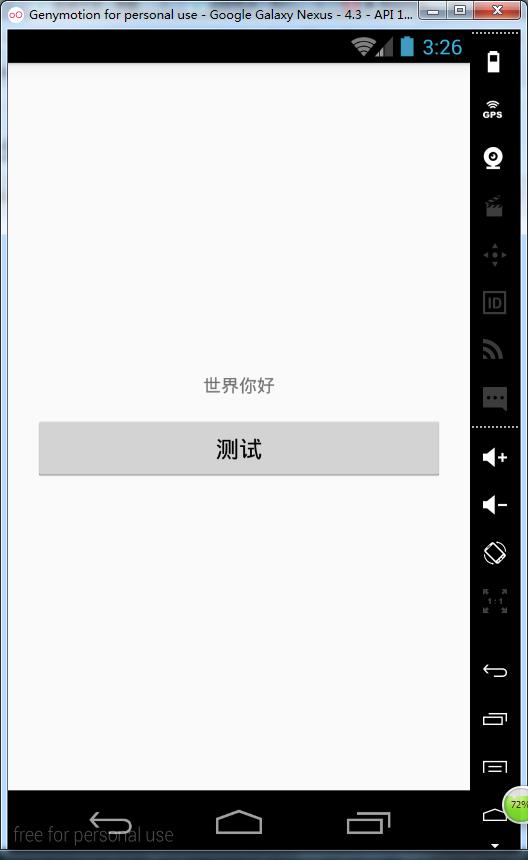
选择结果

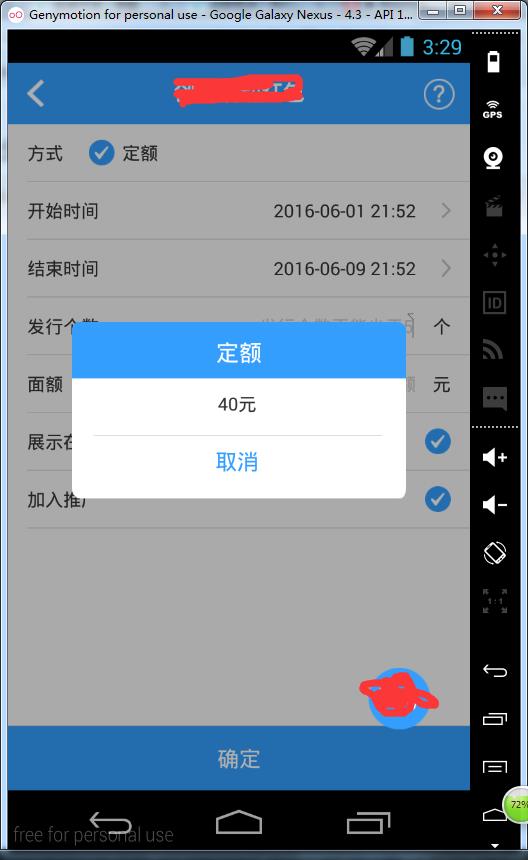
实际项目中
2.布局文件
<span style="font-size:18px;"><span style="font-size:14px;"><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
tools:context="andrew.selectdialogdemo.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/show_tv"
android:text="Hello World!" />
<Button
android:layout_width="match_parent"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:text="测试"
android:id="@+id/sure_btn"
android:layout_marginTop="15dp"
android:layout_height="50dp" />
</LinearLayout>
</span></span>3.主界面操作
<span style="font-size:18px;"><span style="font-size:14px;">package andrew.selectdialogdemo;
import android.app.Activity;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends Activity
private TextView mShowTextView;
private Button mSureButton;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mShowTextView = (TextView) this.findViewById(R.id.show_tv);
mSureButton = (Button) this.findViewById(R.id.sure_btn);
mSureButton.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View v)
//配置数据源
final List<String> list = new ArrayList<String>();
list.add("美女你好");
list.add("帅哥你好");
list.add("世界你好");
//构造实例化选择弹窗
SelectDialog chooseDialog = new SelectDialog.Builder(MainActivity.this)
.setDataList(list)
.setButtonColor(getResources().getColor(R.color.text_10))
.setButtonSize(14)
.setLastButtonSize(14)
.setTitleText("编辑选择")
.build();
//对选择弹窗item点击事件监听
chooseDialog.setButtonListener(new BaseNoticeWindow.OnButtonListener()
@Override
public void onSureListener(View v)
mShowTextView.setText(list.get((Integer) v.getTag()));
@Override
public void onDiscardListener(View v)
@Override
public void onDismissListener(View v, int nType)
);
chooseDialog.show(mShowTextView);
);
</span></span>4.重头戏,选择弹窗SelectDialog
<span style="font-size:18px;"><span style="font-size:14px;">package andrew.selectdialogdemo;
import android.app.Activity;
import android.content.Context;
import android.graphics.Color;
import android.text.TextUtils;
import android.view.Gravity;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.LinearLayout.LayoutParams;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
/**
* 选择弹框
* Created by liuhongxia on 2016/05/30
*/
public class SelectDialog extends BaseNoticeWindow implements View.OnClickListener
private List<String> mDataList = new ArrayList<String>(0);
private Context mContext;
private String mTitleText = null;
private int mTitleBackgroundColor = -1;
private int mTitleTextColor = Color.WHITE;
private int mButtonColor = -1;
private int mTitleTextSize;
private int mButtonSize;
private int mLastButtonSize;
private ArrayList<Button> buttonList = new ArrayList<Button>();
public static class Builder
Context mContext;
String mTitleText = null;
int mTitleBackgroundColor = -1;
int mTitleTextColor = Color.WHITE;
int mButtonColor = -1;
int mTitleTextSize = 18;
int mButtonSize = 14;
int mLastButtonSize = 17;
List<String> mDataList;
public Builder(Context context)
mContext = context;
public SelectDialog build()
return new SelectDialog(this);
public Builder setTitleText(String title)
if (TextUtils.isEmpty(title))
return null;
mTitleText = title;
return this;
public Builder setTitleBackground(int colorResId)
mTitleBackgroundColor = colorResId;
return this;
public Builder setTitleTextColor(int colorResId)
mTitleTextColor = colorResId;
return this;
public Builder setTitleTextSize(int textSize)
mTitleTextSize = textSize;
return this;
public Builder setButtonColor(int buttonColor)
mButtonColor = buttonColor;
return this;
public Builder setButtonSize(int buttonSize)
mButtonSize = buttonSize;
return this;
public Builder setLastButtonSize(int buttonSize)
mLastButtonSize = buttonSize;
return this;
public Builder setDataList(List<String> list)
mDataList = list;
return this;
public SelectDialog(Builder builder)
mContext = builder.mContext;
mTitleText = builder.mTitleText;
mTitleBackgroundColor = builder.mTitleBackgroundColor;
mTitleTextColor = builder.mTitleTextColor;
mButtonColor = builder.mButtonColor;
mDataList = builder.mDataList;
mTitleTextSize = builder.mTitleTextSize;
mButtonSize = builder.mButtonSize;
mLastButtonSize = builder.mLastButtonSize;
init();
private void init()
if (null == mDataList)
return;
//头部标题TextView
LayoutParams titleParams = new LayoutParams(
LayoutParams.MATCH_PARENT, ConvertUtils.dip2px(mContext, 44));
TextView titleTextView = new TextView(mContext);
titleTextView.setLayoutParams(titleParams);
titleTextView.setBackgroundColor(mContext.getResources().getColor(R.color.topbar));
titleTextView.setTextColor(mTitleTextColor);
titleTextView.setText(mTitleText);
titleTextView.setTextSize(mTitleTextSize);
titleTextView.setGravity(Gravity.CENTER);
//用于添加button和textview的layout
LinearLayout layout = new LinearLayout(mContext);
LayoutParams layoutParams = new LayoutParams(
LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
layoutParams.leftMargin = ConvertUtils.dip2px(mContext, 50);
layoutParams.rightMargin = ConvertUtils.dip2px(mContext, 50);
layout.setLayoutParams(layoutParams);
layout.setGravity(Gravity.CENTER);
layout.setOrientation(LinearLayout.VERTICAL);
layout.setBackgroundColor(mContext.getResources().getColor(R.color.white));
layout.addView(titleTextView);
//button的属性
LayoutParams btnParams = new LayoutParams(
LayoutParams.MATCH_PARENT, ConvertUtils.dip2px(mContext,44));
btnParams.leftMargin = ConvertUtils.dip2px(mContext, 15);
btnParams.rightMargin = ConvertUtils.dip2px(mContext, 15);
//主Layout
LinearLayout mainLayout = new LinearLayout(mContext);
LayoutParams mainLayoutParams =new LayoutParams(
LayoutParams.MATCH_PARENT, mContext.getResources().getDisplayMetrics().heightPixels);
mainLayout.setLayoutParams(mainLayoutParams);
mainLayout.setGravity(Gravity.CENTER);
mainLayout.setOrientation(LinearLayout.VERTICAL);
mainLayout.setBackgroundColor(mContext.getResources().getColor(R.color.alpha50));
//textView的属性
LayoutParams textParams = new LayoutParams(
LayoutParams.MATCH_PARENT, ConvertUtils.dip2px(mContext,1));
textParams.leftMargin = ConvertUtils.dip2px(mContext, 15);
textParams.rightMargin = ConvertUtils.dip2px(mContext, 15);
int size = mDataList.size();
for (int i = 0; i < size + 1; i++)
Button tDiscardBtn = new Button(mContext);
buttonList.add(tDiscardBtn);
tDiscardBtn.setLayoutParams(btnParams);
tDiscardBtn.setGravity(Gravity.CENTER);
if (i == size)
tDiscardBtn.setText("取消");
tDiscardBtn.setTextSize(mLastButtonSize);
tDiscardBtn.setBackgroundColor(mContext.getResources().getColor(R.color.white));
tDiscardBtn.setTextColor(mContext.getResources().getColor(R.color.topbar));
else
tDiscardBtn.setText(mDataList.get(i));
tDiscardBtn.setTextSize(mButtonSize);
tDiscardBtn.setBackgroundColor(mContext.getResources().getColor(R.color.white));
tDiscardBtn.setTextColor(mButtonColor);
tDiscardBtn.setTag(i);
tDiscardBtn.setOnClickListener(this);
tDiscardBtn.setGravity(Gravity.CENTER);
TextView textView = new TextView(mContext);
textView.setBackgroundColor(mContext.getResources().getColor(R.color.line));
textView.setLayoutParams(textParams);
layout.addView(tDiscardBtn);
//去掉最后一行的线
if (i != size)
layout.addView(textView);
mainLayout.addView(layout);
//设置按钮的属性
// setAllButtonStyle();
this.setContentView(mainLayout);
this.setWidth(mContext.getResources().getDisplayMetrics().widthPixels);
this.setHeight(mContext.getResources().getDisplayMetrics().heightPixels);
// this.setAnimationStyle(R.style.menu_dialog_animation);
this.setOutsideTouchable(true);
mainLayout.setOnClickListener(new OnClickListener()
@Override
public void onClick(View view)
Dismiss(view, BaseNoticeWindow.TYPE_DISMISS_NORMAL);
);
public void show(View parent)
if (!((Activity) mContext).isFinishing())
this.showAtLocation(parent, Gravity.CENTER, 0, 0);
public void setAllButtonTextColor(int colorId)
for (Button button : buttonList)
button.setTextColor(colorId);
/**
* 设置button的样式
*/
public void setAllButtonStyle()
for (Button button : buttonList)
button.setTextSize(14);
button.setBackgroundColor(mContext.getResources().getColor(R.color.white));
button.setTextColor(mContext.getResources().getColor(R.color.text_10));
@Override
public void onClick(View v)
if (mListener == null)
dismiss();
return;
if (v.getTag() != null)
mListener.onSureListener(v);
else
mListener.onDiscardListener(v);
Dismiss(v, BaseNoticeWindow.TYPE_DISMISS_BUTTON);
private void Dismiss(View v, int nType)
if (null != mListener)
mListener.onDismissListener(v, nType);
dismiss();
</span></span>5.总结
对于在代码里面写view,可能有些新手会觉得看上去有点吃力,最简单直接的方法就是,把代码里的view弄成xml布局,这样就会更加方便直接。
转载请注明转自:http://blog.csdn.net/u011176685/article/details/51546404
简书博客:http://www.jianshu.com/p/874a8736cbd0
以上是关于Android选择弹窗(自定义可扩展)的主要内容,如果未能解决你的问题,请参考以下文章