npm link的使用演示
Posted IT飞牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了npm link的使用演示相关的知识,希望对你有一定的参考价值。
我们在本地开发一些npm包的时候,如果需要测试这个包,那么一般会在开发包中直接创建测试环境来测试;或者npm publish发布到npm仓库,然后创建测试项目,通过npm install安装来进行测试。
包的开发过程需要不断的调试,每次调试完都要发布到npm仓库,然后在更新测试项目中的依赖,不免有些麻烦,这个时候就可以使用npm link。
一、如何使用
1. 创建npm-module
- 创建
npm-module文件夹,进入文件夹执行npm init -y,生成package.json文件。 - 创建
src/index.js,输入代码:
console.log("这里是npm-module")
- 创建全局链接
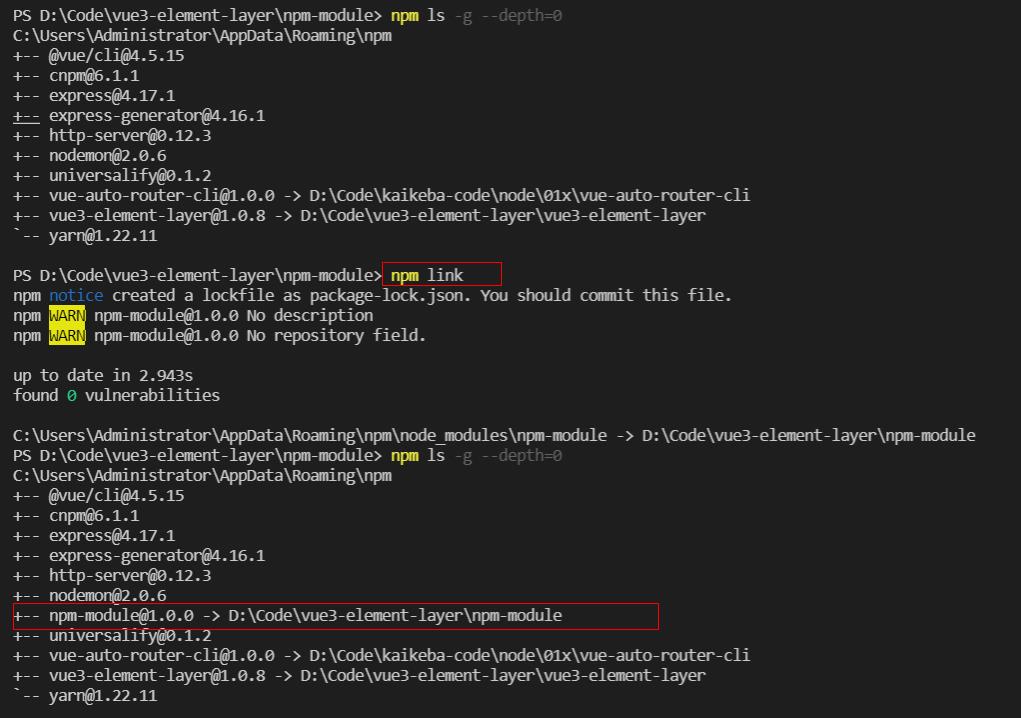
npm ls -g --depth=0//创建前查看全局依赖清单,方面后面对比
npm link
npm ls -g --depth=0
npm-module已经出现在全局依赖中


2. 创建npm-example
-
创建
npm-example文件夹,npm init -y初始化 -
引入链接
npm link npm-module
引入后,在依赖包文件夹中已经出现npm-module包

-
执行验证
node index

到npm-module中修改index.js代码为:
console.log("这里是npm-module-修改");
- 修改后,再次执行验证
node index

在开发npm包过程中,使用link来验证包的使用,可以大大提高开发效率;
3. 删除/解除 关联
- 解除项目和模块的链接
// 进入项目目录,解除链接
cd xxx/npm-example
npm unlink npm-module
- 解除模块的全局链接
// 进入项目目录,解除链接
cd xxx/npm-module
npm unlink npm-module
以上是关于npm link的使用演示的主要内容,如果未能解决你的问题,请参考以下文章