元素圆角与内部滚动条的矛盾
Posted 前端向朔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了元素圆角与内部滚动条的矛盾相关的知识,希望对你有一定的参考价值。
文章目录
概述
我们在写 web 页面的时候,除了页面原生的滚动条,比如 html 的滚动条,BODY 的滚动条之外,还有一种比较常见的滚动条,那就是元素内部滚动条,我们在利用元素内部滚动条的时候会遇到什么问题呢,我们如何自定义滚动条。
元素圆角与滚动条
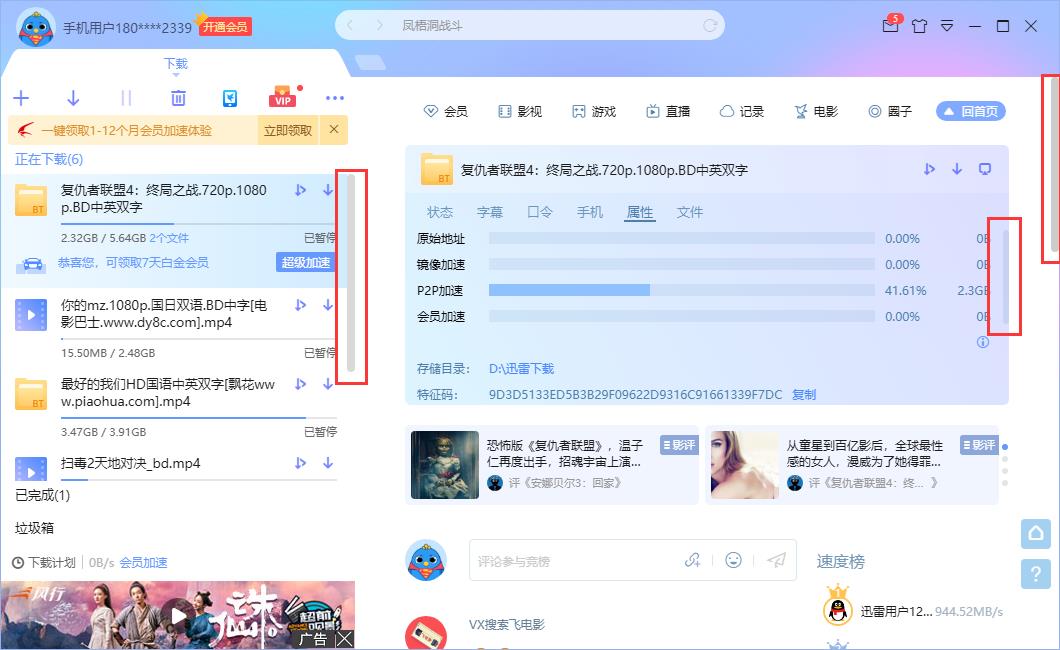
比如迅雷客户端,除了最右边的滚动条是页面滚动条,其他两个都是元素内部滚动条。

在面板区域,我们的内部滚动条,因为外部元素的圆角给裁剪掉了,这在视觉上是不行的,那我们想办法解决。

方案一
给这个元素添加一个 margin 让元素与底部有一定距离,这个距离我们认为是圆角的大小,即能解决问题,但是这也会造成元素底部一直有空隙,而不是一个完整的可滚动区域,视觉体验上还是欠佳。
方案二
想到原生滚动条上下有两个箭头,那我们是不是可以把这个箭头改造一下,让它的高度等于圆角的大小,同时透明不可见呢,这样我们就实现了滚动条距离底部有一定距离,不会被外部圆角所裁剪,也能保证完整的滚动区域,保证用户体验。
这是 Chrome 默认的滚动条样式,当然我们还应该知道,滚动条应该四个箭头,上面两个,下面两个,都是用来自增或自减的。

方案实现
自定义滚动条,我们平时用的多的可能是自定义滚动条的轨道,颜色,大小等,但上下箭头一般是隐藏的,所以我们需要去查一下浏览器对于滚动条有哪些CSS选择器
::-webkit-scrollbar — 整个滚动条.
::-webkit-scrollbar-button — 滚动条上的按钮 (上下箭头).
::-webkit-scrollbar-thumb — 滚动条上的滚动滑块.
::-webkit-scrollbar-track — 滚动条轨道.
::-webkit-scrollbar-track-piece — 滚动条没有滑块的轨道部分.
::-webkit-scrollbar-corner — 当同时有垂直滚动条和水平滚动条时交汇的部分.
::-webkit-resizer — 某些元素的corner部分的部分样式(例:textarea的可拖动按钮).
除了常用的 ::-webkit-scrollbar、::-webkit-scrollbar-thumb、::-webkit-scrollbar-track 之外,我们还找到了我们想要的选择器 ::-webkit-scrollbar-button
我们只需要将滚动条四个箭头隐藏三个就行,先认识一下这些选择器
// 滚动条所有箭头按钮
::-webkit-scrollbar-button
// 垂直方向的滚动条箭头
::-webkit-scrollbar-button:vertical
// 垂直滚动条上方箭头
::-webkit-scrollbar-button:vertical:start
// 垂直滚动条上方渐箭头
::-webkit-scrollbar-button:vertical:start:increment
// 垂直滚动条上方渐减箭头
::-webkit-scrollbar-button:vertical:start:decrement
// 垂直滚动条下方箭头
::-webkit-scrollbar-button:vertical:end
// 垂直滚动条下方渐增箭头
::-webkit-scrollbar-button:vertical:end:increment
// 垂直滚动条下方渐减箭头
::-webkit-scrollbar-button:vertical:end:decrement
代码实现:
// 隐藏所有箭头按钮
::-webkit-scrollbar-button
display: none;
// 垂直滚动条下方渐增或渐减箭头显示其一
::-webkit-scrollbar-button:vertical:end:increment
display: block;
height: 5px;
background-color: transparent;
最终效果:

自定义滚动条扩展
参考:https://www.cnblogs.com/rubylouvre/archive/2011/03/01/1968057.html
<!doctype html>
<html>
<head>
<title>自定义滚动条</title>
</head>
<body>
<style>
/* Turn on a 13x13 scrollbar */
::-webkit-scrollbar
width: 13px;/*对垂直流动条有效*/
height: 13px;/*对水平流动条有效*/
/*垂直滚动条的按钮*/
::-webkit-scrollbar-button:vertical
background-color: red;
border: 1px dashed blue;
/*CSS的坐标系,左上角为(0,0),往右往下为增加,往上往左为减少*/
/*显示滚动条上方的渐增按钮*/
::-webkit-scrollbar-button:start:decrement,
/*显示滚动条上方的渐减按钮*/
::-webkit-scrollbar-button:end:increment
display: block
/*隐藏滚动条上方的渐增按钮*/
::-webkit-scrollbar-button:vertical:start:increment,
::-webkit-scrollbar-button:vertical:end:decrement
display: none;
/* 定义垂直滚动条渐增按扭的样式 */
::-webkit-scrollbar-button:vertical:increment
background-color: white;
border: 1px dashed blue;
/* 定义垂直滚动条渐减按扭的样式 */
::-webkit-scrollbar-button:vertical:decrement
background-color: purple;
border: 1px dashed blue;
/* scrollbar-track 上面是 scrollbar-track-piece */
/* scrollbar-track-piece 上面是 四个按扭与scrollbar-track-piece:start与scrollbar-track-piece:end与scrollbar-thumb */
/* 垂直滚动条的第一层轨道*/
::-webkit-scrollbar-track:vertical
background-color: blue;
border: 1px dashed pink;
/* 垂直滚动条的第二层轨道 */
::-webkit-scrollbar-track-piece
background-color: green;
/* 垂直滚动条的第三层轨道的上段 */
::-webkit-scrollbar-track-piece:vertical:start
border: 1px solid #000;
/* 垂直滚动条的第三层轨道的下段 */
::-webkit-scrollbar-track-piece:vertical:end
border: 1px dashed pink;
/* 垂直滚动条的滑动块 */
::-webkit-scrollbar-thumb:vertical
height: 50px;
background-color: yellow;
/* Corner */
::-webkit-scrollbar-corner:vertical
background-color: black;
/* http://www.cssportal.com/css-properties/resize.htm */
/* Resizer */
::-webkit-scrollbar-resizer:vertical
background-color:orange;
</style>
<div style="width:200px;height: 200px;overflow: scroll;resize:both;">
<div style="background: red;width:400px;height: 400px;"></div>
</div>
</body>
</html>
遗留问题
目前我还有一个疑问就是,内部滚动条,默认都是贴边的,这在一定程度上是不满足视觉要求的,操作起来也不是很好,因为我们自定义滚动条一般定义的不会很宽。
当然通过多一层容器包裹,外层容器首先就有一个margin,里面的滚动条自然会与边界有边距,这是目前我所采用的方案,期待有更好的解决办法。
以上是关于元素圆角与内部滚动条的矛盾的主要内容,如果未能解决你的问题,请参考以下文章