组件传参返回e和传入的参数 - uniapp中this.$emit回传多个值 - uniapp组件中带事件参数event和多个参数
Posted Rudon滨海渔村
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了组件传参返回e和传入的参数 - uniapp中this.$emit回传多个值 - uniapp组件中带事件参数event和多个参数相关的知识,希望对你有一定的参考价值。
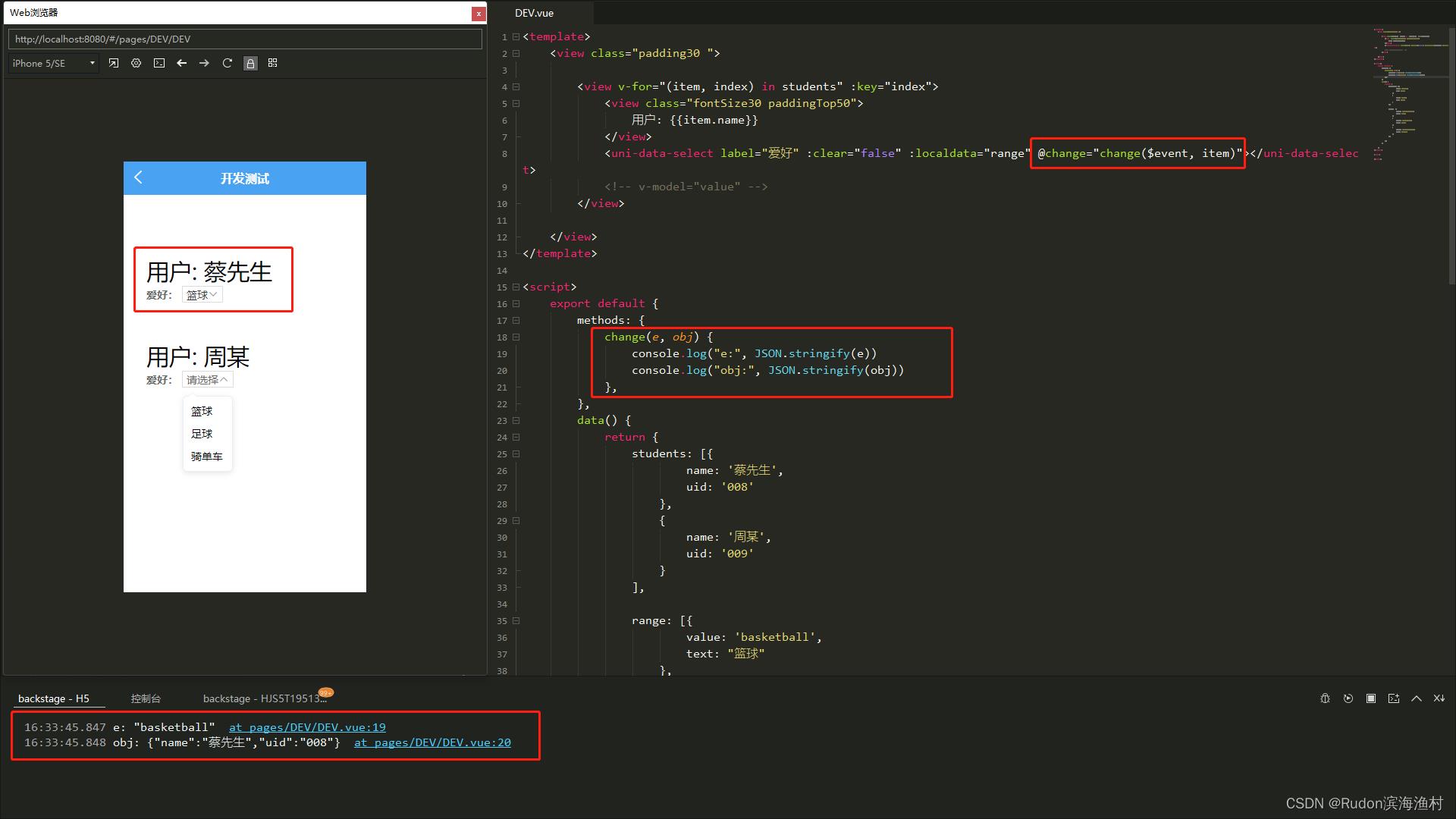
效果
现在

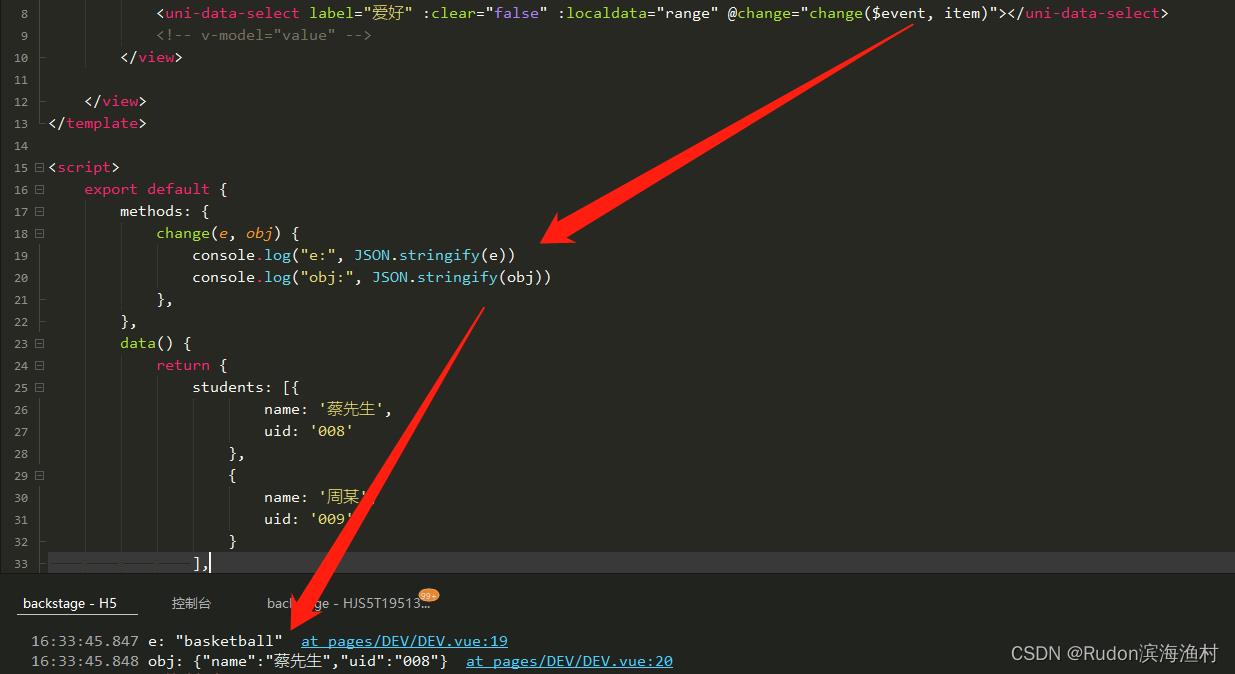
组件 @change="change($event, item)"
change(e, obj)
console.log("e:", JSON.stringify(e))
console.log("obj:", JSON.stringify(obj))
可以同时捕捉到:
e: "basketball"
obj: "name":"蔡先生","uid":"008"
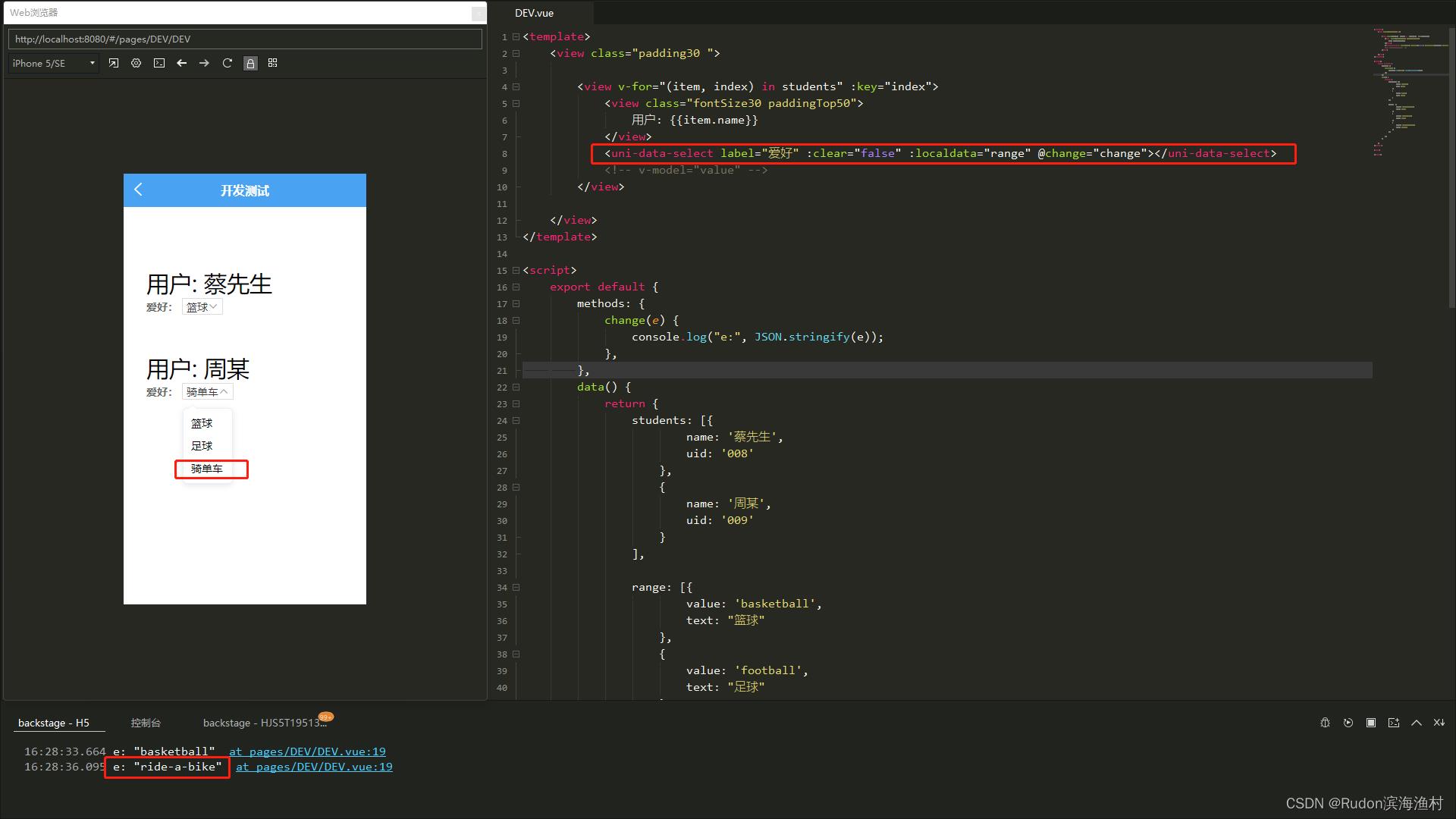
以前
默认传参@change="xxx(obj)" 可以传对象参数,但是默认的e事件对象无法获取;
或者不传参@change="xxx" 可以传回点击e事件,但无法传当前行的行信息

完整代码
<template>
<view class="padding30 ">
<view v-for="(item, index) in students" :key="index">
<view class="fontSize30 paddingTop50">
用户: item.name
</view>
<uni-data-select label="爱好" :clear="false" :localdata="range" @change="change($event, item)"></uni-data-select>
<!-- v-model="value" -->
</view>
</view>
</template>
<script>
export default
methods:
change(e, obj)
console.log("e:", JSON.stringify(e))
console.log("obj:", JSON.stringify(obj))
,
,
data()
return
students: [
name: '蔡先生',
uid: '008'
,
name: '周某',
uid: '009'
],
range: [
value: 'basketball',
text: "篮球"
,
value: 'football',
text: "足球"
,
value: 'ride-a-bike',
text: "骑单车"
,
],
;
,
;
</script>
<style>
</style>
封面

相关
uniapp 组件传参 事件 e 多个而参数
uniapp中事件带事件参数event和多个参数
uniapp @change事件传多个参数
uniapp:slider组件的方法传多个参报错
uniapp路由传多个参数
以上是关于组件传参返回e和传入的参数 - uniapp中this.$emit回传多个值 - uniapp组件中带事件参数event和多个参数的主要内容,如果未能解决你的问题,请参考以下文章