vscode引入组件报错: ‘XXXX‘ is declared but its value is never read.Vetur(6133)
Posted 小花皮猪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode引入组件报错: ‘XXXX‘ is declared but its value is never read.Vetur(6133)相关的知识,希望对你有一定的参考价值。
前言
今天使用vscode安装了一个vetur插件方便开发的时候
发现一个很诡异的错误:在引入组件的时候报错了,并且路径是没问题的
保存内容如下

通过上图可以看到,我的组件都在同一目录下,所以引入路径是决定没有任何问题的,我按着ctrl点击组件和引用都能正常的进行跳转
解决问题
经过百度已解决问题,在这把解决步骤分享给大家
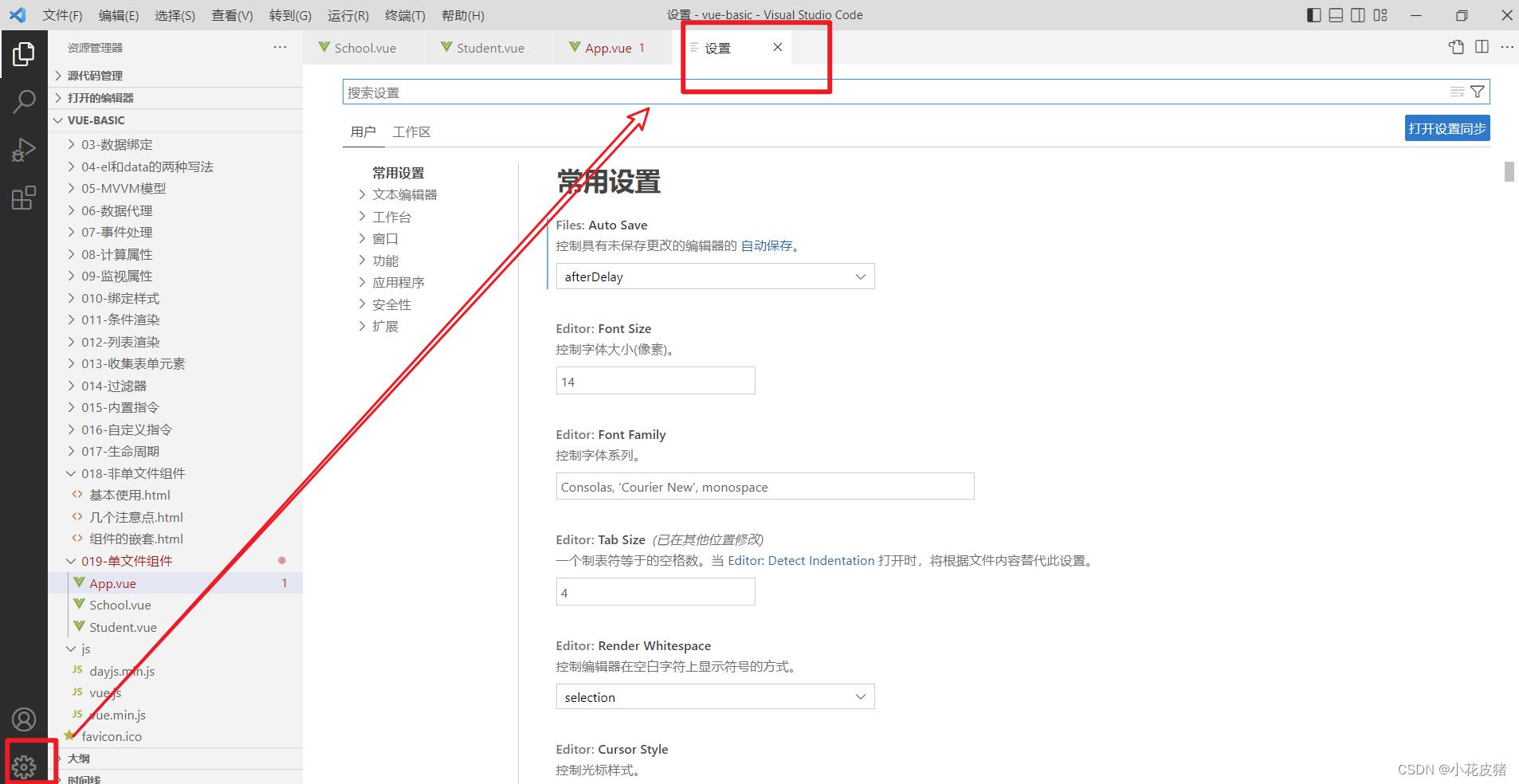
1 首先打开设置

2 在搜索栏输入vetur
找到Vertur > Validation:Script
需要往下滑动,找到如图选项并且取消勾选

3 重启vscode即可

结尾
不同的插件版本会有不同的问题,如果你也正好遇到这个问题,希望能帮到你
以上是关于vscode引入组件报错: ‘XXXX‘ is declared but its value is never read.Vetur(6133)的主要内容,如果未能解决你的问题,请参考以下文章