前端面试题--CSS篇
Posted 啥也不会ln
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端面试题--CSS篇相关的知识,希望对你有一定的参考价值。
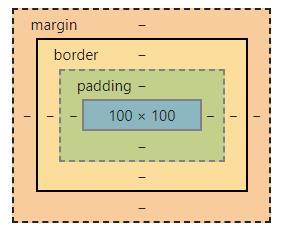
- 浏览器盒模型
分为行盒和块盒
行盒:display为inline的元素
块盒:display为block的元素
行盒在页面中不独占一行,块盒在页面中独占一行
无论是行盒还是块盒他们都是由以下组成的
内容区 content - -》填充(内边距)padding- -》 边框 border - - 》外边距 margin
- 清除浮动方式
IE10以下不兼容flex定位
方法一 :子元素浮动父元素高度坍塌 给父元素添加一个overflow:hidden;
方法二:给浮动的元素本身添加一个clear:both;
方法三:给浮动元素的容器添加一个clearfix的类
.clearfix:after
content:'';
display:block;
clear:both;
- CSS选择器有哪些;那些属性可以继承
一、 选择器
>1、选择器(#id名)
>2、类选择器(.class名字)
>3、标签选择器(div li span)
>4、相邻选择器(span+p)
>5、子代选择器(div > p)
>6、后代选择器(li span)
>7、*通配符选择器(*)
>8、属性选择器(a[rel = "external"])
>9、伪类选择器(a:hover a:link)
>10、伪元素选择器(p:first-letter p:first-line)
/*
特别说明一下伪类选择器和伪元素选择器的区别
伪类选择器:是可以创建一个元素
伪元素选择器:只能去改变某些元素的一些特性
*/
可以继承的元素那些(不是全部没写全)
所有元素可继承的:
visibility和cursor
终极块级元素可继承的:
text-indent和text-align
内联元素可继承的:
letter-spacing、word-spacing、white-space、line-height、color、font、font-family、font-size、font-style、font-variant、font-weight、text-decoration、text-transform、direction
列表元素可继承的:
list-style、list-style-type、list-style-position、list-style-image
- ::after/:after与::before/:before的区别
首先他们都是伪元素选择器与:hover/:active不同
二、:before和:after是css2中提出来的;所以兼容性只能到IE8
三、::before与::after都是CSS3中提出来 :before与::before的用法是一样的 但是兼容性:after/:before比::after/::before好 不过在h5中::after/::before要比:after/:before要好
- CSS样式优先级计算方法
!important Infinity
行间样式 1000
id 100
class|属性选择器|伪类选择器 10
标签选择器|伪元素选择器 1
通配符选择器 0
- CSS3新特性与伪类有哪些?
新特性
1、过度 tansition
2、动画 animation
3、形状转换 tansform
4、选择器
5、阴影 box-shadow
6、边框 border-image
7、背景 background-clip
8、反射 -webkit-box-reflect:方向[ above-上 | below-下 | right-右 | left-左 ],偏移量,遮罩图片
9、文字 换行 语法:word-break: normal|break-all|keep-all;、语法:word-wrap: normal|break-word; 超出省略号 text-overflow:clip|ellipsis|string 文字阴影 语法:text-shadow:水平阴影,垂直阴影,模糊的距离,以及阴影的颜色。
10、颜色 rgba
11、 渐变
12、 Filter(滤镜)黑白色filter: grayscale(100%)、褐色filter:sepia(1)、饱和度saturate(2)、色相旋转hue-rotate(90deg)、反色filter:invert(1)、透明度opacity(.5)、亮度brightness(.5)、对比度contrast(2)、模糊blur(3px)
13、 弹性布局flex
14、 栅格布局 grid
15、 盒模型定义 :box-sizing:border-box的时候,边框和padding包含在元素的宽高之内;
box-sizing:content-box的时候,边框和padding不包含在元素的宽高之内
16、媒体查询 就在监听屏幕尺寸的变化,在不同尺寸的时候显示不同的样式!在做响应式的网站里面,是必不可少的一环
转载:https://www.jianshu.com/p/56b7302d7f7f
- less的优势?
1、less 是一个CSS预处理器
2、支持跨浏览器兼容
3、由于使用less嵌套,使css更简短 更干净并以特定的方式组织
4、由于less使用变量,可以更快的实现维护
5、less提供了一些列运算符,使编码更快更省时
6、less提供了@inport规则,这样我们就可以轻松地处理外部文件。
注:导入是必需的,因为许多人将样式表分割为多个文件,而不是将其放入一个文件中。
7、less提供了合并属性;Less最令人兴奋的特征是接受多个值,
如transform,transition和box-shadow
8、less是javascript编写的,他可以比任何css其他预处理器更快的编译
- display有哪些值;并说明他们的作用

常用的
none:此元素不显示。
block:将元素显示为块级元素,前后会带换行符。
inline:默认值,元素会被显示为内联元素,前后没有换行符。
inline-block:行内块级元素。
- 解释以下CSS3的flexbox弹性盒布局,以及应用场景?
弹性盒模型是c3规范的新的布局方式,该布局模型的目的是提供一种更加高效的方式来对容器的条目进行布局、对齐和分配空间。在传统的布局中,block布局是把块级元素在垂直方向从上向下一次排列的,而inline布局则是在水平方向来排列。弹性盒布局没有这样的内在限制,操作比较自由。
应用场景: 适用于移动端,在android和ios上也支持。
- CSS打造三角形
设置一个容器的宽高为0 只设置他三条边框宽度
#triangle
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid red;
- 满屏字品布局?
CSS代码
body
width: 100%;
div
width: 45%;
height: 300px;
border: 5px solid red;
.div1
margin: 0 auto;
.main
width: 100%;
position: relative;
border: none;
.div2
position: absolute;
left: 0;
width: 48%;
.div3
position: absolute;
right: 0;
width: 48%;
html代码
<div class="div1"></div>
<div class="main">
<div class="div2"></div>
<div class="div3"></div>
</div>
- li与li之间看不见的间隙是什么原因引起来的?
浏览器的默认行为是把inline元素间的空白字符(空格换行tab)渲染成一个空格,
换行后会产生换行字符,而它会变成一个空格,当然空格就占用一个字符的宽度。
- 为什么要初始化CSS样式?
1.浏览器差异
不同浏览器对有些标签的默认值是不同的,如果没对css初始化会出现浏览器之间的页面显示差异
2.提高编码质量
如果不初始化,整个页面做完会很糟糕,重复的css样式很多
- CSS里的visibility属性的collapse属性是干嘛的?
当一个元素的visibility属性被设置成collapse值后,对于一般的元素,它的表现跟hidden是一样的。但例外的是,如果这个元素是table相关的元素,例如table行,table group,table列,table column group,它的表现却跟display: none一样,也就是说,它们占用的空间也会释放。
但遗憾的是,各种浏览器对collapse值的处理方式不一样。
- 外边距合并是什么意思?
CSS外边距合并是指当两个垂直外边距相遇时,他们将形成一个外边距,并且合并后外边距的高度等于发生合并的外边距的高度中较大者;但是只有普通文档流中块框的垂直外边距才会发生外边距合并,而行内边框,浮动框或绝对定位之间的外边距不会合并
- 移动端布局用过媒体称查询吗?
<head>里边
<link rel="stylesheet" type="text/css" href="xxx.css" media="only screen and (max-device-width:480px)">
CSS : @media only screen and (max-device-width:480px) /css样式/
本文来源:码农网
本文链接:https://www.codercto.com/a/63017.html
- 响应式页面?
响应式页面指的是同一页面在不同屏幕尺寸下实现不同的布局,从而使一个页面兼容不同的终端。这里所说的终端主要包括PC端和移动端,它们的分辨率以及屏幕大小都是不同的。在网站开发时,只须加入响应式设计就可以兼容这些终端,就不必单独制作移动端页面了。响应式开发主要是为了解决移动互联网浏览的问题,通过响应式设计能使网站在手机和平板电脑上有更好的浏览、阅读体验。
以上是关于前端面试题--CSS篇的主要内容,如果未能解决你的问题,请参考以下文章