Vue学习——引入mock进行测试
Posted sadoshi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue学习——引入mock进行测试相关的知识,希望对你有一定的参考价值。
前言
按照前后端分离的架构设计思路,通常前端通过axios调用后端接口。如果后端接口未写好,前端如何进行测试呢?这时候就要引入mock。mock会拦截前端请求,并生成测试数据。这样看起来就像调用了后端接口一样。虽然mock不能实现什么业务功能,但作为前端开发,引入mock也是必不可少的。
引入mock
由于mock的作用本来就是用于相应ajax调用,因此我们沿用《Vue学习(七)——引入Axios》建好的项目作为例子。在此之上引入mock并使用。
首先在项目内安装mock.js依赖
npm install mockjs --save在src目录下新建mock目录,在mock目录下新建文件index.js
import Mock from 'mockjs';
Mock.mock('/api/hello',
'code': 200,
'name': 'test helloController',
);
Mock.mock('/api/hello/name', 'post', function(param)
let data = param.body
return 'hello ' + data
);
这里我们写上/hello和/hello/name这两个接口对应返回数据。这里仅展示简单的使用方法,其他使用方法请参考mockjs官网。
接着在main.js中引入
import Vue from 'vue'
import App from './App.vue'
import axios from 'axios'
Vue.prototype.$axios = axios
Vue.config.productionTip = false
require('./mock');
new Vue(
render: h => h(App),
).$mount('#app')第8行引入mock。这样当我们通过axios发送请求给后台时,mock就会拦截这个请求并返回之前设置的数据。看起来就像前端真的调用了后端接口那样。方便我们后续开发和调试。
之后启动程序,点击按钮进行测试,点开f12查看输出。注意只看控制台输出,不要看网络那里,因为mock拦截了之后,网络请求没有发出去。这部分就不展示了。
mock的随机生成数据
mock的一大特点是随机生成数据。如果数据要一个一个自己写,尤其是字段多,测试需要的样本大的话,就很麻烦。例如测试分页的有效性,查询过滤的效果是否正确等等。
这里通过一个表格来展示,因此需要引入element ui的表格组件。在项目下增加对element ui的依赖:
npm install element-ui --save在main.js中引入,修改main.js
import Vue from 'vue'
import App from './App.vue'
import axios from 'axios'
Vue.prototype.$axios = axios
Vue.config.productionTip = false
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
require('./mock');
new Vue(
render: h => h(App),
).$mount('#app')第8-11行引入element-ui。
接下来新建api调用,在src/api目录下新建score.js
import request from '../utils/request'
export function all()
return request(
url: '/score/all',
method: 'get'
)
这里我们定义一个api为all,意思是获取全部数据,为了和后面分页的list调用区分开来。
接下来是重点,添加mock随机数据,在src/mock目录下新建mockscore.js
import Mock from 'mockjs';
Mock.mock('/api/score/all',
'data|10': [
'id|+1':1, 'name':'@name', 'score|70-100':100
]
);上面充分反映了mock随机生成数据的特点。上面的意思是生成一个名为data的10个元素的数组,id字段起始为1,递增1;name字段随机生成名字;score字段随机生成70-100的数字。mock生成随机数据的玩法很多,具体的规则请参考官网。
我们新建一个页面,页面列表展示列表数据,在src/components下新建Score.vue
<template>
<div>
<template>
<el-table :data="tableData" style="width: 50%">
<el-table-column prop="id" label="id" width="180"></el-table-column>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="score" label="分数" width="180"></el-table-column>
</el-table>
</template>
</div>
</template>
<script>
import all from '@/api/score.js'
require('../mock/mockscore.js');
export default
name: 'MyTable',
data()
return
tableData: [],
,
created()
all().then(res =>
this.tableData = res.data
)
,
methods:
</script>
<style scoped>
</style>
这里显示一个简单列表,页面加载时调用all方法,把调用返回的数据设置到tableData变量中。
最后在App.vue中,我们把引用HelloWord模块改为引用Score模块(只是测试展示效果,正常项目应该增加路由,访问对应的url)。修改App.vue
<template>
<div id="app">
<Score/>
</div>
</template>
<script>
import Score from './components/Score.vue'
export default
name: 'App',
components:
Score
</script>
<style>
</style>
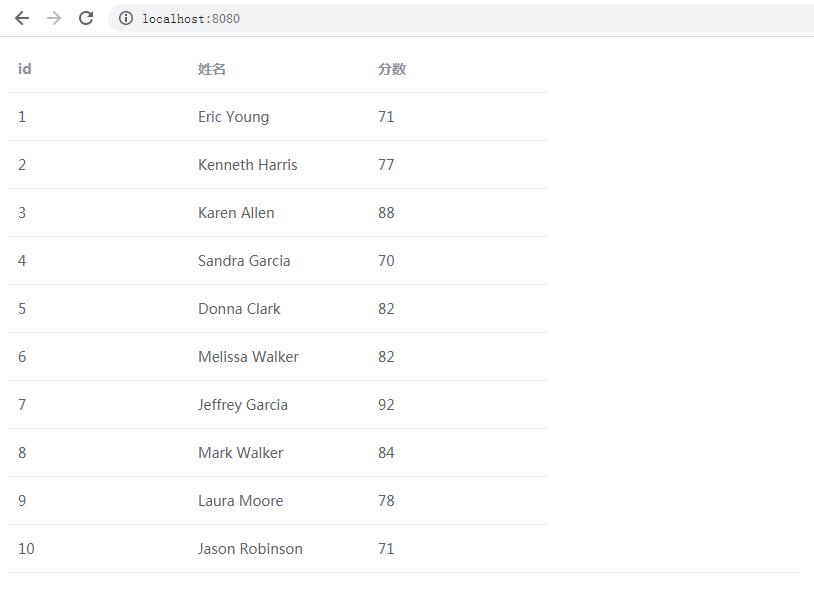
启动项目,访问localhost:8080:

可以看到我们的随机数据生成了。下一步就是增删查改的问题了。
mock的增删查改
mock数据增删查改相对来说还是比较麻烦,因为通常增删查改是交给数据库去做,一条指令就完事了。但mock里面,我们得自己去维护。尤其是查询时,我们得自行筛选数据,如果涉及到排序什么的,就更麻烦了。这里就展示简单一点的情况。由于代码量比较大,所以写得并不完善,仅展示如何使用。
首先做一些准备,写好增删查改功能的api。修改src/api下的score.js
import request from '../utils/request'
export function all()
return request(
url: '/score/all',
method: 'get'
)
export function add(param)
return request(
url: '/score/add',
method: 'post',
data: param
)
export function update(param)
return request(
url: '/score/update',
method: 'post',
data: param
)
export function del(id)
return request(
url: '/score/delete',
method: 'post',
data: id
)
export function list(param)
return request(
url: '/score/list',
method: 'post',
data: param
)
然后修改src/mock/mockscore.js,添加增删查改方法
import Mock from 'mockjs';
const StudentData = Mock.mock(
'data|10': [
'id|+1':1, 'name':'@name', 'score|70-100':100
]
);
Mock.mock('/api/score/all', 'get', function()
const resMsg =
'code': 200,
'data': StudentData.data,
'msg': '获取成功'
return resMsg
)
Mock.mock('/api/score/add', 'post', function(data)
let student = JSON.parse(data.body)
student.id = parseInt(student.id)
student.score = parseInt(student.score)
StudentData.data.push(student)
const resMsg =
'code': 200,
'msg': '添加成功'
return resMsg
);
Mock.mock('/api/score/list', 'post', function(data)
let resData = []
let queryParam = JSON.parse(data.body)
for(let index in StudentData.data)
if(queryParam.id == undefined || queryParam.id == null || queryParam.id == '')
resData.push(StudentData.data[index])
else
if(StudentData.data[index].id == queryParam.id)
resData.push(StudentData.data[index])
const resMsg =
'code': 200,
'data': resData,
'msg': '查询成功'
return resMsg
);
Mock.mock('/api/score/update', 'post', function(data)
let student = JSON.parse(data.body)
student.id = parseInt(student.id)
student.score = parseInt(student.score)
for(let index in StudentData.data)
if(StudentData.data[index].id == student.id)
StudentData.data[index] = student
const resMsg =
'code': 200,
'msg': '修改成功'
return resMsg
);
Mock.mock('/api/score/delete', 'post', function(data)
let id = parseInt(JSON.parse(data.body))
for(let index in StudentData.data)
if(StudentData.data[index].id == id)
StudentData.data.splice(index, 1)
break
const resMsg =
'code': 200,
'msg': '删除成功'
return resMsg
);思路很简单,对于新增,就是往数组里push;对于修改,就是找到对应的id的元素,然后替换;对于删除,就是找到对应id元素,使用splice函数删除;对于查询,就比较复杂了,得把符合条件的元素提取出来并返回。这里只对id查询进行处理,再多的话代码比较复杂,读者可自行尝试。
然后修改src/components/Score.vue:
<template>
<div>
<template>
<el-form ref="form" :inline="true" :model="queryForm" label-width="80px">
<el-form-item label="id">
<el-input v-model="queryForm.id"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSearch">查询</el-button>
</el-form-item>
</el-form>
<el-button type="primary" @click="onAdd">新增</el-button>
<el-table :data="tableData" style="width: 50%">
<el-table-column prop="id" label="id" width="180"></el-table-column>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="score" label="分数" width="180"></el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button @click="onUpdate(scope.row)" type="text" size="small">修改</el-button>
<el-button @click="onDelete(scope.row)" type="text" size="small">删除</el-button>
</template>
</el-table-column>
</el-table>
<el-dialog :title="title" :visible.sync="dialogVisible">
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="id">
<el-input v-model="form.id"></el-input>
</el-form-item>
<el-form-item label="姓名">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="分数">
<el-input v-model="form.score"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">确认</el-button>
<el-button @click="onCancel">取消</el-button>
</el-form-item>
</el-form>
</el-dialog>
</template>
</div>
</template>
<script>
import all, add, update, del, list from '@/api/score.js'
require('../mock/mockscore.js');
export default
name: 'MyTable',
data()
return
tableData: [],
form:
id: null,
name: '',
score: null,
,
title: '',
dialogVisible: false,
queryForm:
,
created()
all().then(res =>
console.log(res)
this.tableData = res.data
)
,
methods:
onSearch()
list(this.queryForm).then(res =>
this.tableData = res.data
)
,
onAdd()
this.title = '新增'
this.dialogVisible = true
,
onUpdate(row)
this.title = '修改'
this.dialogVisible = true
this.form = row
,
onDelete(row)
del(row.id).then(res =>
console.log(res)
this.onSearch()
)
,
onSubmit()
if(this.title == '新增')
add(this.form).then(res =>
console.log(res)
this.dialogVisible = false
this.onSearch()
)
else if(this.title == '修改')
update(this.form).then(res =>
console.log(res)
this.dialogVisible = false
this.onSearch()
)
,
onCancel()
this.dialogVisible = false
this.resetForm()
,
resetForm()
this.form =
id: null,
name: '',
score: null
</script>
<style scoped>
</style>
这里的代码不是重点,毕竟更多是涉及增删查改前端界面的处理逻辑,和mock本身无关,仅提供给读者参考。
小结
mock的使用不复杂,上手很快,一般是用来作为前端测试,不会搞得很复杂。希望读者通过这篇文章,能在项目中快速上手mock
以上是关于Vue学习——引入mock进行测试的主要内容,如果未能解决你的问题,请参考以下文章