html、body高度
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html、body高度相关的知识,希望对你有一定的参考价值。
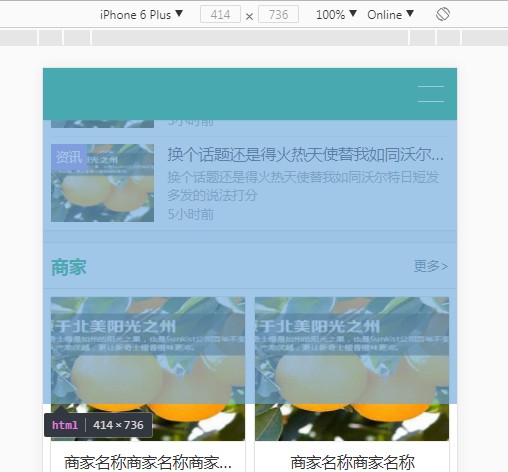
求教这是为什么。百思不得其解。不要说body html设置高度100%什么的。都设置了。就是有问题。我还挨个一行行样式删了排除问题。

以上是关于html、body高度的主要内容,如果未能解决你的问题,请参考以下文章
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html、body高度相关的知识,希望对你有一定的参考价值。
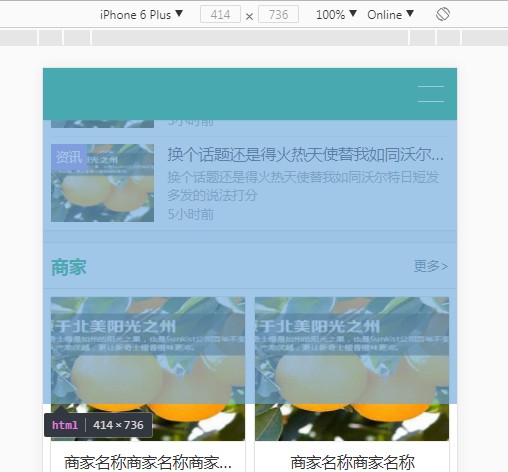
求教这是为什么。百思不得其解。不要说body html设置高度100%什么的。都设置了。就是有问题。我还挨个一行行样式删了排除问题。

以上是关于html、body高度的主要内容,如果未能解决你的问题,请参考以下文章