小程序 项目介绍
Posted ZZZ --- jh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序 项目介绍相关的知识,希望对你有一定的参考价值。
项目介绍
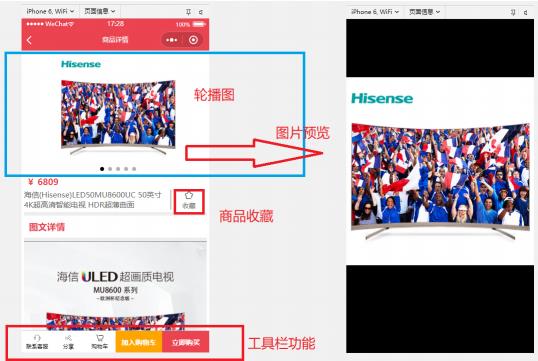
商品详情页 goods_detai
效果

需要完成的部分
- 渲染商品详情数据
- 点击图片
- 点击收藏
- 联系客服
- 分享功能
- 加入购物车
技术
swiper组件- 本地存储实现收藏功能
- 联系客服 小程序管理后台中直接添加即可
- 富文本标签 渲染富文本
- 小程序预览图片接口
具体操作
-
渲染商品的详情数据中把webp图片格式改为jpg格式的
goods_introduce:goodsObj.goods_introduce.replace(/\\.webp/g,'.jpg') -
发送请求 获取数据
-
点击轮播图 预览大图的思路
用到的方法的具体解析 网址: https://developers.weixin.qq.com/miniprogram/dev/api/media/image/wx.previewImage.html
1 给轮播图绑定点击事件 2 调用小程序的api wx.previewImage() -
点击加入购物车的思路
弹窗提示用到的方法的具体解析 网址: https://developers.weixin.qq.com/miniprogram/dev/api/ui/interaction/wx.showToast.html
1 先绑定点击事件 2 获取缓存中的购物车数据 数组格式 3 先判断 当前的商品是否已经存在于购物车 4 已经存在 修改商品数据 执行购物车个数量++ 重新把购物车数据 填充回缓存中 5 不存在于购物车的数组中 直接给购物车数组添加一个新的元素 , 新元素带上购买数量属性num 重新把购物车数组填填充缓存中 6 弹出提示 wx.showToast()
购物车页 cart
效果

需要完成的部分
- 渲染购物车数据
- 添加收货地址
- 修改商品数量
- 单选和全选功能
技术
- 小程序选择收货地址
api - 小程序复选框组件
具体操作
-
小程序选择收货地址 用到的方法
wx.chooseAddress()https://developers.weixin.qq.com/miniprogram/dev/api/open-api/address/wx.chooseAddress.html
-
获取用户的收货地址 的思路
1 绑定点击事件 2 调用小程序内置 api 获取用户的收货地址 wx.chooseAddress 2 获取 用户 对小程序 所授予 获取地址的 权限 状态 scope 1 假设 用户 点击获取收货地址的提示框 确定 authSetting scope.address scope 值 true 直接调用 获取收货地址 2 假设 用户 从来没有调用过 收货地址的api scope undefined 直接调用 获取收货地址 3 假设 用户 点击获取收货地址的提示框 取消 scope 值 false 1 诱导用户 自己 打开 授权设置页面(wx.openSetting) 当用户重新给与 获取地址权限的时候 2 获取收货地址 4 把获取到的收货地址 存入到 本地存储中 -
页面加载完毕 的思路
0 onLoad onShow 1 获取本地存储中的地址数据 2 把数据 设置给data中的一个变量 -
onShow
0 回到了商品详情页面 第一次添加商品的时候 手动添加了属性 1 num=1; 2 checked=true; 1 获取缓存中的购物车数组 2 把购物车数据 填充到data中 -
全选的实现 数据的展示 的思路
1 onShow 获取缓存中的购物车数组 2 根据购物车中的商品数据 所有的商品都被选中 checked=true 全选就被选中 -
总价格和总数量 的思路
1 都需要商品被选中 我们才拿它来计算 2 获取购物车数组 3 遍历 4 判断商品是否被选中 5 总价格 += 商品的单价 * 商品的数量 5 总数量 +=商品的数量 6 把计算后的价格和数量 设置回data中即可 -
商品的选中 的思路
1 绑定change事件 2 获取到被修改的商品对象 3 商品对象的选中状态 取反 4 重新填充回data中和缓存中 5 重新计算全选。总价格 总数量... -
全选和反选 的思路
1 全选复选框绑定事件 change 2 获取 data中的全选变量 allChecked 3 直接取反 allChecked=!allChecked 4 遍历购物车数组 让里面 商品 选中状态跟随 allChecked 改变而改变 5 把购物车数组 和 allChecked 重新设置回data 把购物车重新设置回 缓存中 -
商品数量的编辑 的思路
1 "+" "-" 按钮 绑定同一个点击事件 区分的关键 自定义属性 1 “+” "+1" 2 "-" "-1" 2 传递被点击的商品id goods_id 3 获取data中的购物车数组 来获取需要被修改的商品对象 4 当 购物车的数量 =1 同时 用户 点击 "-" 弹窗提示(showModal) 询问用户 是否要删除 1 确定 直接执行删除 2 取消 什么都不做 4 直接修改商品对象的数量 num 5 把cart数组 重新设置回 缓存中 和data中 this.setCart -
点击结算 的思路
1 判断有没有收货地址信息 2 判断用户有没有选购商品 3 经过以上的验证 跳转到 支付页面! -
跳转到其他页面
wx.navigateTo( url: '/pages/pay/index' )
收藏页面 collect
效果

需要完成的部分
- 获取本地存储中的数据进行渲染
- 点击商品可以跳转带商品详情页面
技术
- 小程序自定义组件
- 本地存储加载收藏数据
具体操作
-
点击tab进行改变 的思路
1 获取被点击的标题索引 2 修改原数组 3 赋值到data中
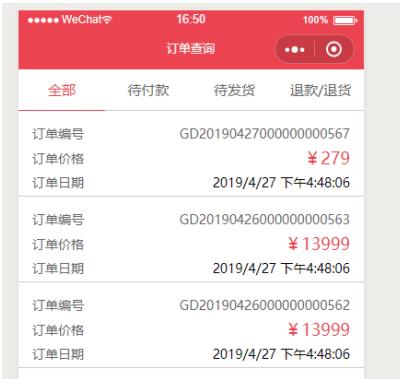
订单页面 order
效果

需要完成的部分
- 根据不同的状态去加载不同的订单数据
- 点击标题紧挨着对应数据
技术
- 小程序自定义组件的传参 父向子动态传参
this.selectComponent("#tabs") - 时间戳格式化处理
具体操作
-
页面被打开时 onShow 的思路
0 onShow 不同于onLoad 无法在形参上接收 options参数 0.5 判断缓存中有没有token 1 没有 直接跳转到授权页面 2 有 直接往下进行 1 获取url上的参数type 2 根据type来决定页面标题的数组元素 哪个被激活选中 2 根据type 去发送请求获取订单数据 3 渲染页面 -
点击不同的标题 重新发送请求来获取和渲染数据
总结
- 在写小程序的项目中有用到很多方法,这些方法里面都有许多属性, 需要去官网去找到这个方法查看具体的属性及值.
- 小程序项目中的页面有很多, 写的时候要分清楚哪个是哪个
- 如果一样的功能, 不同的页面里面使用可以使用自定义组件来直接引用到多个页面里面
以上是关于小程序 项目介绍的主要内容,如果未能解决你的问题,请参考以下文章