JavaWeb - 浏览器与服务器交互的过程
Posted 来世当猪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaWeb - 浏览器与服务器交互的过程相关的知识,希望对你有一定的参考价值。
浏览器与服务器交互的过程

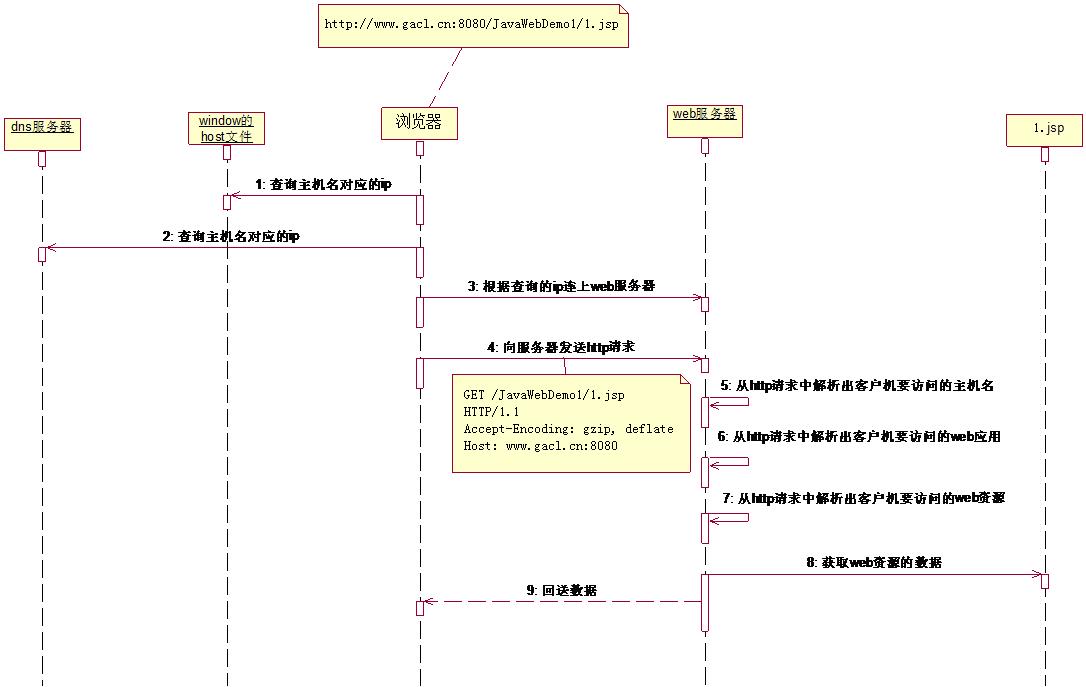
当我们打开浏览器,在浏览器的地址栏中输入URL地址”http://www.gacl.cn:8080/JavaWebDemo1/1.jsp“去访问服务器上的1.jsp这个web资源的过程中,浏览器和服务器都做了神马操作呢,我们是怎么在浏览器里面看到1.jsp这个web资源里面的内容的呢?
浏览器和服务器做了以下几个操作:
1、浏览器根据主机名”www.gacl.cn”去操作系统的Hosts文件中查找主机名对应的IP地址。
2、浏览器如果在操作系统的Hosts文件中没有找到对应的IP地址,就去互联网上的DNS服务器上查找”www.gacl.cn”这台主机对应的IP地址。
3、浏览器查找到”www.gacl.cn”这台主机对应的IP地址后,就使用IP地址连接到Web服务器。
4、浏览器连接到web服务器后,就使用http协议向服务器发送请求,发送请求的过程中,浏览器会向Web服务器以Stream(流)的形式传输数据,告诉Web服务器要访问服务器里面的哪个Web应用下的Web资源,如下图所示:

这就是浏览器向Web服务器发请求时向服务器传输的数据,解释一下”GET /JavaWebDemo1/1.jsp HTTP/1.1”这里面的内容,
GET:告诉Web服务器,浏览器是以GET的方式向服务器发请求。
/JavaWebDemo1/1.jsp:告诉Web服务器,浏览器要访问JavaWebDemo1应用里面的1.jsp这个Web资源。
HTTP/1.1:告诉Web服务器,浏览器是以HTTP协议请求的,使用的是1.1的版本。
5、浏览器做完上面4步工作后,就开始等待,等待Web服务器把自己想要访问的1.jsp这个Web资源传输给它。
6、服务器接收到浏览器传输的数据后,开始解析接收到的数据,服务器解析”GET /JavaWebDemo1/1.jsp HTTP/1.1”里面的内容时知道客户端浏览器要访问的是JavaWebDemo1应用里面的1.jsp这个Web资源,然后服务器就去读取1.jsp这个Web资源里面的内容,将读到的内容再以Stream(流)的形式传输给浏览器,如下图所示:

这个就是Web服务器传输给浏览器的数据。
7、浏览器拿到服务器传输给它的数据之后,就可以把数据展现给用户看了
服务器发送回来的数据:
HTTP/1.1 200 OK
Server: Apache-Coyote/1.1
Content-Type: text/html;charset=ISO-8859-1
Content-Length: 102
Date: Mon, 19 May 2014 14:25:14 GMT
<html>
<head>
<title>JavaWebDemo1</title>
</head>
<body>
JavaWebDemo1
</body>
</html>以上是关于JavaWeb - 浏览器与服务器交互的过程的主要内容,如果未能解决你的问题,请参考以下文章