Vue-axios
Posted 未来.....
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue-axios相关的知识,希望对你有一定的参考价值。
1、axios是什么?
axios是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,具有以下特点:
- 从浏览器中创建XMLHttpRequest 。
- 从 node.js 发出http请求。
- 支持 Promise API。
- 拦截请求和响应。
- 转换请求和响应数据。
- 取消http请求。
- 自动转换JSON数据。
- 客户端支持防止 CSRF/XSRF(跨站请求伪造)。
看到这里发现axios的作用是不是和Ajax很相似。
简单说一一下他们两个的区别,下面会举例说明。
区别:axios是通过Promise实现对ajax技术的一种封装,就像jquery对ajax的封装一样。
简单来说就是ajax技术实现了局部数据的刷新,axios实现了对ajax的封装,axios有的ajax都有,ajax有的axios不一定有,总结一句话就是axios是ajax,ajax不止axios。
ajax请求格式:
$ajax(
url:"请求路径",
type:"请求方式",
data:"请求参数",
dataType:"响应数据类型JSON",
success:function(result)
//请求成功后回调函数。
,
error.function(result)
//请求失败后的回调函数。
)
axios请求格式:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
//get提交方式
axios.get(请求地址?key=value&key2=value2).then(function(response)
//请求成功后回调函数。
,
function(error)
//请求失败后的回调函数。
)
//post提交方式
axios.post(请求地址,key:value,key:value).then(function(response)
//请求成功后回调函数。
,
function(error)
//请求失败后的回调函数。
)
2、开始第一个例子
通过axios请求获取随机笑话。

<div id="app">
<button @click="getJoke">获取笑话</button>
<br>
<ul>
<li v-for="item in jokes">
item
</li>
</ul>
</div>
var app = new Vue(
el: "#app",
data:
jokes: [],
username: "",
message: "",
,
methods:
getJoke()
var that = this;
axios.get("https://autumnfish.cn/api/joke/list?num=3").then(function (resp)
that.jokes = resp.data.jokes; //this:表示axios对象
);
,
)
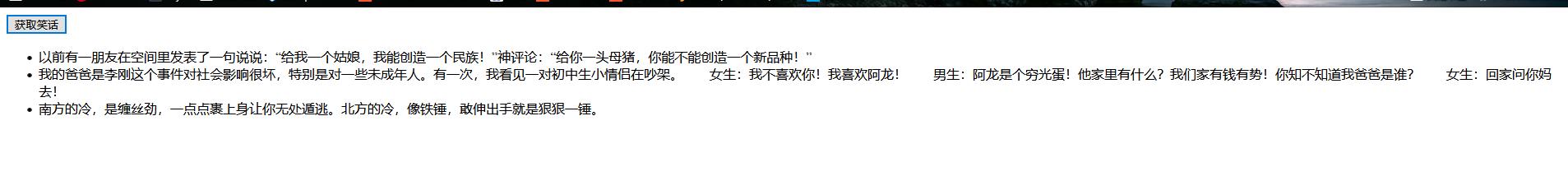
测试结果:

2、案例二:天气查询

通过axios请求查询天气。
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="./js/vue.js"></script>
<!-- 官网提供的 axios 在线地址 -->
<script src="./js/axios.min.js"></script>
<!-- 自己的js -->
<div class="wrap" id="app">
<div class="search_form">
<!-- <div class="logo"><img src="img/logo.png" alt="logo" /></div>-->
<div class="form_group">
<input
type="text"
v-model="city"
class="input_txt"
placeholder="请输入查询的天气"
@keyup.enter="searchCity"
/>
<button class="input_sub" @click="searchCity">
搜 索
</button>
</div>
<div class="hotkey">
<a href="javascript:;" v-for="item in hotCitys" @click="checkHotCity(item)">item</a>
</div>
</div>
<ul class="weather_list">
<li v-for="w in weathers">
<div class="info_type"><span class="iconfont">w.type</span></div>
<div class="info_temp">
<b>w.low</b>
~
<b>w.high</b>
</div>
<div class="info_date"><span>w.date</span></div>
</li>
</ul>
</div>
<script>
var app=new Vue(
el:"#app",
data:
hotCitys:["郑州","襄阳","上海","商丘"],
city:"",
weathers:[],
,
methods:
searchCity()
axios.get(`http://wthrcdn.etouch.cn/weather_mini?city=$this.city`).then(function(resp)
app.weathers=resp.data.data.forecast;
)
,
checkHotCity(hotCity)
this.city=hotCity;
this.searchCity();
)
</script>
测试结果:

以上是关于Vue-axios的主要内容,如果未能解决你的问题,请参考以下文章