SyntaxError:Strict mode does not allow function declaration in a lexically nested statement.
Posted YongHui_Luo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SyntaxError:Strict mode does not allow function declaration in a lexically nested statement.相关的知识,希望对你有一定的参考价值。
RN更像是一个不断成长的孩子,在成长的过程中,会遇到各种各样的问题,对于开发者,在不断打怪中升级,得到锻炼也在慢慢的成长。
问题描述
使用react-native init创建了一个新项目,在package.json中使用的react-native的版本如下:
"dependencies":
"react": "15.4.1",
"react-native": "0.39.1"
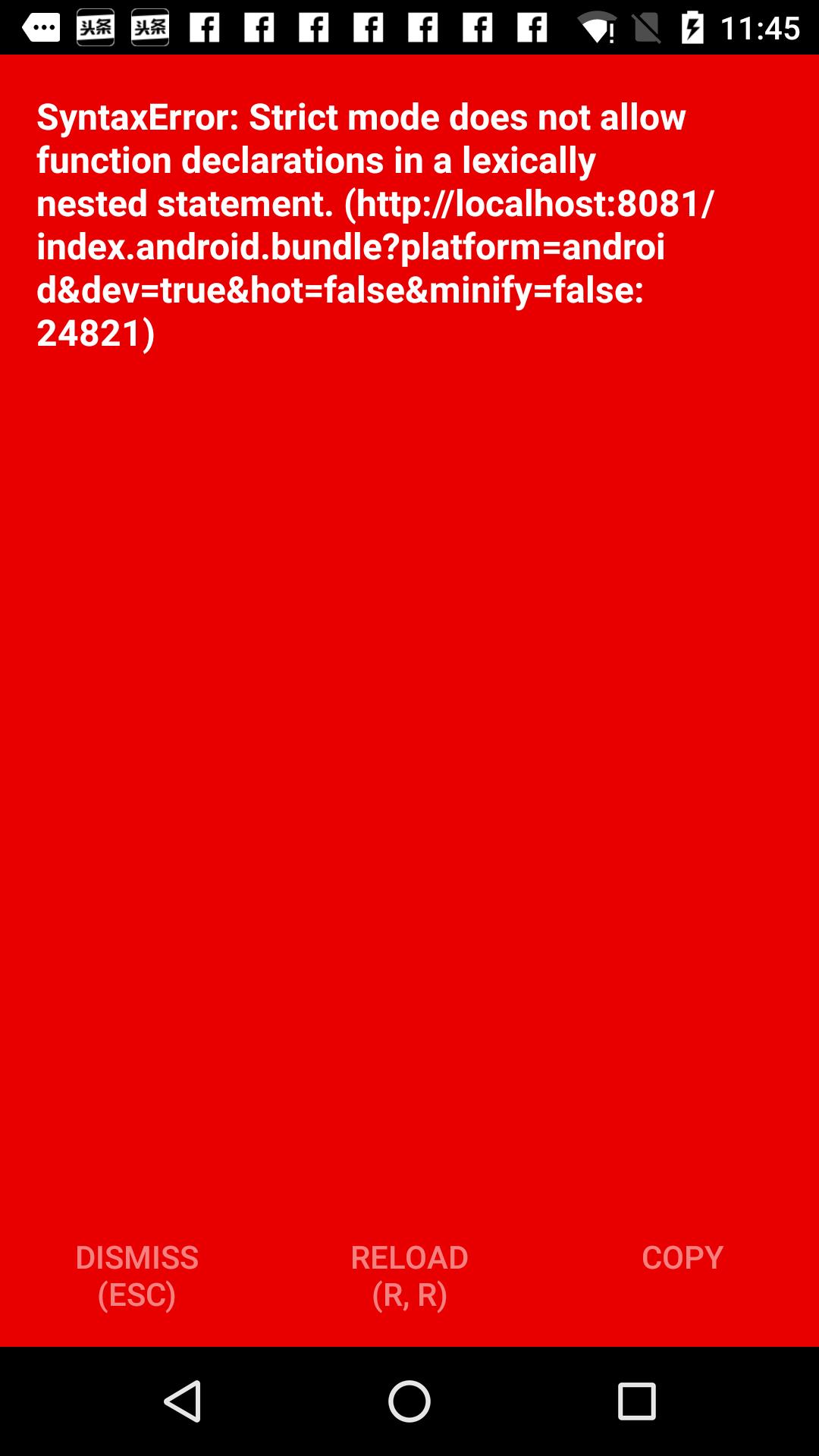
报出如下图所示的错误:

SyntaxError:Strict mode does not allow function declaration in a lexically nested statement.解决办法
第一种解决方案
打开
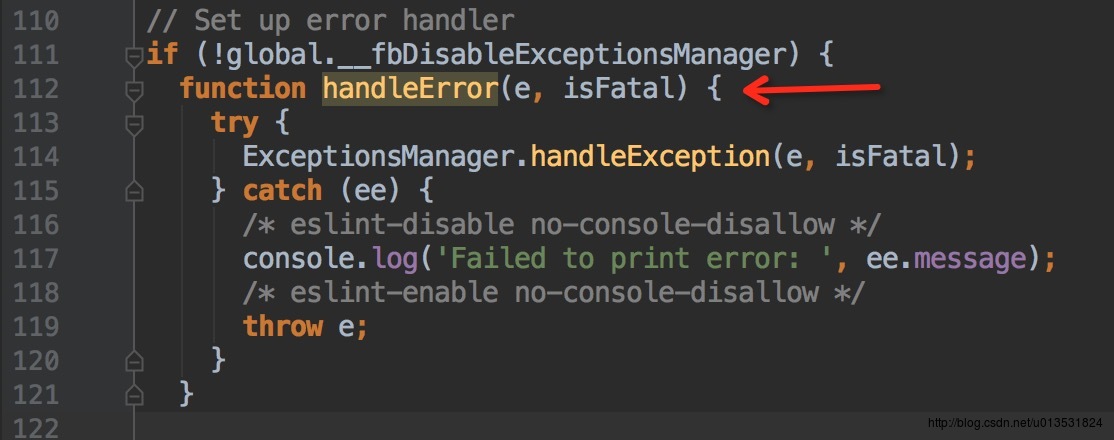
.\\node_modules\\react-native\\Libraries\\Core\\InitializeCore.js 112行。
代码如下图:

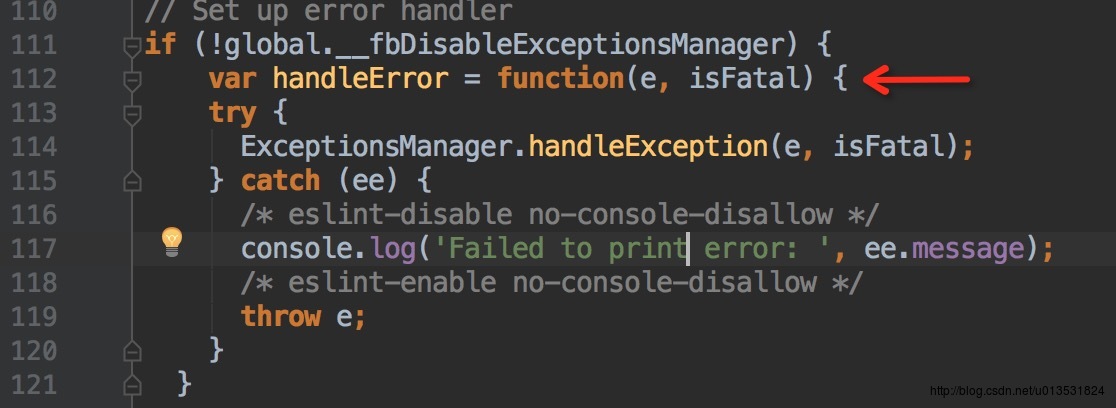
将function handleError(e, isFatal)替换成var handleError = function(e, isFatal)
如下图所示:

最终执行npm start -- --reset-cache或者reload,解决问题。
第二种解决方案
将react-native版本改成0.38.0也能解决问题。
"dependencies":
"react": "15.4.1",
"react-native": "0.39.1"
改成
"dependencies":
"react": "15.4.1",
"react-native": "0.38.0"
问题原因
react-native的源码问题,在use strict严苛模式下,不允许如上的方式声明函数,会编译不通过,fackbook官方应该会会快修复这个问题。感谢阅读,希望能帮到你。
以上是关于SyntaxError:Strict mode does not allow function declaration in a lexically nested statement.的主要内容,如果未能解决你的问题,请参考以下文章