玩转vue判断快递单号是否符合规则
Posted 光仔December
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了玩转vue判断快递单号是否符合规则相关的知识,希望对你有一定的参考价值。
今天有粉丝问我如何判断用户输入的快递单号是否正确:
我先是给童鞋提供了思路,但是转念一想诚意不够,我就花了点时间写了个小demo,有点粗糙,但是可以给大家提供一些思路,demo工程下载地址:vue判断输入的快递单号是否符合规则Demo-Javascript文档类资源-CSDN下载(大神门可以绕道了,轻喷T_T),
再捋一下思路:
1、为快递公司select控件设置change事件,当selelct控件的值发生变化时,触发change事件,然后获取select的值保存起来(如果快递单号此时有值,直接进行选中的快递公司的格式判断)
2、然后快递单号值也写个change事件,如果快递单号发生变化,获取之前保存的快递公司select的值,判断快递单号的格式(此时必须要求用户先选择快递公司,没有就报错)
3、判断快递单号的逻辑是一个公共方法,判断的正则表达式可以自己定义,也可以从公共接口获取。
主体代码:
<template>
<div>
<el-form class="check_form">
<el-form-item label="快递公司:" prop="kd_type">
<el-select v-model="kdType" placeholder="请选择"
class="select_style" @change="kdTypeChange">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</el-form-item>
<!-- 符合条件的测试单号:1200878623037 -->
<el-form-item label="快递单号:" prop="kd_no">
<el-input v-model="kdNo" @change="kdNoChange"></el-input>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default
name: 'HelloWorld',
data ()
return
options: [
value: 1,
label: '韵达快递'
,
value: 2,
label: '圆通速递'
,
value: 3,
label: '顺丰速运'
],
kdType: '',
kdNo:'',
//校验快递单号格式的正则表达式
regArry:['^(10|11|12|13|14|15|16|17|19|18|50|55|58|80|88|66|31|77|39)[0-9]11$|^[0-9]13$',
'^[A-Za-z0-9]2[0-9]10$|^[A-Za-z0-9]2[0-9]8$|^[6-9][0-9]17$|^[DD]2[8-9][0-9]15$|^[Y][0-9]12$',
'^[A-Za-z0-9-]4,35$']
,
methods:
kdTypeChange()
//先校验快递单号是不是为空
if(this.kdNo==''||this.kdNo==null)
return this.$message.error("请输入快递单号!");
//如果快递公司和单号都不为空,开始校验单号格式
this.checkNoPattern(this.kdType,this.kdNo);
,
kdNoChange()
//先校验快递公司是不是为空
if(this.kdType==''||this.kdType==null)
return this.$message.error("请选择快递公司!");
//如果快递公司和单号都不为空,开始校验单号格式
this.checkNoPattern(this.kdType,this.kdNo);
,
checkNoPattern(kdType_v,kdNo_v)
console.log(kdType_v)
let type_v = '';
let result = false;
let reg = '';
switch (kdType_v)
case 1: //韵达快递
type_v = '韵达快递';
reg=this.regArry[0]; /*定义验证表达式*/
break;
case 2: //圆通速递
type_v = '圆通速递';
reg=this.regArry[1]; /*定义验证表达式*/
break;
case 3: //顺丰速运
type_v = '顺丰速运';
reg=this.regArry[2]; /*定义验证表达式*/
break;
default: return this.$message.error("没有匹配公式!");
let regObject = new RegExp(reg); //按照规则新建正则表达式对象
result = regObject.test(kdNo_v); /*进行验证*/
if(result)
//结果是true,则符合表达式格式,快递单号合法
return this.$message.success("快递单符合"+type_v+"公司格式!");
else
//结果是false,则不符合表达式格式,快递单号非法
return this.$message.error("快递单不符合"+type_v+"公司格式!");
</script>
<style scoped>
.check_form
position: absolute;
width: 30%;
.select_style
width: 70%;
</style>
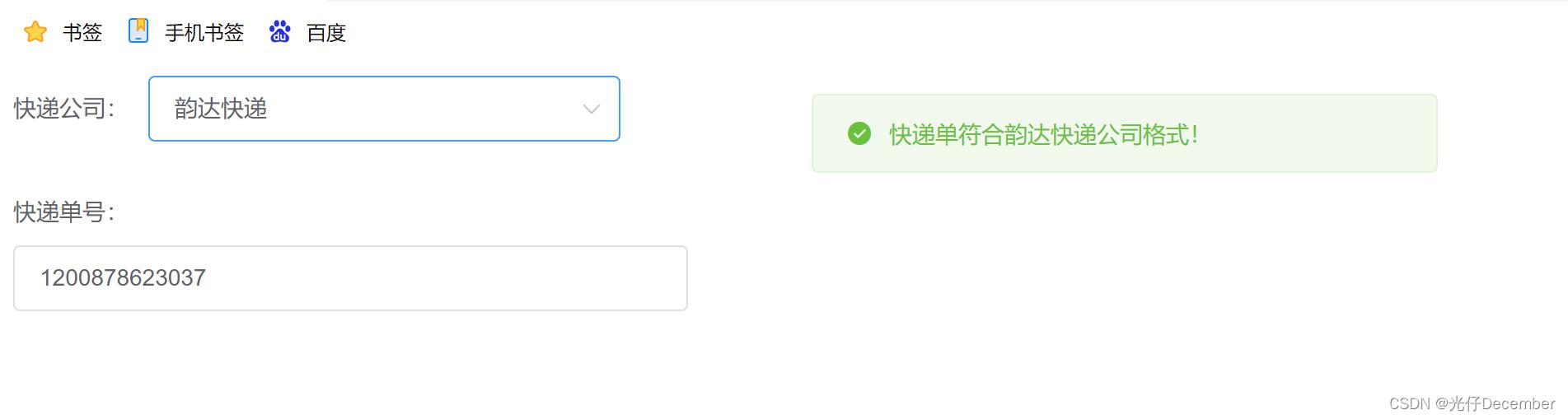
效果:  希望可以给这位童鞋一点有用的思路^_^
希望可以给这位童鞋一点有用的思路^_^
以上是关于玩转vue判断快递单号是否符合规则的主要内容,如果未能解决你的问题,请参考以下文章