# 前端浏览器调试工具使用技巧
Posted 爱码代码的喵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了# 前端浏览器调试工具使用技巧相关的知识,希望对你有一定的参考价值。
前端浏览器调试工具使用技巧
文章目录
调试hover后出现的元素
方法一
- 打开调试窗口
F12,鼠标移动到需要调试的元素上面 - 右键不做任何操作
- 鼠标移动到调试窗口再按下
N,出现的元素不会消失
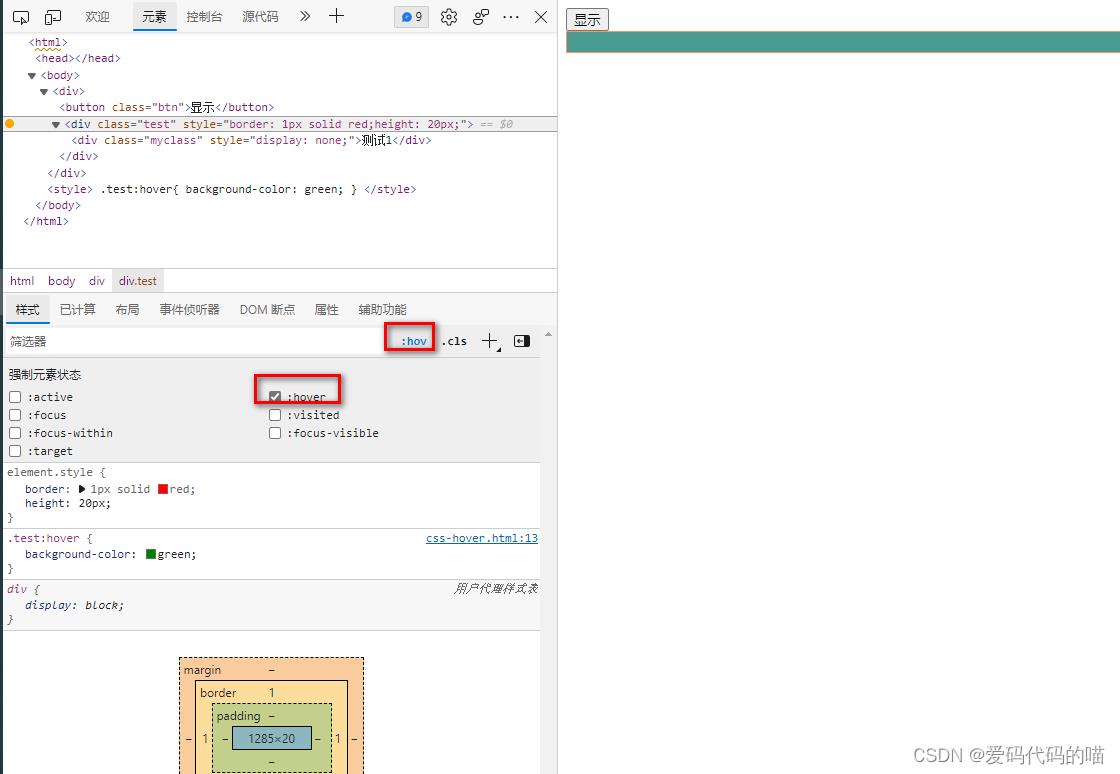
方法二
- 在调试窗口选中触发鼠标事件的
div上,将:hov的属性设置为:hover

JS 断点调试
debugger方式
- 在
js中写上debugger浏览器调试窗口就可以使用debugger模式
直接在调试窗口打断点
- 在浏览器调试窗口源代码中打上断点即可调试
F10下一步、F8全部执行

浏览器快捷键
- 放大内容
CTRL + + - 缩小内容
CTRL + - - 回到正常大小
CTRL + 0 - 标签页切换
CTRL + 1~9(1~9 分别代表第一个标签,第二个标签…) - 打开新的标签
CTRL + T - 搜索内容
CTRL + F - 回到上一页
CTRL +左箭头 - 回到下一页
CTRL +右箭头 - 刷新页面
CTRL + R
Console 使用
console.table:具象化地展示JSON和数组数据
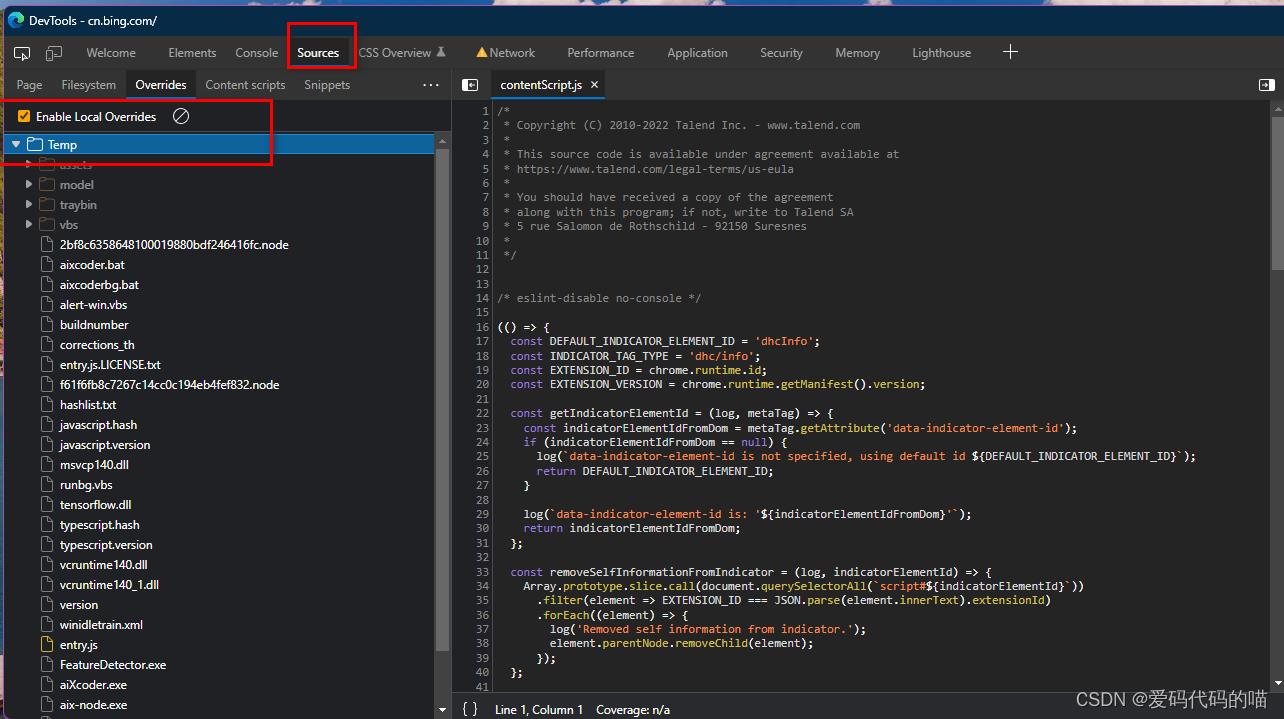
Overrids 使用本地 Js 替换服务上的 Js
- 浏览器
f12SourcesOverrides点击下面的加号添加一个零时本地目录

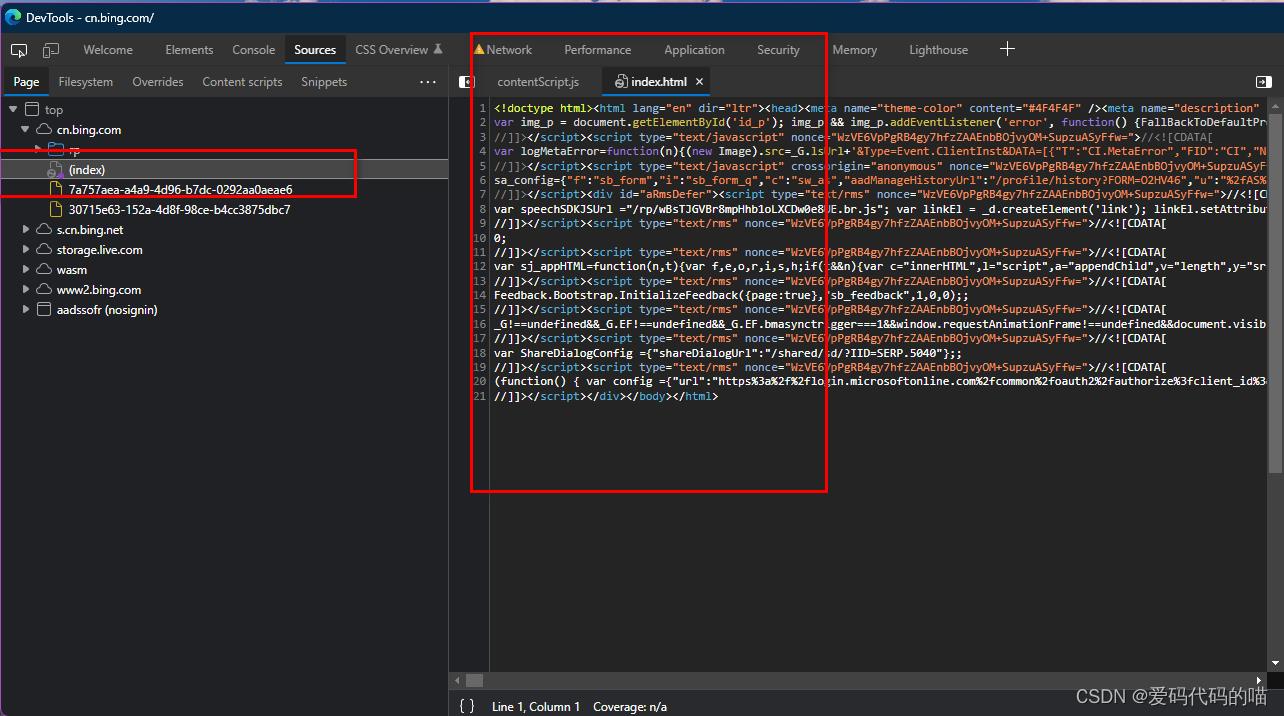
- 在到
page页面找到要替换的文件右键另存为覆盖,这时候右侧这个文件会有*将自己的js内容拷贝到这个文件中之后ctrl+s保存,然后刷新浏览器,这时候加载的就是这个你替换了的js,可以很好的调试线上的内容

F12
ctrl+shift+p 调出命令行
-
screenshot截屏 -
show animations打开动画面板
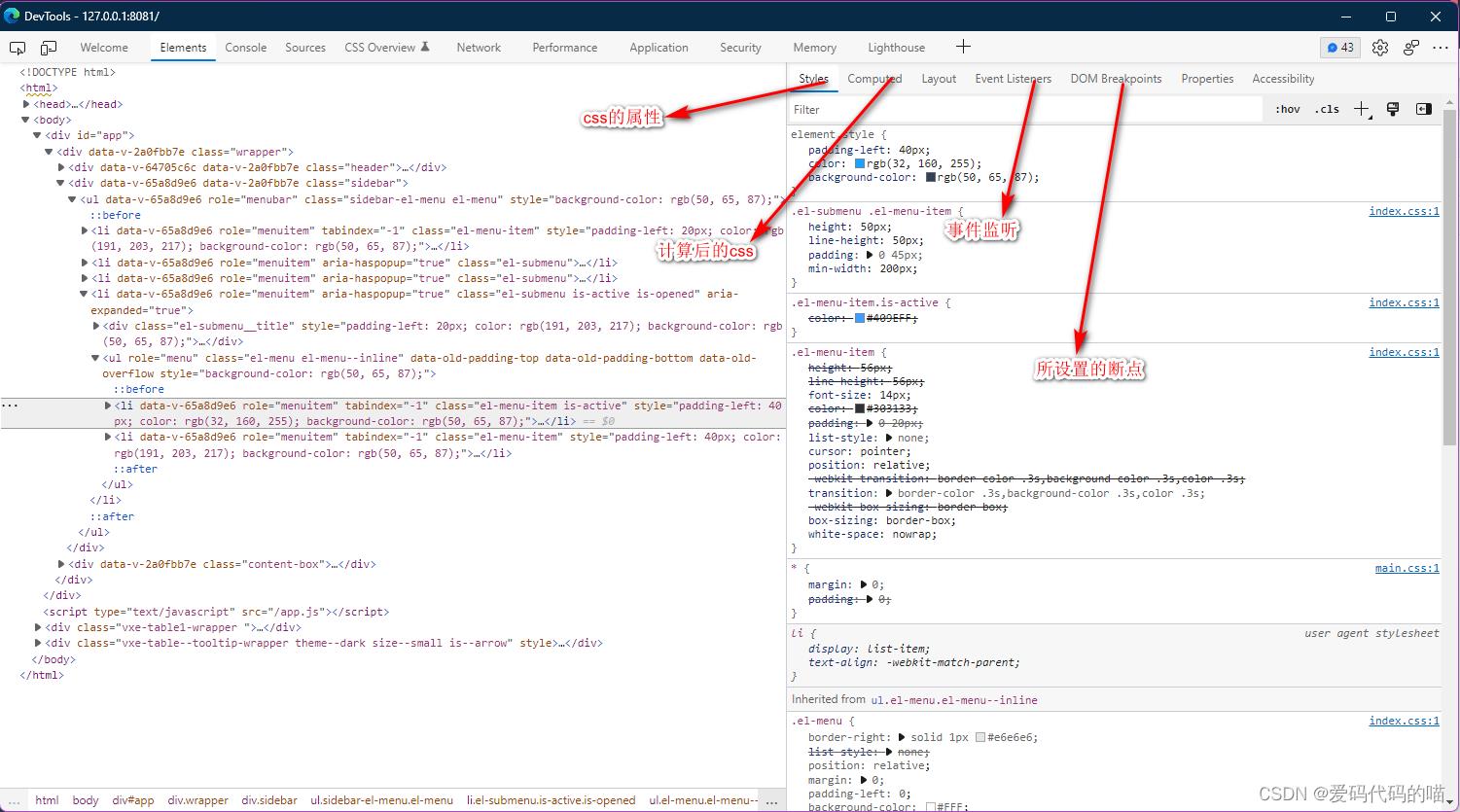
元素(Elements)
- 查看元素代码,箭头(或用者用快捷键
Ctrl+Shift+C)进入选择元素模式,然后从页面中选择需要查看的元素,然后可以在开发者工具元素(Elements)一栏中定位到该元素源代码的具体位置 。

- 修改元素的代码与属性:可直接双击想要修改的部分,然后就进行修改,或者选中要修改部分后点击右键进行修改
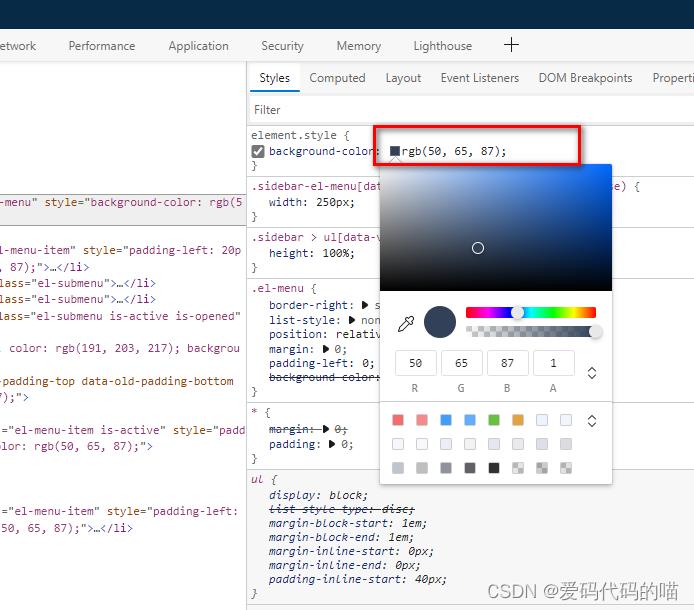
- 在
styles中点击颜色会弹出取色器

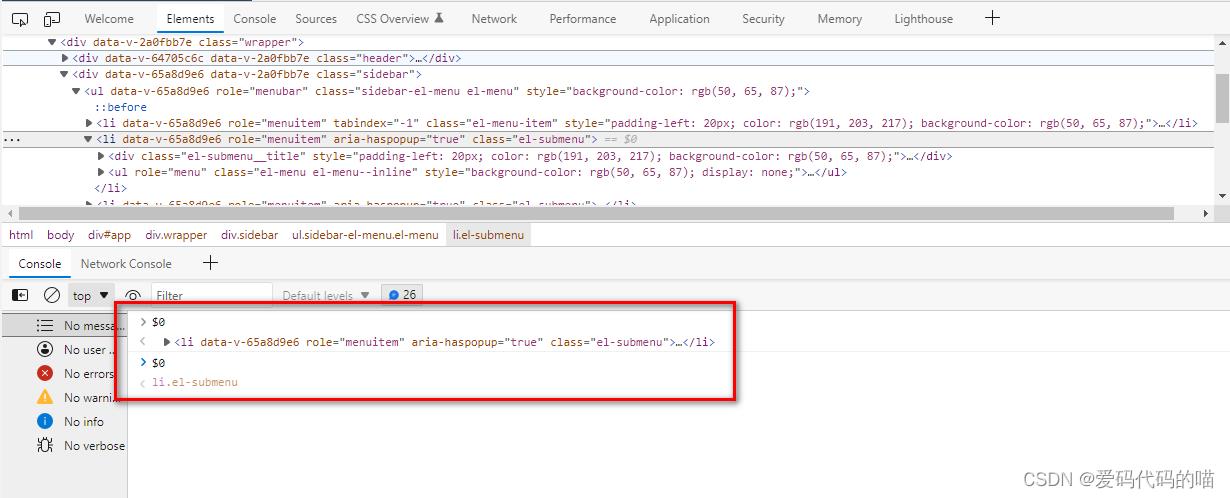
- 使用
$0获取当前元素

网络(Network)
-
查看
Network基本信息,请求了哪些地址及每个URL的网络相关请求信息都可以看的到URL,响应状态码,响应数据类型,响应数据大小,响应时间。 -
请求
URL可进行筛选和分类,选择不同分类,查看请求URL,方便查找 -
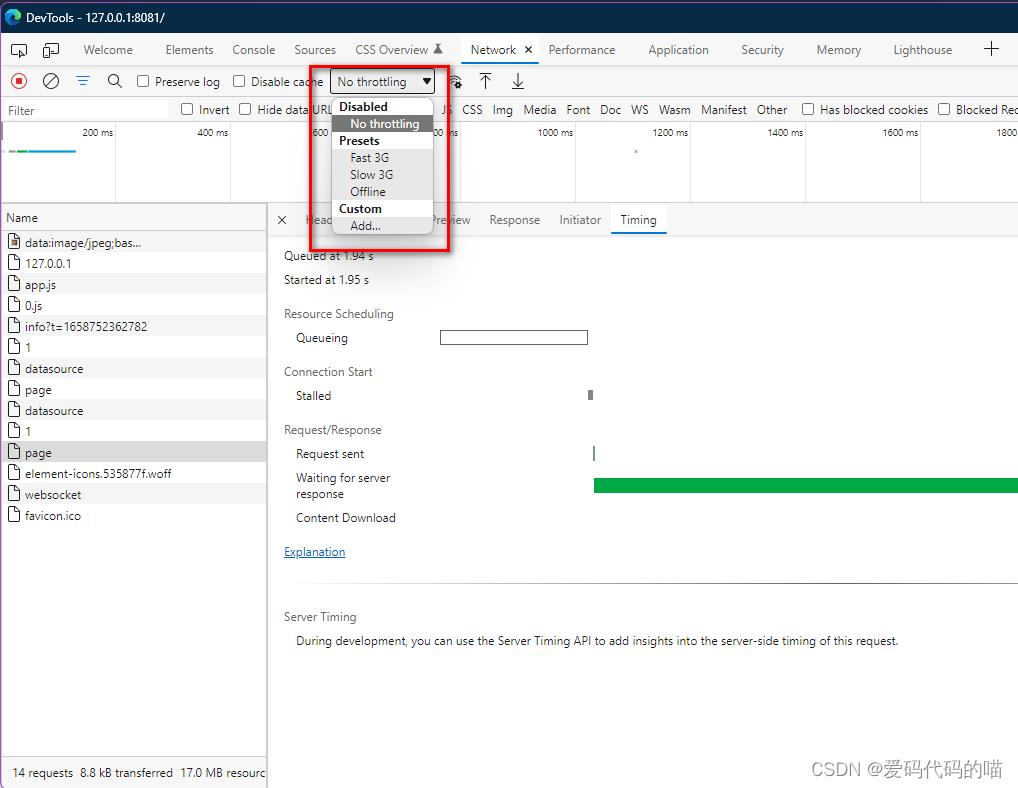
模拟调节网速

-
右键请求
Replay XHR(场景:想要重新发送某个请求,但不想刷新页面或手动触发事件)
Console
-
输入日志执行
js,在debugger的时候可以输入变量的值 -
console.clear()清空控制台 -
$_:上一个表达式的结果
Ctrl+P
- 快速搜索文件,打开你项目的文件。
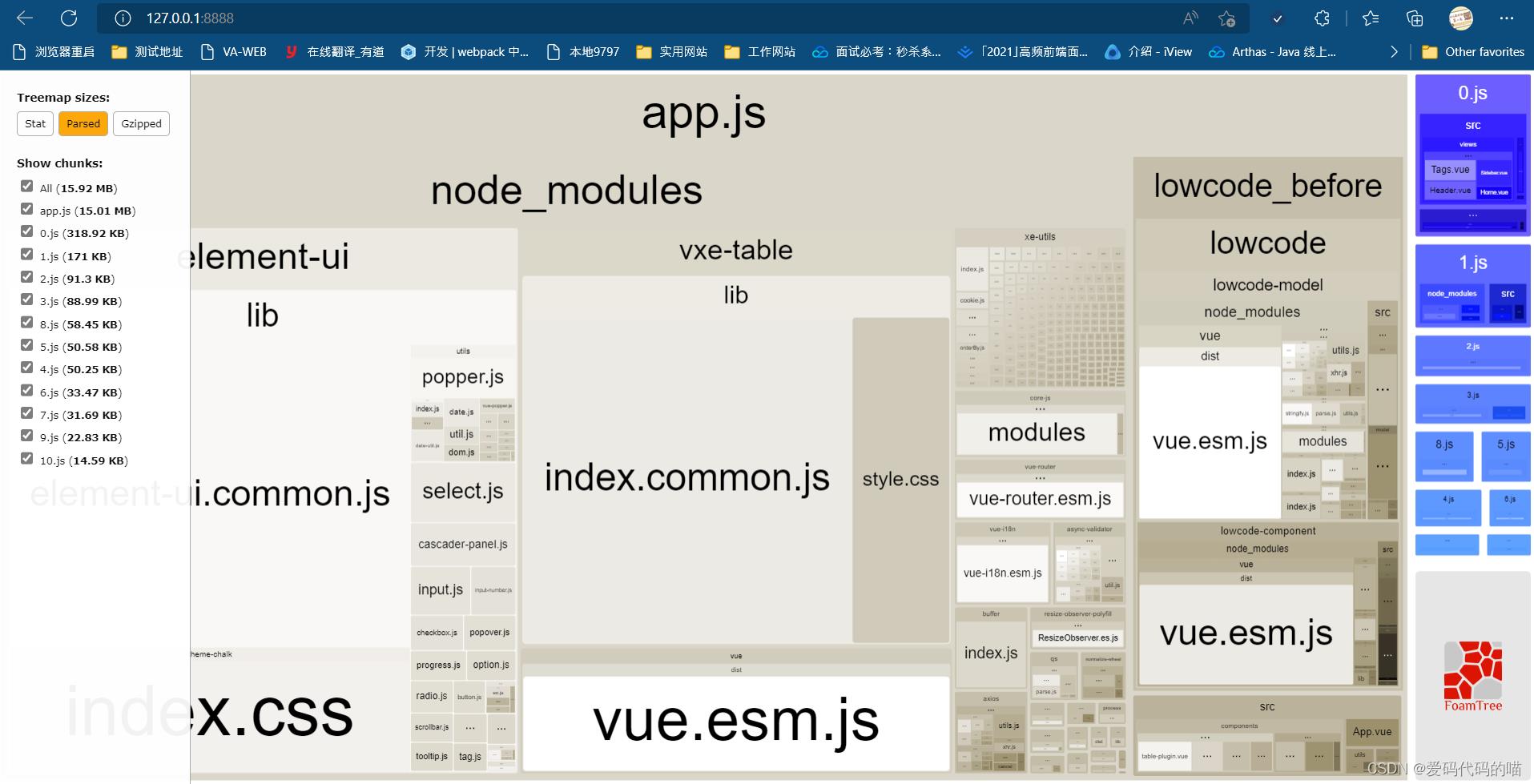
Vue 查看打包后文件的大小占比
使用webpack-bundle-analyzer
- 安装
webpack-bundle-analyzer:
npm install webpack-bundle-analyzer --save-dev
- 配置
webpack.config.js文件:
// webpack.config.js 文件
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
module.exports=
plugins: [
new BundleAnalyzerPlugin() // 使用默认配置
// 默认配置的具体配置项
// new BundleAnalyzerPlugin(
// analyzerMode: 'server',
// analyzerHost: '127.0.0.1',
// analyzerPort: '8888',
// reportFilename: 'report.html',
// defaultSizes: 'parsed',
// openAnalyzer: true,
// generateStatsFile: false,
// statsFilename: 'stats.json',
// statsOptions: null,
// excludeAssets: null,
// logLevel: info
// )
]
- 配置
package.json文件
"scripts":
"dev": "webpack --config webpack.dev.js --progress"
- 启动脚本访问地址

Vue devtools 工具使用
- 使用 微软
Edge浏览器,再插件商店中安装Vue devtools插件

出现问题
-
Vue DevTools Devtools inspection is not available使用问题:插件已经在当前页探测到了vue.js但可能由于作者禁用了调试功能,或者处于生产模式中,所以不能使用Vue DevTools插件 -
把引入的文件改为
vue.js而不是vue.min.js -
在
main.js中设置Vue.config.devtools = true; -
当检测到页面中使用了
vue的时候,Vue Devtools插件会在调试窗口中新加入一个vue标签。如果没有显示这个标签,关闭调试窗口再打开即可。
以上是关于# 前端浏览器调试工具使用技巧的主要内容,如果未能解决你的问题,请参考以下文章