jQuery_事件_图片跟随
Posted 葡萄籽-June
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery_事件_图片跟随相关的知识,希望对你有一定的参考价值。
jQuery_事件_图片跟随
本文主要通过对事件的 学习与了解的实践。主要是使用bind 同时对多个事件绑定同一个函数,获取当前操作是哪一个事件,并响应。
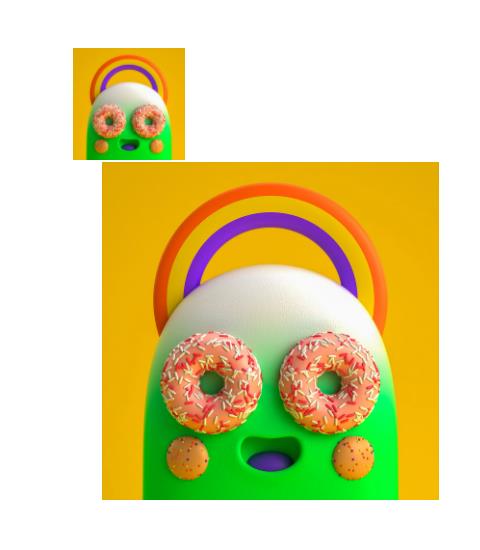
样式结果
放大的图片会随着鼠标的移动而跟随。


核心代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width= , initial-scale=1.0">
<title>图片跟随</title>
<script src="../jQuery/jquery-3.5.1.min.js"></script>
<style>
*
margin: 0 auto;
#small
display: block;
width: 100px;
height: 100px;
position: absolute;
margin: 300px auto;
margin-left: 50%;
#showBig
width: 300px;
height: 300px;
display: none;
#showBig img
display: block;
width: 300px;
height: 300px;
</style>
<script>
$(function ()
$("#small").bind("mouseover mouseout mousemove", function (event)
if (event.type == "mouseover")
$(showBig).show();
else if (event.type == "mouseout")
$(showBig).hide();
else if (event.type == "mousemove") //频率很高
$("#showBig").offset(
left: event.pageX + 20,
top: event.pageY + 20
);
);
);
</script>
</head>
<body>
<img id="small" src="demo.webp" alt="头顶彩虹圈圈、满眼甜甜圈、可爱的小绿豆在笑~">
<div id="showBig">
<img src="demo.webp">
</div>
</body>
</html>
以上是关于jQuery_事件_图片跟随的主要内容,如果未能解决你的问题,请参考以下文章