两年前端经验,从腾讯辞职的我跳槽到了字节(附面经详情及答案)
Posted 不爱码字的程序员-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了两年前端经验,从腾讯辞职的我跳槽到了字节(附面经详情及答案)相关的知识,希望对你有一定的参考价值。
前言
19年毕业于广东一所一本大学,校招的时候拿到了腾讯、字节、拼多多等offer。
最终选择了腾讯,在鹅厂待了两年多了,业务只能说一般般,比较忙,通常都是晚上十点左右才下班,而且需要随时待命。鹅厂其实挺好的,该给的福利待遇都很足,只能说和我的发展方向不太符吧。
这次出来面试主要是希望能换个平台寻求更好的发展和更高的技术视野,也希望能找到轻松一些的工作,所以就出来看看机会。

个人选择的原则:满足工作生活平衡、付出收益平衡、业务未来可观三者之一。
下面我会对这次字节面试做一些总结,会标明每一题的性质,也会给出一些参考思路。
- 描述:对概念、过程的描述,纯理论性问答题为主
- 举例:说出应用场景,或者是自己团队实践的情况
- 伪代码:写代码,但不需要跑起来,甚至可以随便写伪代码,主要目的是描述思路
- 编程:真正的写代码,需要跑起来,有测试用例,要看到效果
面试总结
一面
说来也是比较巧,面试我的面试官之前也是腾讯的,面试的过程也非常好,全程跟聊天一样,互相交流技术,后面也扯了一些在腾讯的旧事。
1.项目难点【描述】
2.如何设计权限系统,如何维护和定义、表的数据结构是怎样的【举例】【描述】
我们的项目是rbac1类型的权限系统。展示是树形结构,但权限是扁平化的,只需要勾选权限,可以达到灵活修改权限
3.中间人劫持,怎么防止。x-frame-option?白屏的喔,怎么办?也不一定嵌入iframe啊,可以嵌入脚本、图片,怎么阻止【描述】
x-frame-option、重定向、https,请求前加密(https、加密代理)、请求中规避(请求拆包)、请求后弥补(前端做一些逻辑)。嵌入非iframe的,如果已经突破了前面两关,走前端逻辑:触发DOMNodeInserted、DOMContentLoaded、DOMAttrModified事件。或者是给能src的标签加上自己的data-xx属性标记区分
4.class组件和function组件对比。写过安卓吗,那对class组件有什么看法【描述】
各自特点对比罗列一下。我也不知道有什么很好的,问题都放在这里,说明对方倾向于class组件的,所以一定不能说太多class组件不好,吹捧hook
5.hook缺点,hook代码难维护怎么解决【描述】
这种开放性和经验积累的题目真的是最难的,平时大家知道标准答案的题目和这种对比起来,没得比的。这个需要团队的积累,我们这边暂时没什么很大问题,所以感受不到。最基本的,eslint一定要开启,不然会莫名其妙的dep导致更新。其次是根据情况来说一下,function的场景。经验之谈,这里可以讲一篇文章
6.redux为什么每次reducer要返回一个新对象,面对大量节点如何优化【描述】
新的props导致更新。大量节点使用immutable
7.immuatable和shouldupdate配合、immuatable数据一些对比问题【描述】
这是黄金搭配的方案了,用过的人应该能理解到。几个看代码判断 === 是否是true的问答题,原则:只要一个节点变了,那么从他开始回溯的父节点全都是变的
8.http缓存、离线包原理、移动端首屏幕加载速度优化、webview冷启动、预热【描述】
很基础的了,送分题
9.一个很牛逼很多功能的class组件,里面有业务生命周期(获取数据前后、弹出窗口前后...),怎么在函数组件里面直接复用它【举例】
先注入到函数组件的props,再到useeffect关键节点里面执行业务生命周期
10.给定一个整数数组 a,其中1 ≤ a[i] ≤ n (n为数组长度), 其中有些元素出现两次而其他元素出现一次。【编程】
找到所有出现两次的元素。你可以不用到任何额外空间并在O(n)时间复杂度内解决这个问题吗?(限时5分钟)
输入:
[4,3,2,7,8,2,3,1]
输出:
[2,3]
这种题,其实看见不用空间、o(n)时间,通常潜台词就是,用原地哈希来做。做过这题的肯定是秒杀,没做过的慌得一逼,我当时就是没做过的。遍历的时候把数字放到index下(比如数字4放在数组的第4个位置),如果发现后面的数的n,arr[n]已经满足了arr[n] === n那就结果算一个。lc标准答案:和我交换位置不一样,lc的是让那个数变成负数,如果后面发现arr[n]是负数那就算一个,比我的交换index简单很多
二面
收获很大,了解到了一些很强的技术和全球化相关的技术。途中暴露了一些计算机基础不行的缺点了,面试官也给了我一些提示才答出来。因为我非科班出身,所以计算机基础方面就明显不行了,他也建议我回去补一下。
1.cdn原理【描述】
答案很容易搜到
2.为什么多域名部署【描述】
http1和浏览器的问题,同一时间6个连接
3.单元测试、e2e测试【描述】
概念性,容易搜到
4.event loop【描述】
送分题
5.项目介绍一下【描述】
6.客户端mock怎么支持【描述】【举例】
客户端 => 协议转换服务 => 中转服务 => mock服务(接入mockjs)
7.怎么mock真数据,我需要真的id怎么办,除了写死【描述】
反向抓包,无需自己填充数据。或者全链路监控里面捞出一个id
8.什么情况用ts、什么时候不用【描述】
公共组件、库一定要,不重要的业务代码、节奏快的业务代码不用
9.单元测试和ts结合【描述】【举例】
有ts的话,输入参数很容易可以知道有没有问题
10.全球远程调度机器实现自动化测试【描述】
请求 => 分发 => 海外机器 => 调起当地机器 => 自动化脚本(如puppeteer) => 跑ui流程 => 上报 结果 => 系统展示
11.cjs实现esm【伪代码】
参考webpack把esmodule的import转成wepack_require的样子
三面
是北京那边的人面的,感觉到很老练的气质,气场很强。
1.项目介绍。权限系统业界内怎么设计,常见的几种【描述】
rbac0~3、前端简单判断、后端按需返回
2.工作量体现到什么地方,现在工作量大吗【描述】
重构、树结构组件、各平台数据适配、技术轮子的推广
3.最困难的环节【举例】
一个能光速开发内部系统的公共组件设计、推广自己做的平台给公司其他团队用
4.优点缺点、未来规划
5.怕被人挑战吗,怎么应对
四面
可能是我跟腾讯缘分未断?四面的面试官之前也是腾讯的,很亲切,在二,三面被虐后,四面突然像是如沐春风的感觉,很轻松惬意。
1.经过前面对了解,你知道我们这边做什么了吗,描述一下【描述】
2.我们的技术栈差不多,如果你来上班,如何快速过渡和上手适应【描述】
内部系统 => todev系统,针对人群不一样,技术栈类似,容易解决。
3.对b和c端业务对理解【描述】
简单来说,b端ui要求低、架构复杂;c端ui要求高、架构简单。详细的点,引申出去还有很多很多。
4.tob业务架构设计、技术选型【举例】
先出结构图、流程图,再给出表结构设计,确定了方案,组件、模块划分。技术选型一般就是三 大框架+配套的标准ui了,如vue与ele-ui,react与antd,加上状态管理、路由等。如果复杂的混 杂多项目多系统,使用微前端,spa或者iframe两种取其一,如果没有历史包袱可选spa、如果有 历史包袱使用iframe嵌入,但需要和其他前端进行对协议(前端和前端联调)这里可以讲20分钟
5.项目开发流程、生命周期【举例】
6.自动化测试设计思路【描述】
用例、断言、输出结果
HR面
HR小姐姐很温柔,就聊了一些日常,项目回顾(技术细节少说)、职业规划、为什么跑路、为什么选择这边、目前薪资和职级、期望薪资。
说下我是怎么复习的吧
多刷题,多总结。面试成功=基础知识+项目经验+表达技巧+运气。
我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。
一定要多去面试,这样你才能知道当前社会需要的是什么,在面试大厂之前,如果没有百分百的把握,建议可以先找一些小公司试试手,把面试中遇到的难点知识做好积累,再一个个的去解决,这样你在面试大厂的时候也就不会显得那么慌乱。
我把字节的面试题综合整理了一份,里面包括了题目的解析。内容大纲有:HTML、CSS、JS、浏览器、服务端与网络、Vue、算法。需要的同学可以去文末领取。
html
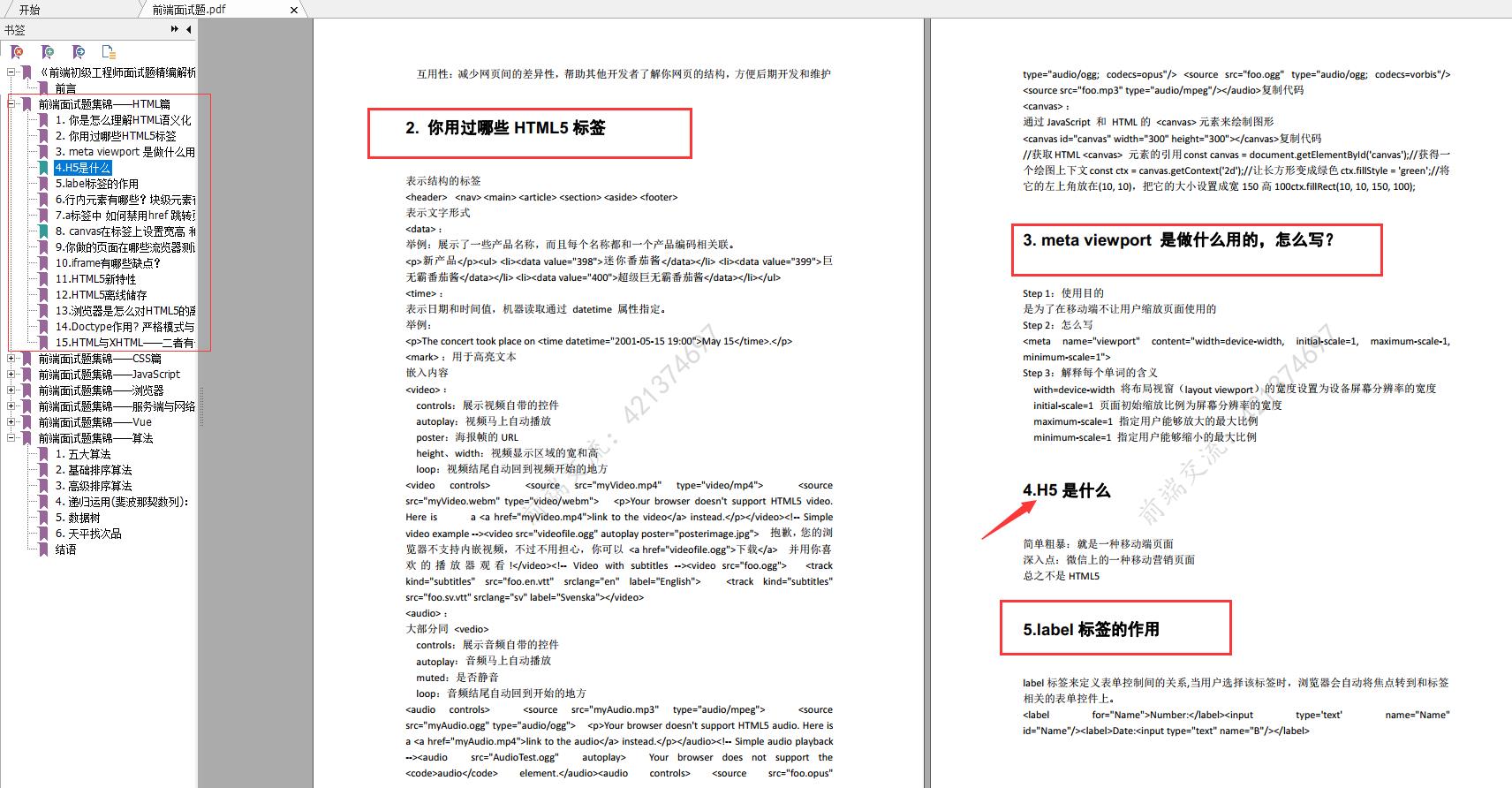
1.你是怎么理解HTML语义化
2.你用过哪些HTML5标签
3.meta viewport 是做什么用的,怎么写?
4.H5是什么
5.label标签的作用
6.行内元素有哪些?块级元素有哪些? 空(void)元素有那些?
7.a标签中 如何禁用href 跳转页面 或 定位链接
8.canvas在标签上设置宽高 和在style中设置宽高有什么区别

CSS
1.页面渲染时,dom 元素所采用的 布局模型,可通过box-sizing进行设置。根据计算宽高的
2.ie盒模型算上border、padding及自身(不算margin),标准的只算上自身窗体的大
3.几种获得宽高的方式 :
4.拓展各种获得宽高的方式 :
5.css reset和normalize.css有什么区别
6.居中方法:
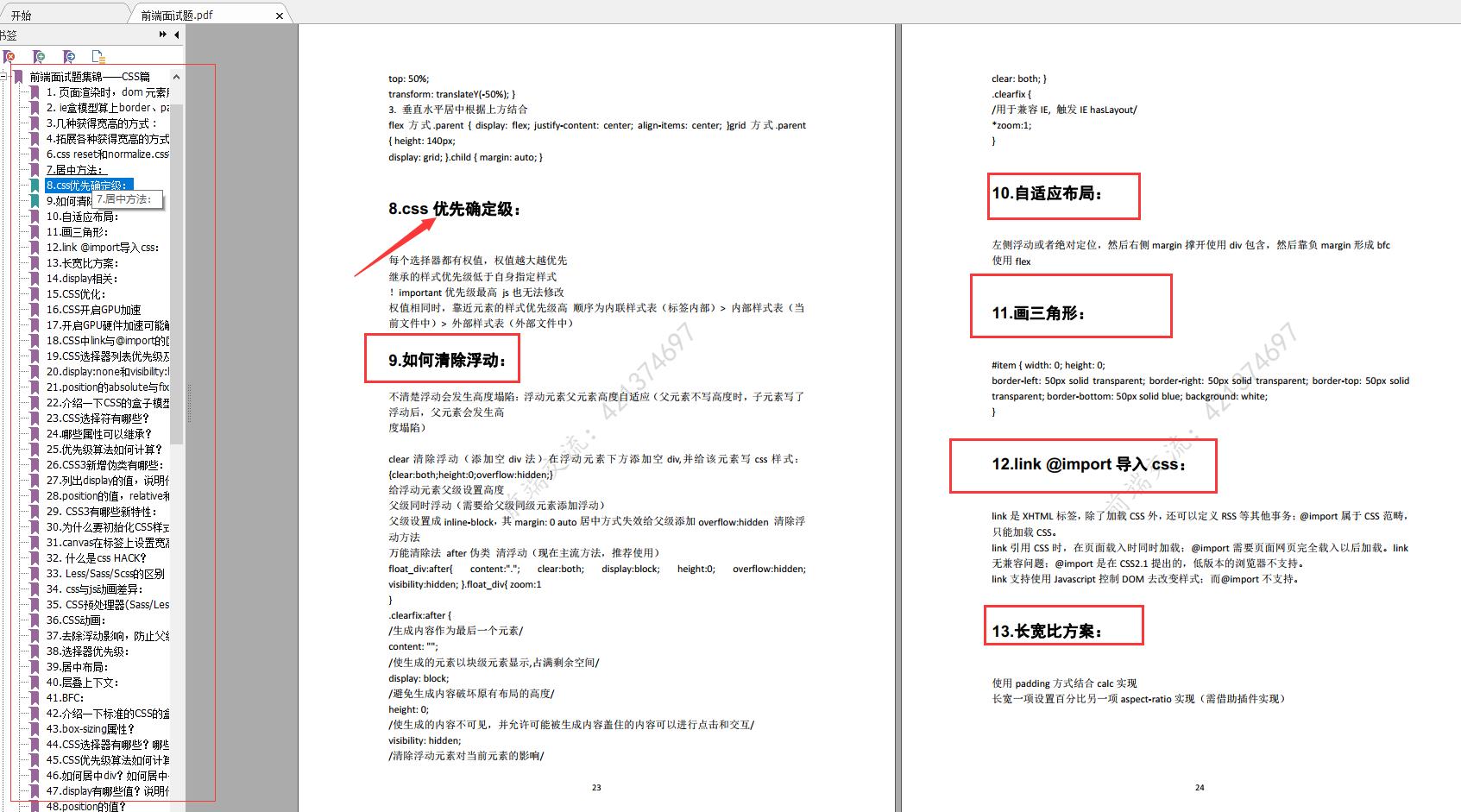
7.css优先确定级:
8.如何清除浮动:

JS
1.请你谈谈Cookie的优缺点
2.Array.prototype.slice.call(arr,2)方法的作用是:
3.简单说一下浏览器本地存储是怎样的
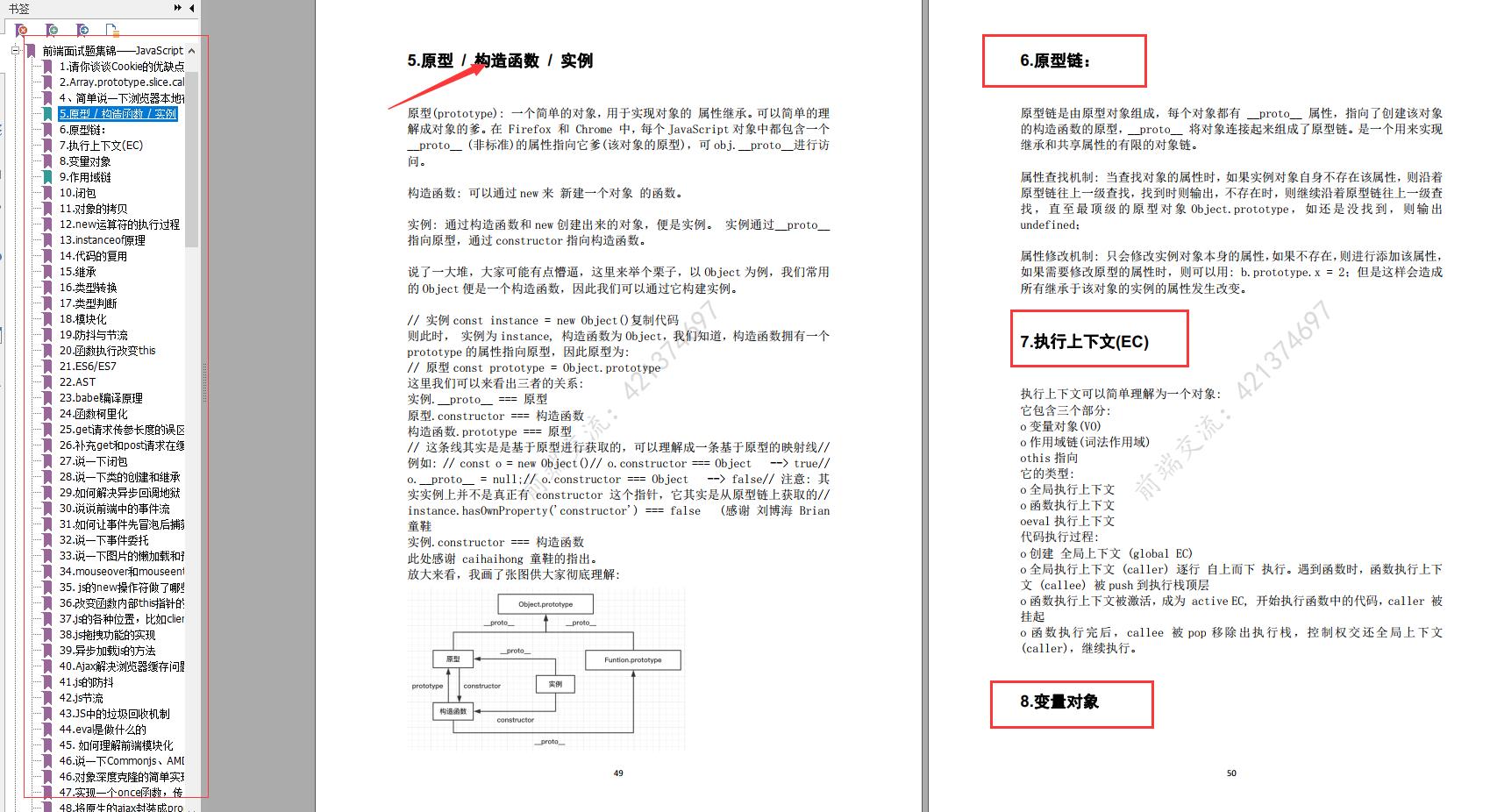
4.原型 / 构造函数 / 实例
5.原型链:
6.执行上下文(EC)
7.变量对象
8.作用域链

浏览器
1.跨标签页通讯
2.浏览器架构
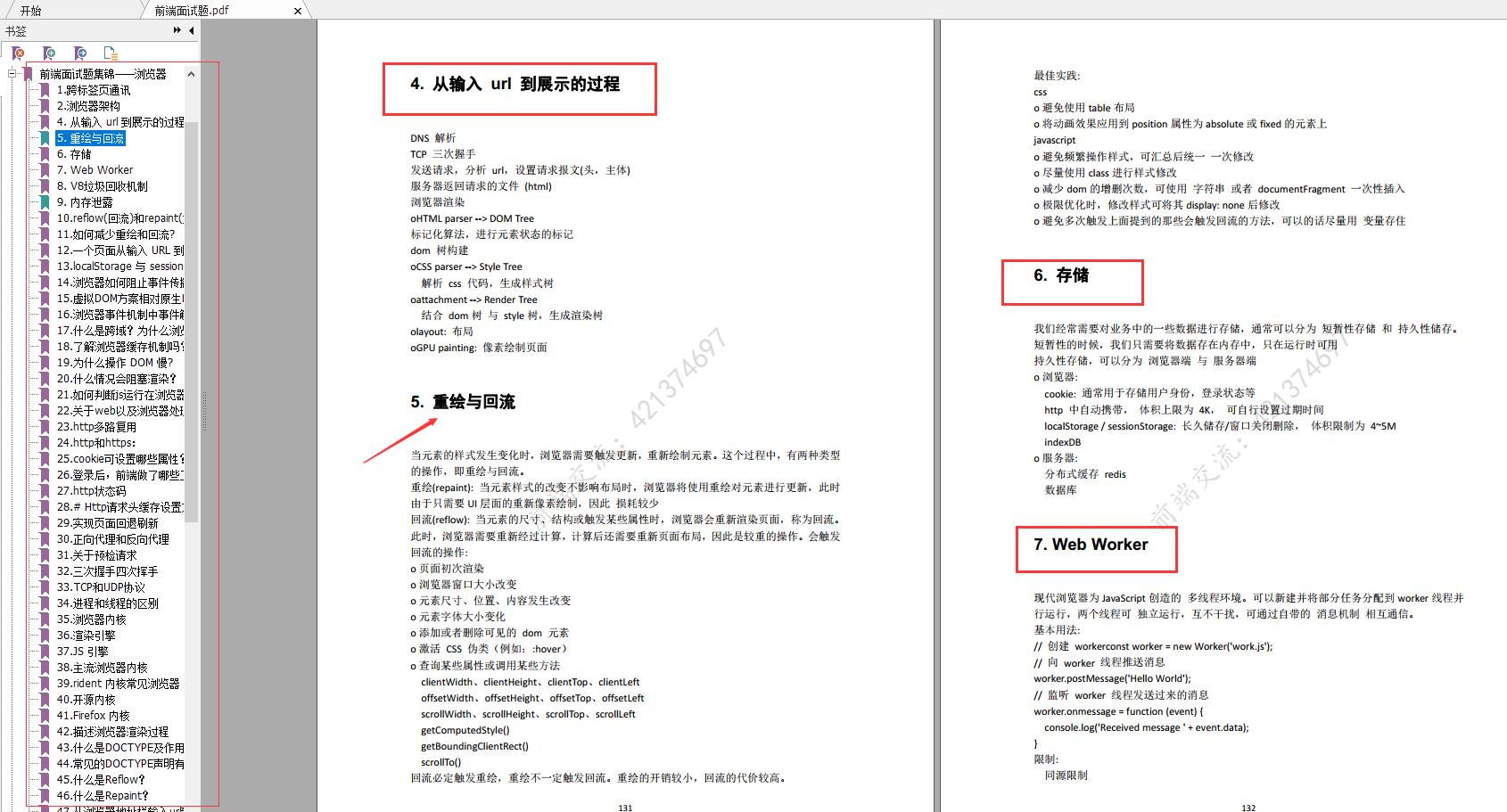
3.从输入 url 到展示的过程
4.重绘与回流
5.存储
6.Web Worker
7.V8垃圾回收机制
8.内存泄露

服务端与网路
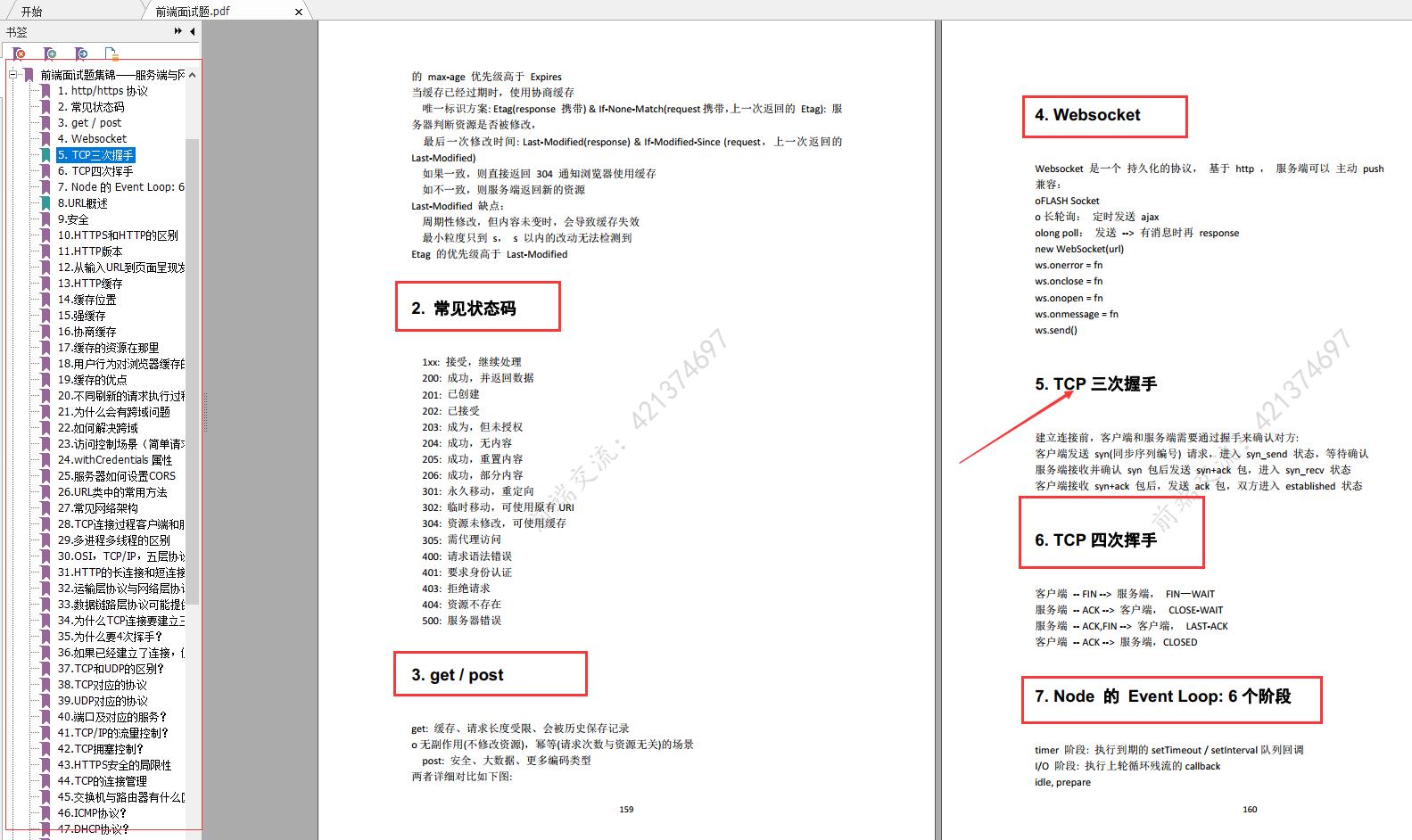
1.http/https 协议
2.常见状态码
3.get / post
4.Websocket
5.TCP三次握手
6.TCP四次挥手
7.Node 的 Event Loop: 6个阶段
8.URL概述

Vue
1.vue.js的两个核心是什么?
2.vue 的双向绑定的原理是什么?
3.vue生命周期钩子函数有哪些?
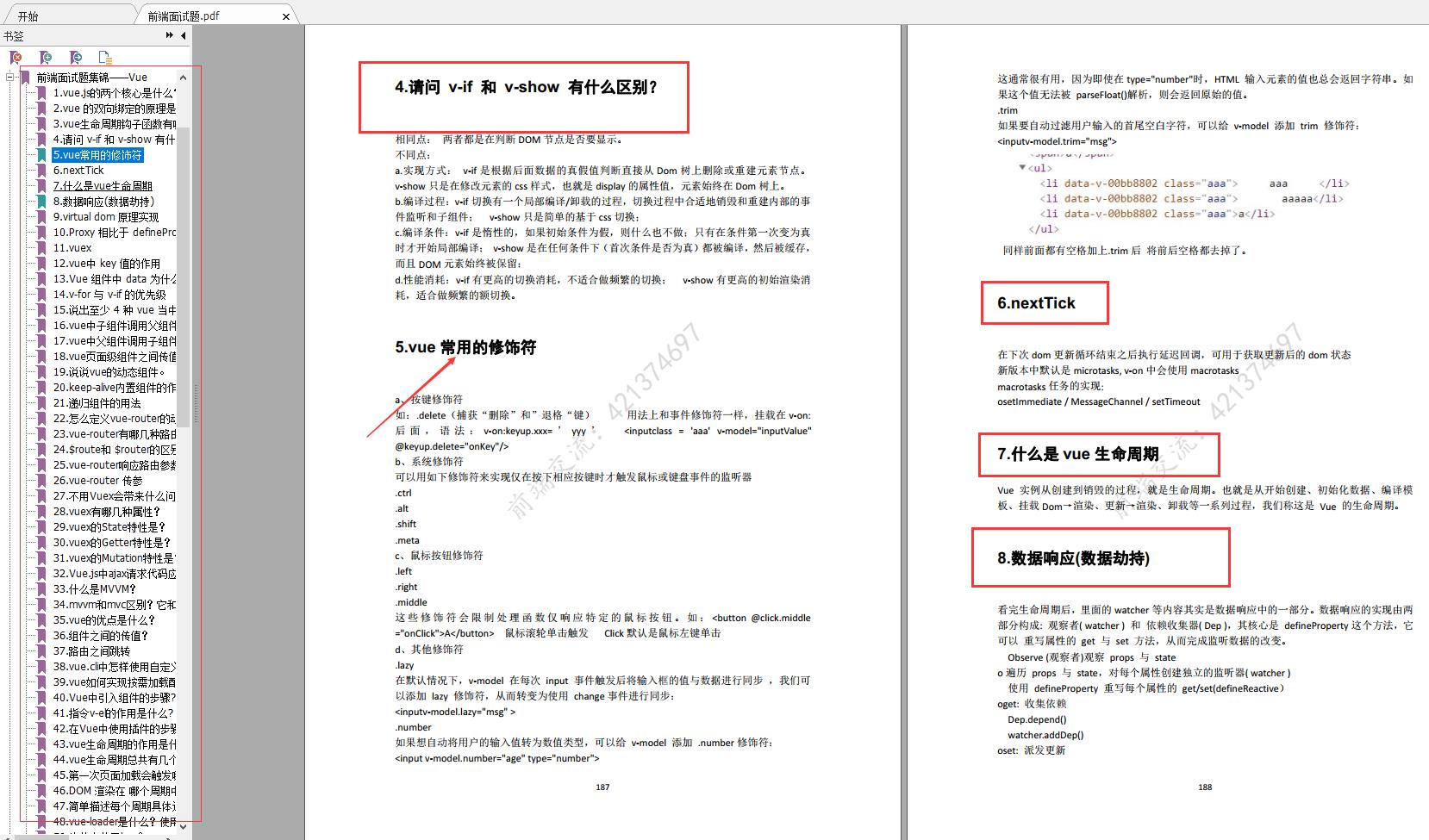
4.请问 v-if 和 v-show 有什么区别?
5.vue常用的修饰符
6.nextTick
7.什么是vue生命周期
8.数据响应(数据劫持)

算法
1.五大算法
2.基础排序算法
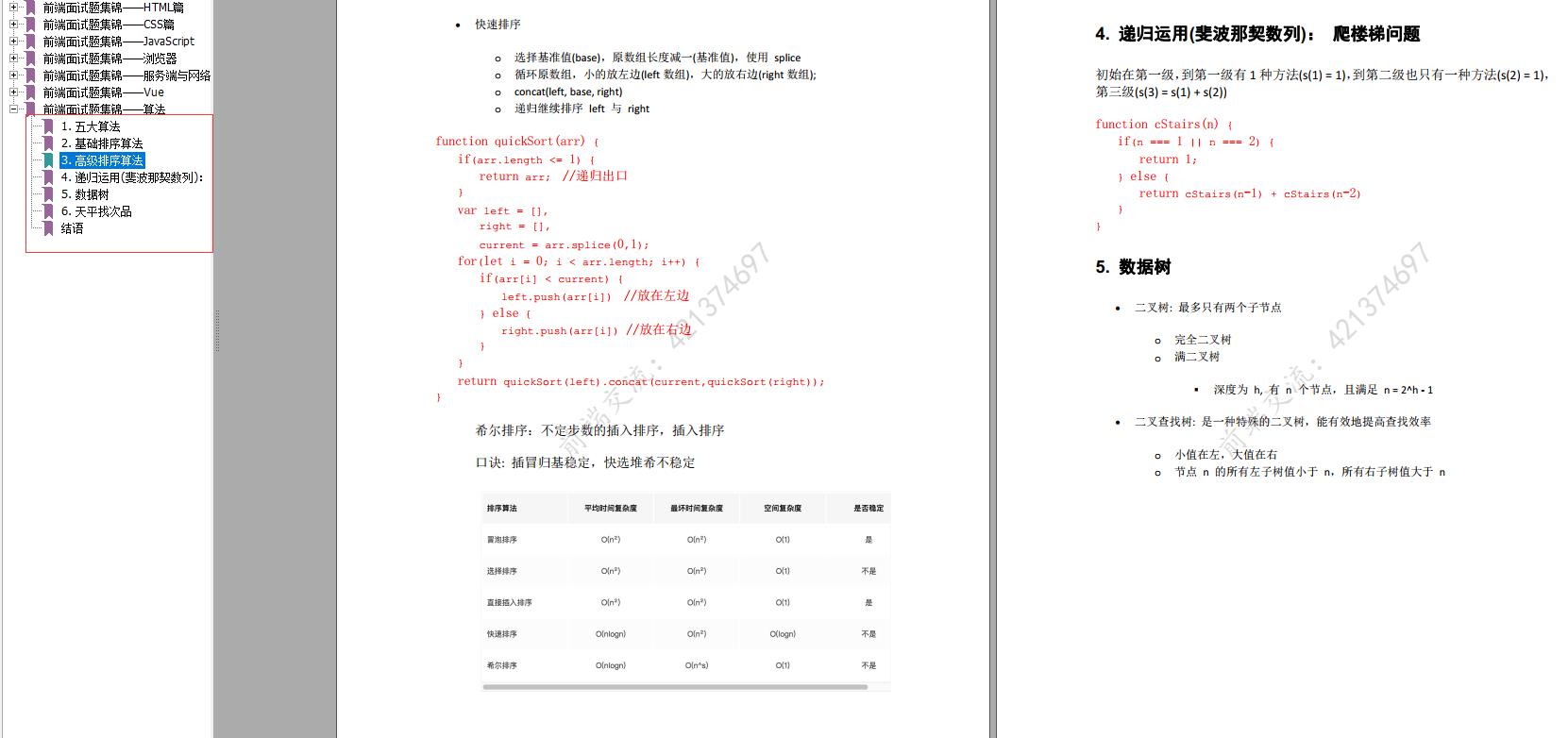
3.高级排序算法
4.递归运用(斐波那契数列): 爬楼梯问题
5.数据树
6.天平找次品

总结
19年校招的时候我就面过字节了,但是最后没选择字节。两次面试,面试体验很好,收获很大。但是他们流程过快,如果说希望去字节的,建议放最后,因为其他公司都很慢,你等不了其他公司的offer来argue了。
其次,面多几家你底气和经验会更充足,状态更好,那个时候再过来和字节刚一波。面字节之前我也是面了很多家,总体每家都进行到hr面,不过最后我还是选择了字节,总体是因为面试给我的感觉很舒服吧。
最后
我建立了一个编程资源共享学习Q裙:裙号是1021825891。整理了一套编程学习视频、书籍、笔记等等,需要文中资料的同学进群即可获得,技术是有边界的,但是学习是无界的,加油!
是金子总会发光,祝大家都可以拿到心仪的offer!

以上是关于两年前端经验,从腾讯辞职的我跳槽到了字节(附面经详情及答案)的主要内容,如果未能解决你的问题,请参考以下文章
两年前端经验,从腾讯辞职的我跳槽到了字节(附面经详情及答案)