Vue + lodop 静默打印
Posted lee576
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue + lodop 静默打印相关的知识,希望对你有一定的参考价值。
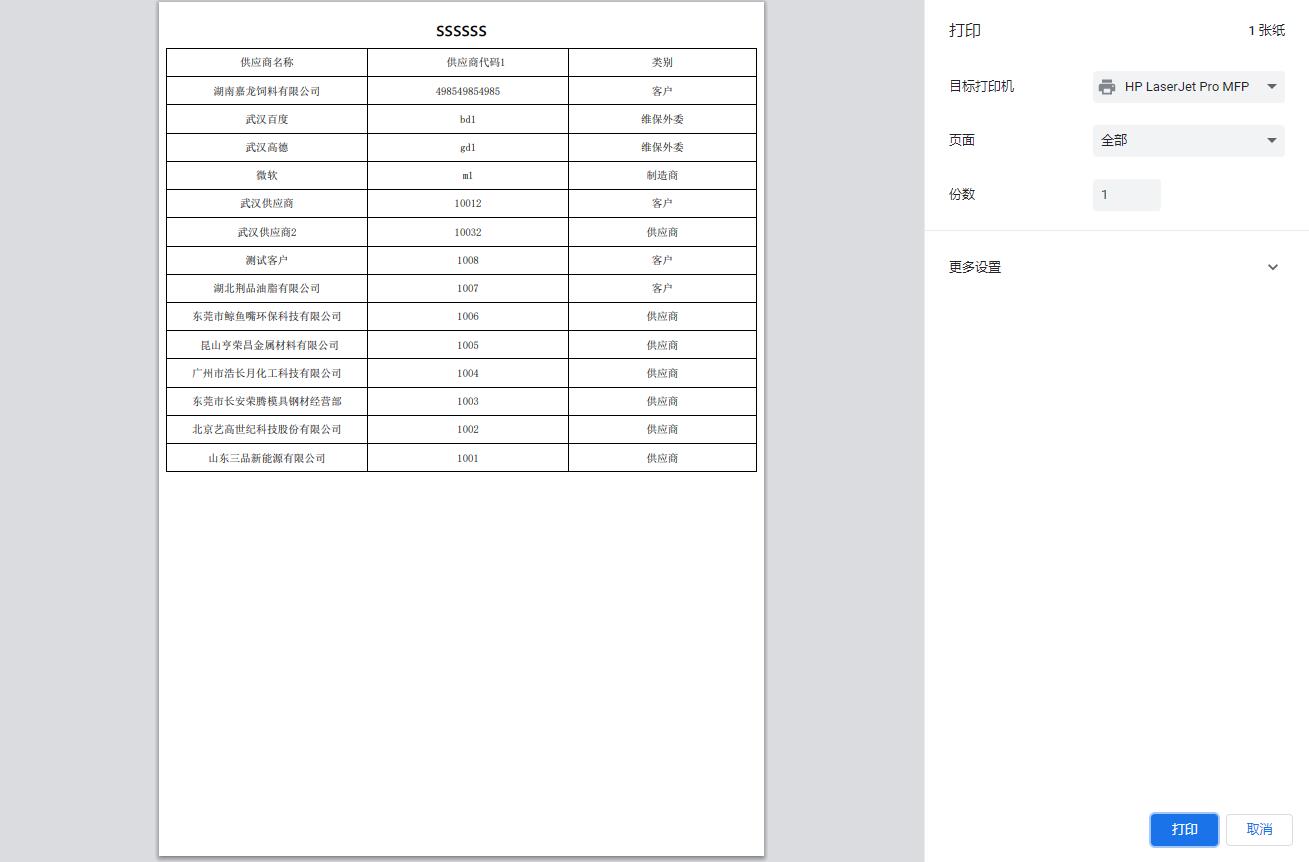
静默打印是什么?简单来说就是不需要用户点击"打印",自动去打印,但是使用浏览器web打印不可避免的要弹出以下画面

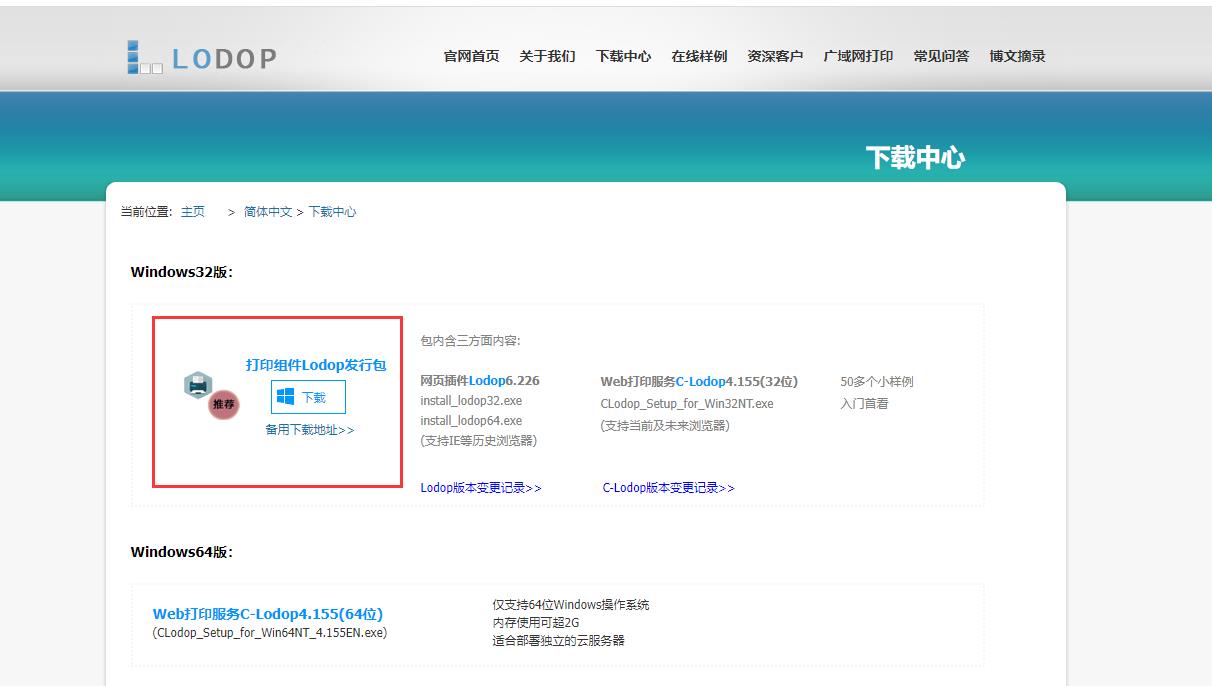
面对这种问题也只能用"富客户端"技术来解决,在浏览器的沙盒安全模型中无法做到,那么只能使用插件的技术,这个我们就不自己花力气去做了,我找来了 lodop 这个免费的打印组件,功能还是挺强大的,下载下图的发行包

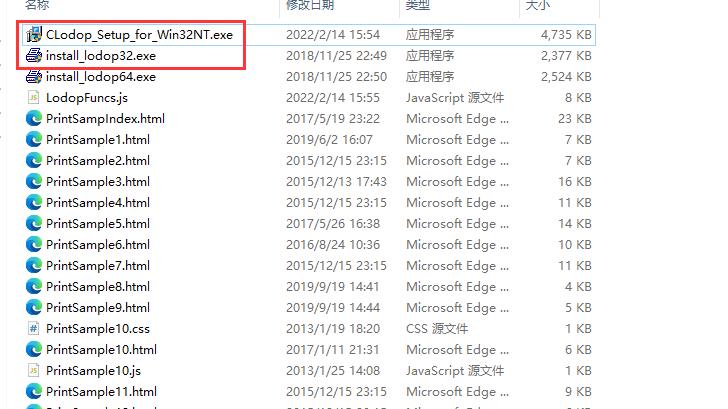
解压后安装下图两个exe

如果你的系统是64位的,可以安装 install_lodop64.exe
上图的 LodopFuncs.js 是客户端要使用的核心库文件,把它拷贝加入到你自己的Vue项目,并在它的最后一行加入,导出getLodop这个函数
export getLodop ;在使用的地方import 进来
import getLodop from '../components/lib/LodopFuncs'然后就可以使用了(由于html是从数据库读出来,存在异步渲染,所以注意使用 this.$nextTick 等渲染完成后再操作,具体lodop的用法在这里不表了,官方网站有很详细的文档)
let findTemplate = null
this.condition = []
// 查询模板
this.condition.push(FieldName: 'template_name', ConditionalType: '0', FieldValue: '供应商与客户')
await this.axios.post('BasePrintTemplate/QueryCondition', this.condition)
.then((response) =>
if (Array.isArray(response.data.Data))
findTemplate = response.data.Data[0].template_html
)
.catch((error) =>
this.$message(
message: error.response.Message,
type: 'warning'
)
)
// 绑定模板
if (findTemplate)
const printData = this.table.data
const Component = Vue.extend(
template: `<div>$findTemplate</div>`,
data ()
return
printItems: printData
,
methods:
)
const component = new Component().$mount()
this.templateHtml = component.$el.innerHTML
// 等待渲染完成后再调用打印方法
this.$nextTick(() =>
let LODOP = getLodop() // 调用getLodop获取LODOP对象
LODOP.PRINT_INIT('')
LODOP.ADD_PRINT_HTML(0, 0, '100%', '100%', this.templateHtml)
// LODOP.PREVIEW()
LODOP.PRINT()
)
以上是关于Vue + lodop 静默打印的主要内容,如果未能解决你的问题,请参考以下文章