Stone 3D教程:创建全景图云展览,只需要几分钟
Posted 陈小峰_iefreer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Stone 3D教程:创建全景图云展览,只需要几分钟相关的知识,希望对你有一定的参考价值。
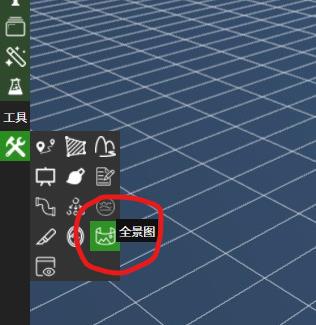
Stone 3D工具1.1.0版本引入全景图制作工具:

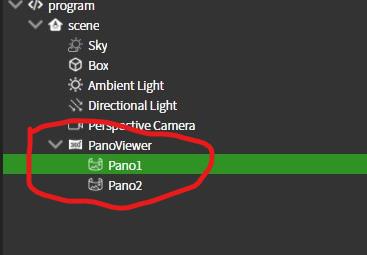
点击全景图图标,Stone将默认创建一个全景图查看器和两张全景图场景:

默认选中了Pano1节点。
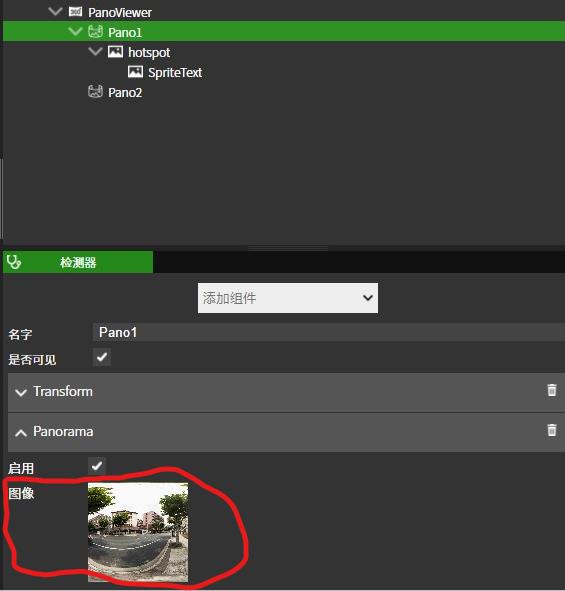
1. 如何更改全景图片?

在Pano节点的Panorama组件的图像属性里,直接鼠标点击图片将弹出系统文件选择框来选择更改。
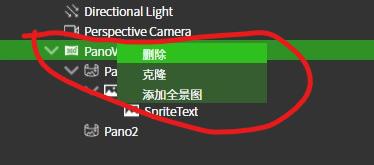
2. 如何添加新的场景图?
首先在场景树中选中PanoViewer实体节点,然后在鼠标右键中点击“添加全景图”。

3. 如何添加场景切换热点?
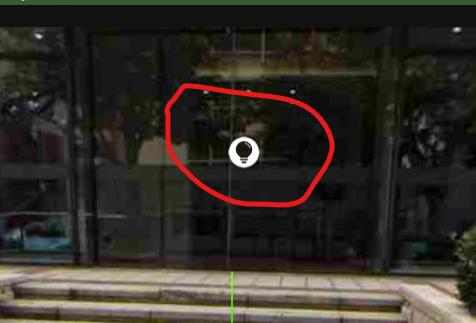
如果想在Pano1场景中添加切换热点,可以先通过按住鼠标左键来旋转场景到预期位置,直接鼠标点击该位置即可:

注意!如果您点击时没有出现上图这样的灯泡图标,那么你可能没有选中任何一个Pano节点,你需要先选择一个想要添加热点的Pano场景节点(如Pano1)。
然后在场景树中我们选中Pano2节点,类似方法添加热点。
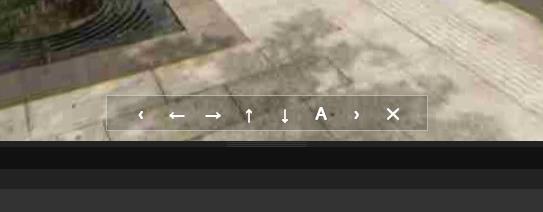
点击运行,鼠标可以浏览场景,场景下方有工具栏,可以操控场景的浏览:

您将看到,一个简单的全景图在线3D展览应用就已经完成了。你可以另存为tsp文件,植入到您自己的网站上去。
默认情况下,Stone已经帮助用户内建好了热点和场景之间的切换关系。
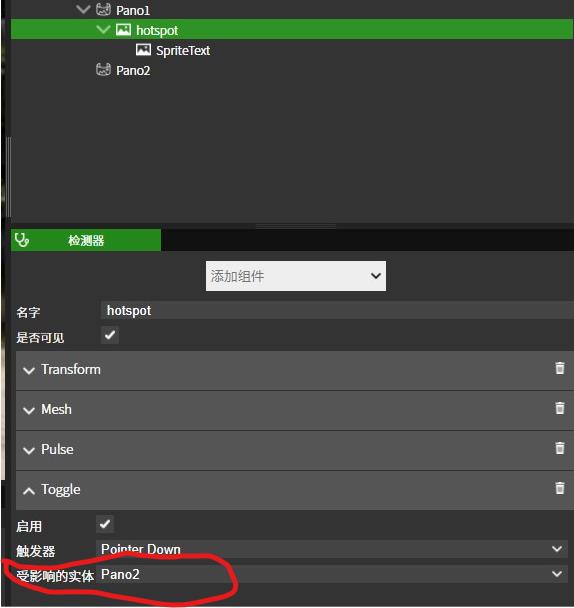
如果需要改变点击热点时的切换场景,可以通过在场景树里选择热点(hotspot)节点,在检查器中选择该热点实体的Toggle组件:

在“受影响的实体”下拉列表框中更改目标Pano节点。
这里有一个操作视频供参考:https://www.zhihu.com/zvideo/1346611975376539648
以上是关于Stone 3D教程:创建全景图云展览,只需要几分钟的主要内容,如果未能解决你的问题,请参考以下文章