接口和协议基础
Posted Yinhb1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了接口和协议基础相关的知识,希望对你有一定的参考价值。
1. 软件开发的两种结构
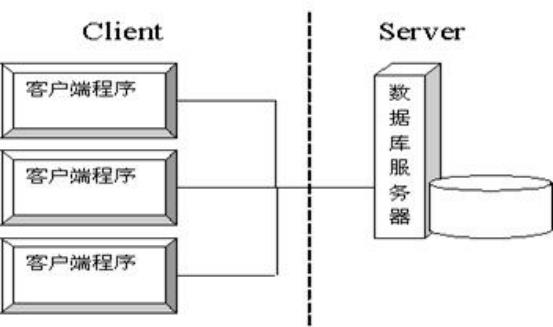
.1. CS(Client/Server):客户端----服务器结构。

C/S结构在技术上很成熟,它的主要特点是交互性强、具有安全的存取模式、网络通信量低、响应速度快、利于处理大量数据。
CS的优缺点 能充分发挥客户端PC的处理能力,很多工作可以在客户端处理后再提交给服务器,所以CS客户端响应速度快。
操作界面漂亮、形式多样,可以充分满足客户自身的个性化要求。 C/S结构的管理信息系统具有较强的事务处理能力,能实现复杂的业务流程。
安全性能可以很容易保证,C/S一般面向相对固定的用户群,程序更加注重流程,它可以对权限进行多层次校验,提供了更安全的存取模式,对信息安全的控制能力很强。一般高度机密的信息系统采用C/S结构适宜。
需要专门的客户端安装程序,分布功能弱,针对点多面广且不具备网络条件的用户群体,不能够实现快速部署安装和配置。
兼容性差,对于不同的开发工具,具有较大的局限性。若采用不同工具,需要重新改写程序。
开发、维护成本较高,需要具有一定专业水准的技术人员才能完成,发生一次升级,则所有客户端的程序都需要改变。。
用户群固定。由于程序需要安装才可使用,因此不适合面向一些不可知的用户
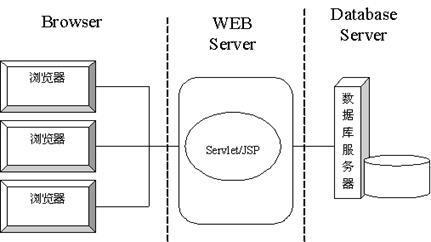
1.2. BS(Browser/Server):浏览器----服务器结构

是目前应用系统的发展方向。BS是伴随着Internet技术的兴起,对C/S架构的改进,为了区别于传统的C/S 模式,特意称为B/S模式。在这种结构下,通过W3浏览器来进入工作界面,
BS的优缺点
优点:
-
分布性强,客户端零维护。只要有网络、浏览器,可以随时随地进行查询、浏览等业务处理。
-
业务扩展简单方便,通过增加网页即可增加服务器功能。 维护简单方便,只需要改变网页,即可实现所有用户的同步更新。
-
开发简单,共享性强。 缺点: 个性化特点明显降低,无法实现具有个性化的功能要求。 在跨浏览器上,BS架构不尽如人意。
-
客户端服务器端的交互是请求-响应模式,通常动态刷新页面,响应速度明显降低(Ajax可以一定程度上解决这个问题)。
-
在速度和安全性上需要花费巨大的设计成本。 功能弱化,难以实现传统模式下的特殊功能要求。
1.3. BS与CS优缺点对比
CS响应速度快,安全性强,用户体验好,一般应用于局域网中,但是开发维护成本高;BS可以实现跨平台,客户端零维护,但是个性化能力低,响应速度较慢。所以有些单位日常办公应用BS,在实际生产中使用CS结构。
2. Http协议
2.1. 什么是http协议
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地
浏览器的传送协议。
HTTP是一个客户端和服务器端请求和应答的标准,客户端是终端用户,服务器端是网站。
我们在浏览器的地址栏里输入的网站地址叫做URL (Uniform Resource Locator,统一资源定位符)。就像每家每户都有一个门牌地址一样,每个网页也都有一个Internet地址。当你在浏览器的地址框中输入一个URL或是单击一个超级链接时,URL就确定了要浏览的地址。浏览器通过超文本传输协议(HTTP),将Web服务器上站点的网页代码提取出来,并翻译成漂亮的网页。

HTTP之URL
HTTP使用统一资源定位符(Uniform Resource Identifiers, URI)来传输数据和建立连接。URL是一种特殊类型的URI,包含了用于查找某个资源的足够的信息
URL,全称是UniformResourceLocator, 中文叫统一资源定位符,是互联网上用来标识某一处资源的地址。以下面这个URL为例,介绍下普通URL的各部分组成:
http://www.aspxfans.com:8080/news/index.asp?boardID=5&ID=24618&page=1#name
从上面的URL可以看出,一个完整的URL包括以下几部分:
- 协议部分:该URL的协议部分为“http:”,这代表网页使用的是HTTP协议。在Internet中可以使用多种协议,如HTTP,FTP等等本例中使用的是HTTP协议。在"HTTP"后面的“//”为分隔符
- 域名部分:该URL的域名部分为“www.aspxfans.com”。一个URL中,也可以使用IP地址作为域名使用
- 端口部分:跟在域名后面的是端口,域名和端口之间使用“:”作为分隔符。端口不是一个URL必须的部分,如果省略端口部分,将采用默认端口
- 虚拟目录部分:从域名后的第一个“/”开始到最后一个“/”为止,是虚拟目录部分。虚拟目录也不是一个URL必须的部分。本例中的虚拟目录是“/news/”
- 文件名部分:从域名后的最后一个“/”开始到“?”为止,是文件名部分,如果没有“?”,则是从域名后的最后一个“/”开始到“#”为止,是文件部分,如果没有“?”和“#”,那么从域名后的最后一个“/”开始到结束,都是文件名部分。本例中的文件名是“index.asp”。文件名部分也不是一个URL必须的部分,如果省略该部分,则使用默认的文件名
- 锚部分:从“#”开始到最后,都是锚部分。本例中的锚部分是“name”。锚部分也不是一个URL必须的部分
- 参数部分:从“?”开始到“#”为止之间的部分为参数部分,又称搜索部分、查询部分。本例中的参数部分为“boardID=5&ID=24618&page=1”。参数可以允许有多个参数,参数与参数之间用“&”作为分隔符。
2.2. HTTP1.0和HTTP1.1的区别
一个WEB站点每天可能要接收到上百万的用户请求,为了提高系统的效率,HTTP
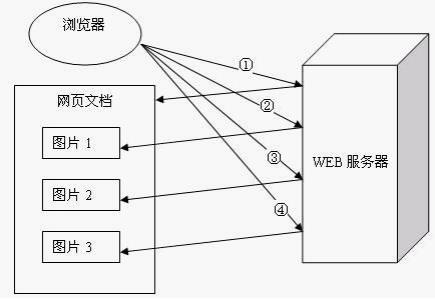
1.0规定浏览器与服务器只保持短暂的连接,浏览器的每次请求都需要与服务器建立一个TCP连接,服务器完成请求处理后立即断开TCP连接,服务器不跟踪每个客户也不记录过去的请求。但是,这也造成了一些性能上的缺陷,例如,一个包含有许多图像的网页文件中并没有包含真正的图像数据内容,而只是指明了这些图像的URL地址,当WEB浏览器访问这个网页文件时,浏览器首先要发出针对该网页文件的请求,当浏览器解析WEB服务器返回的该网页文档中的html内容时,发现其中的图像标签后,浏览器将根据标签中的src属性所指定的URL地址再次向服务器发出下载图像数据的请求。

显然,访问一个包含有许多图像的网页文件的整个过程包含了多次请求和响应,每次请求和响应都需要建立一个单独的连接,每次连接只是传输一个文档和图像,上一次和下一次请求完全分离。即使图像文件都很小,但是客户端和服务器端每次建立和关闭连接却是一个相对比较费时的过程,并且会严重影响客户机和服务器的性能。当一个网页文件中包含
Applet,javascript文件,CSS文件等内容时,也会出现类似上述的情况。 为了克服HTTP 1.0的这个缺陷,HTTP
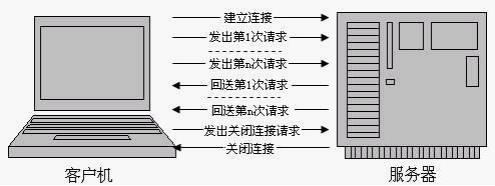
1.1支持持久连接,在一个TCP连接上可以传送多个HTTP请求和响应,减少了建立和关闭连接的消耗和延迟。一个包含有许多图像的网页文件的多个请求和应答可以在一个连接中传输,但每个单独的网页文件的请求和应答仍然需要使用各自的连接。HTTP
1.1还允许客户端不用等待上一次请求结果返回,就可以发出下一次请求,但服务器端必须按照接收到客户端请求的先后顺序依次回送响应结果,以保证客户端能够区分出每次请求的响应内容,这样也显著地减少了整个下载过程所需要的时间。基于HTTP
1.1协议的客户机与服务器的信息交换过程。

可见,HTTP 1.1在继承了HTTP 1.0优点的基础上,也克服了HTTP 1.0的性能问题。不仅如此,HTTP 1.1
还通过增加更多的请求头和响应头来改进和扩充HTTP 1.0 的功能。例如,由于 HTTP
1.0不支持Host请求头字段,WEB浏览器无法使用主机头名来明确表示要访问服务器上的哪个WEB站点,这样就无法使用WEB服务器在同一个IP地址和端口号上配置多个虚拟WEB站点。在HTTP
1.1中增加Host请求头字段后,WEB浏览器可以使用主机头名来明确表示要访问服务器上的哪个WEB站点,这才实现了在一台WEB服务器上可以在同一个IP地址和端口号上使用不同的主机名来创建多个虚拟WEB站点。HTTP
1.1 的持续连接,也需要增加新的请求头来帮助实现,例如,Connection 请求头的值为Keep-Alive 时,客户端通知服务器返回本次请求结果后保持连接;Connection 请求头的值为close
时,客户端通知服务器返回本次请求结果后关闭连接。 HTTP 1.1还提供了与身份认证、状态管理和Cache缓存等机制相关的请求头和响应头。
2.3. http请求
客户端连上服务器后,向服务器请求某个web资源,称之为客户端向服务器发送了一个HTTP请求。
2.4. http请求方式
请求方式:
- HTTP1.0定义了三种请求方法: GET, POST 和 HEAD方法。
- HTTP1.1新增了五种请求方法:OPTIONS, PUT, DELETE,
- TRACE 和 CONNECT 方法。
- GET 请求指定的页面信息,并返回实体主体。
- HEAD 类似于get请求,只不过返回的响应中没有具体的内容,用于获取报头
- POST
向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。 - PUT 从客户端向服务器传送的数据取代指定的文档的内容。
- DELETE 请求服务器删除指定的页面。
- CONNECT HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。
- OPTIONS 允许客户端查看服务器的性能。
- TRACE 回显服务器收到的请求,主要用于测试或诊断。
2.5. 常见的http请求:get和post
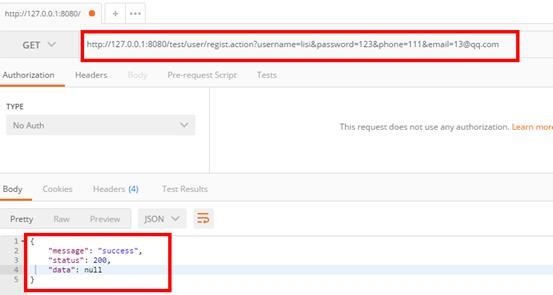
1.1.1. GET请求

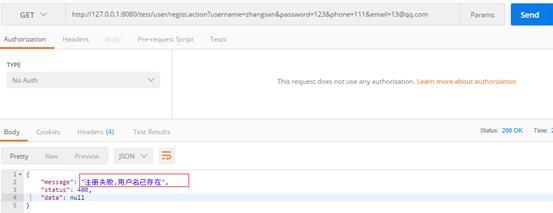
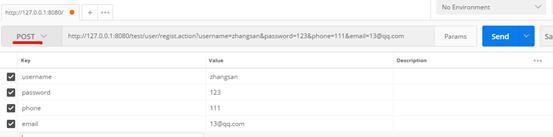
1.1.2. POST请求

2.6. Get与post请求的区别
1、GET将参数放在URL中。而POST将数据放在BODY中。
2、GET的URL会有长度上的限制,而POST的数据则可以非常大。
3、POST相比GET更安全,因为数据在地址栏上不可见。
4、一般get请求用来获取数据,post请求用来发送数据。
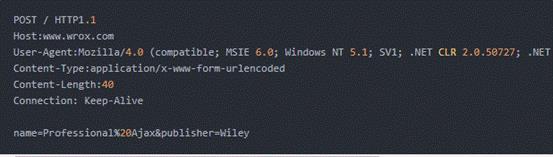
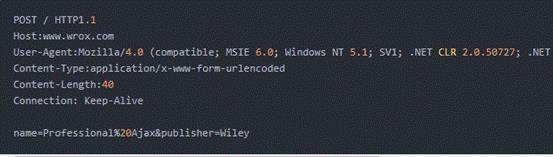
2.7. http请求—消息头Request
客户端发送一个HTTP请求到服务器的请求消息包括以下格式:
请求行(request line)、请求头部(header)、空行和请求数据四个部分组成。
请求行以一个方法符号开头,以空格分开,后面跟着请求的URI和协议的版本。

第一部分:请求行,第一行明了是post请求,以及http1.1版本。
第二部分:请求头部,第二行至第六行。
第三部分:空行,第七行的空行。
第四部分:请求数据,第八行。
Accept: text/html,image/* – 浏览器接受的数据类型 Accept-Charset:
ISO-8859-1 – 浏览器接受的编码格式 Accept-Encoding: gzip,compress
–浏览器接受的数据压缩格式 Accept-Language: en-us,zh- --浏览器接受的语言 Host: www.it315.org:80 --(必须的)当前请求访问的目标地址(主机:端口) If-Modified-Since:
Tue, 11 Jul 2000 18:23:51 GMT --浏览器最后的缓存时间 Referer:
http://www.it315.org/index.jsp – 当前请求来自于哪里 User-Agent:
Mozilla/4.0 (compatible; MSIE 5.5; Windows NT 5.0) --浏览器类型
Cookie:name=eric – 浏览器保存的cookie信息 Connection:
close/Keep-Alive – 浏览器跟服务器连接状态。close: 连接关闭
keep-alive:保存连接。 Date: Tue, 11 Jul 2000 18:23:51 GMT – 请求发出的时间
2.8. http响应
服务器接收并处理客户端发过来的请求后会返回一个HTTP的响应消息
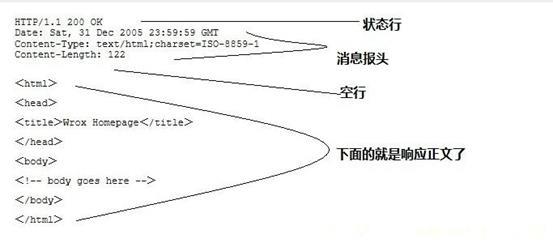
HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文。

第一部分:状态行,由HTTP协议版本号, 状态码, 状态消息 三部分组成。
第一行为状态行,(HTTP/1.1)表明HTTP版本为1.1版本,状态码为200,状态消息为(ok)
第二部分:消息报头,用来说明客户端要使用的一些附加信息
第二行和第三行为消息报头,
Date:生成响应的日期和时间;Content-Type:指定了MIME类型的HTML(text/html),编码类型是UTF-8
第三部分:空行,消息报头后面的空行是必须的
第四部分:响应正文,服务器返回给客户端的文本信息。
空行后面的html部分为响应正文。
2.9. HTTP之状态码
状态代码有三位数字组成,第一个数字定义了响应的类别,共分五种类别:
1xx:指示信息--表示请求已接收,继续处理
2xx:成功--表示请求已被成功接收、理解、接受
3xx:重定向--要完成请求必须进行更进一步的操作
4xx:客户端错误--请求有语法错误或请求无法实现
5xx:服务器端错误--服务器未能实现合法的请求
常见状态码:
200 OK //客户端请求成功
400 Bad Request //客户端请求有语法错误,不能被服务器所理解
401 Unauthorized //请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用
403 Forbidden //服务器收到请求,但是拒绝提供服务
404 Not Found //请求资源不存在,eg:输入了错误的URL
500 Internal Server Error //服务器发生不可预期的错误
503 Server Unavailable //服务器当前不能处理客户端的请求,一段时间后可能恢复正常
3.会话跟踪技术
web程序是使用HTTP协议传输数据的。HTTP协议是无状态的协议。一旦数据交换完毕,客户端与服务器端的连接就会关闭,再次交换数据需要建立新的连接。这就意味着服务器无法从连接上跟踪会话。
早期为了记录用户的状态时,就在浏览器记录用户信息cookie机制,每次请求都会往服务器发送这些数据,这样服务器就知道是谁在请求了,该对应返回什么样的数据,但是久而久之,安全性就暴露出来了。
cookie是在本地的,在本地就会有人想着去修改cookie里面的数据,从而获取别人的信息。于是就有新的处理办法,改在服务器端记录用户信息。也就出现了session机制,一切用户的身份由服务器掌控。这就是cookie机制和session机制的历史。
在一个会话的多个请求中共享数据,这就是会话跟踪技术。例如在一个会话中的请求如下:
请求银行主页;
请求登录(请求参数是用户名和密码);
请求转账(请求参数与转账相关的数据);
请求信誉卡还款(请求参数与还款相关的数据)。
在这上会话中当前用户信息必须在这个会话中共享的,因为登录的是张三,
那么在转账和还款时一定是相对张三的转账和还款!这就说明我们必须在一个会话过程中有共享数据的能力。
4. 保存会话的两种技术
客户端技术 Cookie两个经典应用场合:判定注册用户是否已经登录网站,购物车。
服务端技术 Session
经典应用场合一般就是在Session中存储了用户的登录信息,
进而可以访问一些需要权限才能访问的页面。
5. Cookie
5.1. Cookie概念
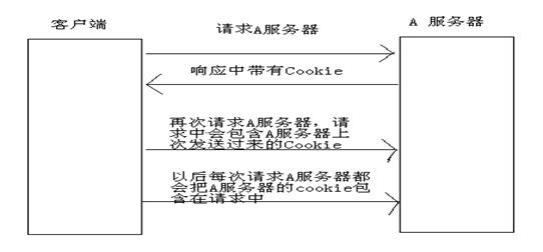
Cookie翻译成中文是小甜点,小饼干的意思。在HTTP中它表示服务器送给客户端浏览器的小甜点。其实Cookie就是一个键和一个值构成的,随着
服务器端的响应发送给客户端浏览器。然后客户端浏览器会把Cookie保存起来,当下一次再访问服务器时把Cookie再发送给服务器。
Cookie是由服务器创建,然后通过响应发送给客户端的一个键值对。客户端会保存Cookie,并会标注出Cookie的来源(哪个服务器的Cookie)
当客户端向服务器发出请求时会把所有这个服务器Cookie包含在请求中发送给服务器,这样服务器就可以识别客户端了!
5.2. Cookie应用场景
记录上次访问时间
记录用户名
显示浏览记录
5.3. Cookie原理分析

5.4. Cookie 使用细节
- 一个Cookie只能标识一种信息,它至少含有一个标识该信息的名称(NAME)和设置值(VALUE)。
- 一个WEB站点可以给一个WEB浏览器发送多个Cookie,一个WEB浏览器也可以存储多个WEB站点提供的Cookie。
- void setPath(java.lang.String uri)
:设置cookie的有效访问路径。有效路径指的是cookie的有效路径保存在哪里,那么浏览器在有效路径下访问服务器时就会带着cookie信息,否则不带cookie信息。void
setMaxAge(int expiry) : 设置cookie的有效时间。 - 正整数:表示cookie数据保存浏览器的缓存目录(硬盘中),数值表示保存的时间。
- 负整数:表示cookie数据保存浏览器的内存中。浏览器关闭cookie就丢失了!!
- 零:表示删除同名的cookie数据
Cookie数据类型只能保存非中文字符串类型的。可以保存多个cookie,但是浏览器一般只允许存放300个Cookie,每个站点最多存放20个Cookie,每个Cookie的大小限制为4KB。
6. Session介绍
在WEB开发中,服务器可以为每个用户浏览器创建一个会话对象(session对象),注意:一个浏览器独占一个session对象(默认情况下)。因此
在需要保存用户数据时,服务器程序可以把用户数据写到用户浏览器独占的session中,当用户使用浏览器访问其它程序时,其它程序可以从用户
的session中取出该用户的数据,为用户服务。
Session和Cookie的主要区别在于:
Cookie是把数据保存在浏览器端的内存中
Session把数据保存在服务器端的内存中
cookie与session的联系:
当服务器端生成一个session时就会向客户端发送一个cookie保存在客户端,这个cookie保存的是session的sessionId。。这样才能保证客户端发起请求后客户端已经登录的用户能够与服务器端成千上万的session中准确匹配到已经保存了该用户信息的session,同时也能够确保不同页面之间传值时的正确匹配。
7.2. 什么是接口测试
接口测试主要用于外部系统与系统之间以及内部各个子系统之间的交互点,定义特定的交互点,然后通过这些交互点来,通过一些特殊的规则也就是协议,来进行数据之间的交互。
一般我们用的多的是HTTP协议的接口、WebService协议的接口,还有RPC(Remote Procedure Call Protocol)——远程过程调用协议的接口
不管是哪种接口,其本质就是发送一个request,然后服务器响应后返回一个response,然后我们对response进行分析,这即是接口测试。
接口的分类:
1.webservice接口 2.http api接口
- webService接口是走soap协议通过http传输,请求报文和返回报文都是xml格式的,我们在测试的时候都用通过工具才能进行调用,测试。
- http
api接口是走http协议,通过路径来区分调用的方法,请求报文都是key-value形式的,返回报文一般都是json串,有get和post等方法,这也是最常用的两种请求方式。
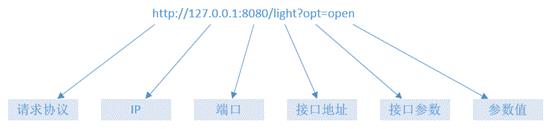
一个URL就是一个接口:接口大致会分为一下几个部分:

请求协议:
http — 普通的http请求
https — 加密的http请求,传输数据更加安全
请求IP:就是指提供接口的系统所部署的服务器地址
请求端口:如果不填端口,默认是80,否则需要填写端口号
接口路径:指系统提供的接口在什么位置
接口参数:参数在接口路径后,用“?”来表示路径地址完了,剩下的都是参数了,用“&”来区分参数个数,
7.3. 为什么要做接口测试
随着系统越来越多,以及复杂性越来越高,为了保证系统的独立性,也为了使业务更加的独立,系统间的交互,越来越多的使用接口,这时候,为了保证数据的传输的准确性,接口测试也应运而生了,数据的错误,有可能引起系统的重大BUG,
大家都知道,接口其实就是前端页面或APP等调用与后端做交互用的,所以好多人都会问,我功能测试都测好了,为什么还要测接口呢?OK,在回答这个问题之前,先举个栗子:
比如测试用户注册功能,规定用户名为6~18个字符,包含字母(区分大小写)、数字、下划线。首先功能测试时肯定会对用户名规则进行测试时,比如输入20个字符、输入特殊字符等,但这些可能只是在前端做了校验,后端可能没做校验,如果有人通过抓包绕过前端校验直接发送到后端怎么办呢?试想一下,如果用户名和密码未在后端做校验,而有人又绕过前端校验的话,那用户名和密码不就可以随便输了吗?如果是登录可能会通过SQL注入等手段来随意登录,甚至可以获取管理员权限,那这样不是很恐怖?
所以,接口测试的必要性就体现出来了:
- 可以发现很多在页面上操作发现不了的bug
- 检查系统的异常处理能力
- 检查系统的安全性、稳定性
- 前端随便变,接口测好了,后端不用变
7.4. 接口测试的重要性
1.越底层发现bug,它的修复成本是越低的。
2.前端随便变,接口测好了,后端不用变,前后端是两拨人开发的。
3.检查系统的安全性、稳定性,前端传参不可信,比如京东购物,前端价格不可能传入-1元,但是通过接口可以传入-1元。
4.如今的系统复杂度不断上升,传统的测试方法成本急剧增加且测试效率大幅下降,接口测试可以提供这种情况下的解决方案。
5. 接口测试相对容易实现自动化持续集成,且相对UI自动化也比较稳定,可以减少人工回归测试人力成本与时间,缩短测试周期,支持后端快速发版需求。接口持续集成是为什么能低成本高收益的根源。
6. 现在很多系统前后端架构是分离的,从安全层面来说:
(1)、只依赖前端进行限制已经完全不能满足系统的安全要求(绕过前面实在太容易), 需要后端同样进行控制,在这种情况下就需要从接口层面进行验证。
(2)、前后端传输、日志打印等信息是否加密传输也是需要验证的,特别是涉及到用户的隐私信息,如身份证,银行卡等。
7.5. 接口测试工作流程
准备阶段(80%)
拿到开发的接口文档,并理解每个接口的参数及含义解被测试系统的业务流程编写接口测试用例
执行阶段(10%)
测试用例/测试场景执行
测试数据/系统数据收集
分析阶段(10%)
数据汇总/日志分析
测试报告
7.6. 接口测试用例编写

接口测试用例编写要点
测试每个参数类型不合法的情况
测试每个参数取值范围不合法的情况
测试参数为空的情况
测试参数前后台定义的一致性
测试每个参数的上下限(这里容易出致命的BUG,如果程序处理
不当,可能导致崩溃)
测试每个参数取值不合理的情况(包括取的值不属于自己,取值
在这阶段不会出现,取值超出了自己所拥有的数量或者范围)
如果两个请求有严格的先后顺序,需要测试调转顺序的情况
自己和自己的交易、聊天等操作(这种特别容易遗漏)
1)、通用接口用例设计
①、通过性验证:首先肯定要保证这个接口功能是好使的,也就是正常的通过性测试,按照接口文档上的参数,正常传入,是否可以返回正确的结果。
②、参数组合:现在有一个操作商品的接口,有个字段type,传1的时候代表修改商品,商品id、商品名称、价格有一个是必传的,type传2的时候是删除商品,商品id是必传的,这样就要测参数组合了,type传1的时候,只传商品名称能不能修改成功,id、名称、价格都传的时候能不能修改成功。
③、接口安全:
1、绕过验证,比如说购买了一个商品,它的价格是300元,那我在提交订单时候,我把这个商品的价格改成3元,后端有没有做验证,更狠点,我把钱改成-3,是不是我的余额还要增加?
2、绕过身份授权,比如说修改商品信息接口,那必须得是卖家才能修改,那我传一个普通用户,能不能修改成功,我传一个其他的卖家能不能修改成功
3、参数是否加密,比如说我登陆的接口,用户名和密码是不是加密,如果不加密的话,别人拦截到你的请求,就能获取到你的信息了,加密规则是否容易破解。
4、密码安全规则,密码的复杂程度校验
④、异常验证:
所谓异常验证,也就是我不按照你接口文档上的要求输入参数,来验证接口对异常情况的校验。比如说必填的参数不填,输入整数类型的,传入字符串类型,长度是10的,传11,总之就是你说怎么来,我就不怎么来,其实也就这三种,必传非必传、参数类型、入参长度。
2)、根据业务逻辑来设计用例
根据业务逻辑来设计的话,就是根据自己系统的业务来设计用例,这个每个公司的业务不一样,就得具体的看自己公司的业务了,其实这也和功能测试设计用例是一样的。
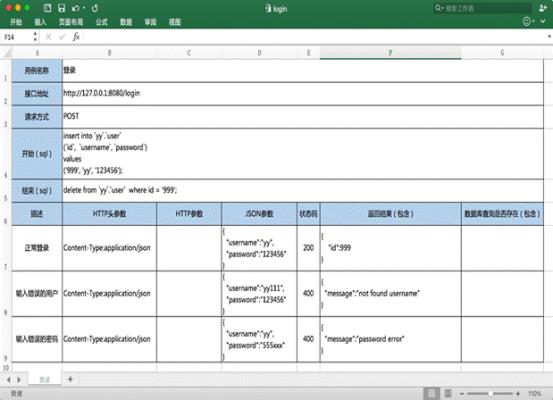
7.7. 接口文档
我们做接口测试,需要开发提供接口文档。最重要的有一下几点:
-
被测接口的地址 -
接口参数,以及各个参数的说明 -
必要的http头与http体 ( http头是可以自定义的,可以用来校验是否是自己人访问 ) -
接口返回什么值,以及各个返回值的说明 -
接口是干什么的
7.8. 接口测试:json
1.1.3. 什么是json
Json是一种数据载体
互联网本质就是数据传输,数据传输就需要数据载体。比如:页面信息就是存储在HTML这种数据载体中


1.1.4. 为什么使用json
Json传输数据效率更高,所以部分场景下使用HTML与XML
但是JSON语言描述不及标签语言,所以部分场景下使用HTML与XML
如果传递少量数据,使用JSON
7.9. 接口测试工具及原理
1.1.5. 常见接口测试工具
- 典型商业工具:loadrunner,soapui
- 典型开源工具: jmeter
- 扩展插件:POSTMAN
1.1.6. 实现原理
模拟客户端对服务器进行多连接
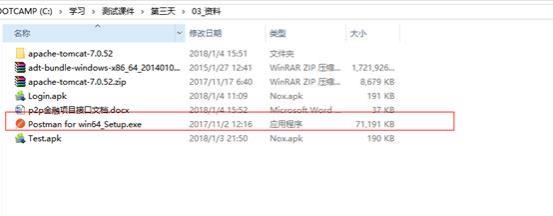
7.10. 接口测试工具Postman

使用postman按照接口文档进行测试
1.1.7. Get请求


1.1.8. Post请求

以上是关于接口和协议基础的主要内容,如果未能解决你的问题,请参考以下文章