ECharts简单Demo
Posted x_k
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ECharts简单Demo相关的知识,希望对你有一定的参考价值。
前言
本来今天上午已经快写完了,一个ctrl+w关闭了,草稿箱不知道怎么回事,没有保存O__O “…下午边看LPL比赛又重写一次。
这篇博文应该是在2016年就完成的,因为种种原因耽误了。本来想实现一个数据和图形转换的简单功能,查阅了相关资料,感觉使用百度开发的ECharts比较简单、方便。
ECharts 特性介绍
ECharts,一个纯 javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
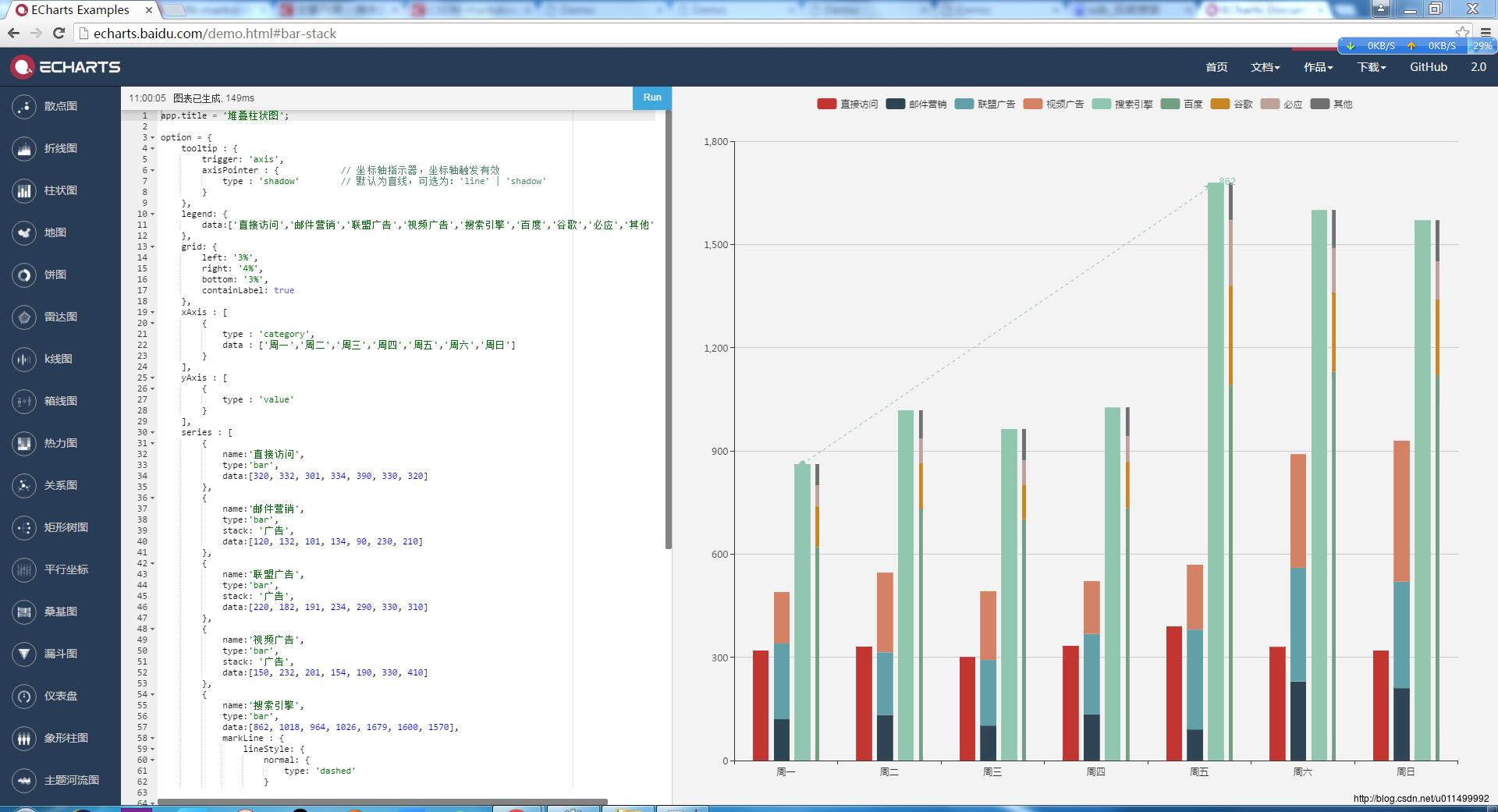
官方效果图:

样例展示
创建一个简单的web工程,前端使用的是html
简单入门
demo.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Demo</title>
<!-- 引入echarts文件 -->
<script src="js/echarts.js"></script>
<script src="js/jquery-1.7.2.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px; height: 400px;"></div>
<script type="text/javascript">
alert("1.准备初始化echarts实例");
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option =
title:
text: 'ECharts 入门示例'
,
tooltip: ,
legend:
data:['销量']
,
xAxis:
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
,
yAxis: ,
series: [
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
]
;
alert("2.准备指定配置项");
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
// 相当于 document.ready,代码
$(function()
alert("3.页面加载完毕");
)
</script>
</body>
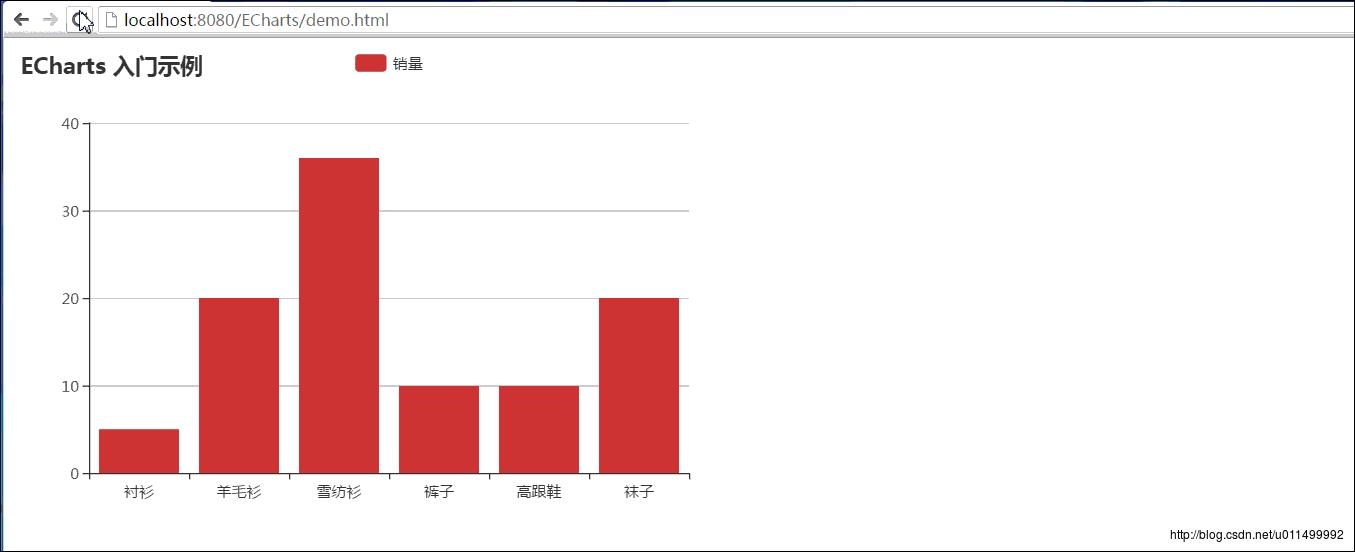
</html>效果图:

分析:
- 初识化模型
- 指定配置项(数据、模型均未显示)
- 页面加载完毕(模型显示、数据未添加显示)
获取后台数据
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script src="js/echarts.js"></script>
<script src="js/jquery-1.7.2.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 1200px; height: 500px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var option =
title :
text : '初始化完毕,setOption填入数值'
,
tooltip : ,
legend :
data : ['销量']
,
xAxis :
data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
,
yAxis : ,
series : [
name : '销量',
type : 'bar',
data : [5, 20, 36, 10, 10, 20]
]
;
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
$(function()
// 商品信息
alert("页面加载完毕,发出数据请求");
var obj = ;
$.ajax(
type : "POST",
url : "http://localhost:8080/ECharts/MyServlet",
data : ,
success : function(data)
alert("返回后台数据");
obj = $.parseJSON(data);
var numbers = new Array(); // 销售数量
var goodNames = new Array(); // 商品名称
var date = new Array(); // 销售日期
for (var i = 0; i < obj.length; i++)
numbers[i] = obj[i].number;
goodNames[i] = obj[i].goodName;
date[0] = obj[i].currentDateStr;
// 指定图表的配置项和数据
var option =
title :
text : '初始化完毕,setOption填入数值'
,
tooltip : ,
legend :
data : date
,
xAxis :
data : goodNames
,
yAxis : ,
series : [
name : date[0],
type : 'bar',
data : numbers
]
;
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
);
)
</script>
</body>
</html>后台逻辑返回数据:
package com.edu.action;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.edu.xk.dto.SkuStockWaterDto;
import com.edu.xk.model.Util;
import com.google.gson.Gson;
/**
* Servlet implementation class MyServlet
*/
@WebServlet("/MyServlet")
public class MyServlet extends HttpServlet
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public MyServlet()
super();
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
response.setCharacterEncoding("utf-8");
List<SkuStockWaterDto> list = Util.getTestData();
Gson gson = new Gson();
try
Thread.sleep(500L);
catch (InterruptedException e)
e.printStackTrace();
response.getWriter().append(gson.toJson(list));
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
doGet(request, response);
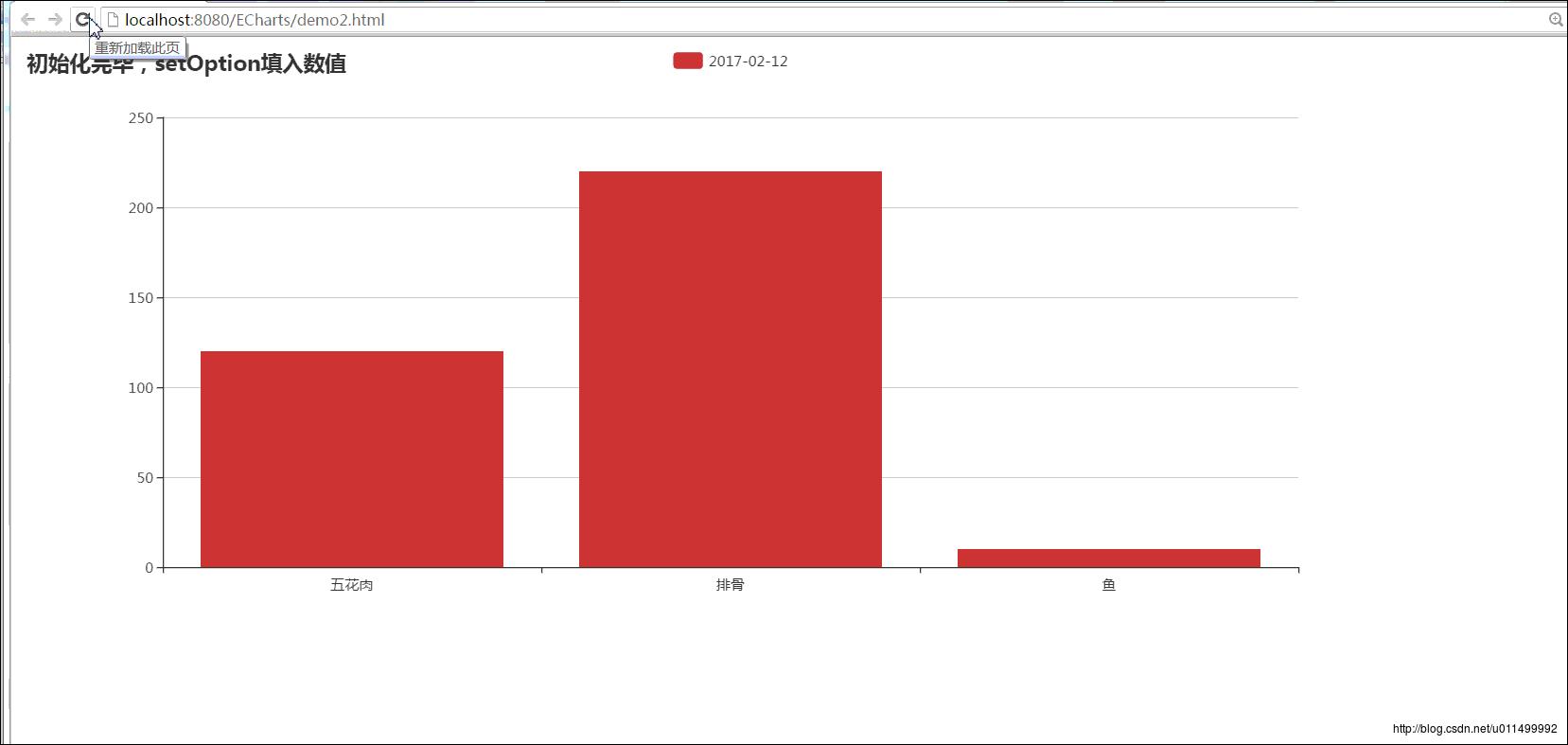
效果图:

分析:
- 初识化模型,指定配置项,显示模型,不显示数据
- 页面加载完毕,发出请求
- 获取后台数据,后台逻辑睡眠0.5秒,返回数据
- 将获取的数据填充到模型中
loading动画
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script src="js/echarts.js"></script>
<script src="js/jquery-1.7.2.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px; height: 400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
function fetchData(cb)
// 通过 setTimeout 模拟异步加载
setTimeout(function ()
cb(
categories: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"],
data: [5, 20, 36, 10, 10, 20]
);
, 3000);
// 初始 option
option =
title:
text: '异步数据加载示例'
,
tooltip: ,
legend:
data:['销量']
,
xAxis:
data: []
,
yAxis: ,
series: [
name: '销量',
type: 'bar',
data: []
]
;
myChart.setOption(option);
// 设置loading动画
myChart.showLoading();
fetchData(function (data)
// 隐藏loading动画
myChart.hideLoading();
myChart.setOption(
xAxis:
data: data.categories
,
series: [
// 根据名字对应到相应的系列
name: '销量',
data: data.data
]
);
);
</script>
</body>
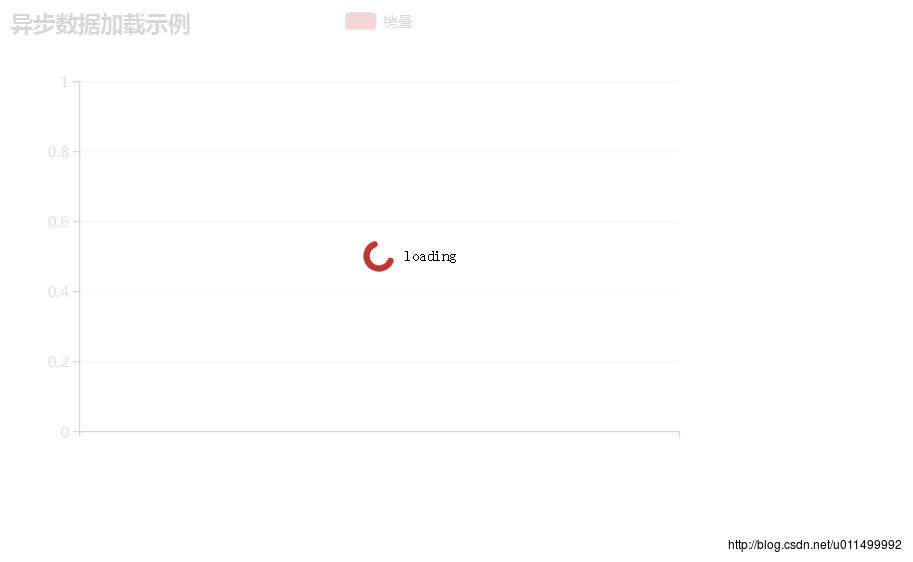
</html>效果图:

loading后台获取数据:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script src="js/echarts.js"></script>
<script src="js/jquery-1.7.2.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px; height: 400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption(
title:
text: '异步数据加载示例'
,
tooltip: ,
legend:
data:['销量']
,
xAxis:
data: []
,
yAxis: ,
series: [
name: '销量',
type: 'bar',
data: []
]
)
myChart.showLoading(); // 加载图标
$.get('http://localhost:8080/ECharts/MyServlet').done(function(data)
obj = $.parseJSON(data);
myChart.hideLoading(); // 隐藏图标
var numbers = new Array(); // 销售数量
var goodNames = new Array(); // 商品名称
var date = new Array(); // 销售日期
for (var i = 0; i < obj.length; i++)
numbers[i] = obj[i].number;
goodNames[i] = obj[i].goodName;
date[0] = obj[i].currentDateStr;
myChart.setOption(
title :
text : '异步数据加载示例'
,
tooltip : ,
legend :
data : date
,
xAxis :
data : goodNames
,
yAxis : ,
series : [
name : date,
type : 'bar',
data : numbers
]
);
);
</script>
</body>
</html>帮助链接
点击下载上面Demo
ECharts官网
ECharts教程
以上是关于ECharts简单Demo的主要内容,如果未能解决你的问题,请参考以下文章