使用cookie完成一个记住密码的功能
Posted 五花肉三七分
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用cookie完成一个记住密码的功能相关的知识,希望对你有一定的参考价值。
吼吼吼,承接上一篇使用localStorage完成记住密码功能
一:分析问题
- 这里需要用到document.cookie来进行功能的实现
二:解决问题
- 同样还是我上一篇文章的html代码结构
- js实现具体功能
- 要定义一个获取cookie的方法,一个设置cookie的方法和一个删除cookie的方法。通过调用方法实现刷新记住密码的功能。
三:代码实现
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>记住密码</title>
<style>
*
margin: 0;
padding: 0;
.body
height: 100%;
display: flex;
justify-content: center;
align-items: center;
.center-input
width: 300px;
height: 400px;
border: 1px solid;
border-radius: 5px;
box-shadow: 2px 1px 1px black;
display: flex;
justify-content: center;
align-items: center;
.check-input
display: flex;
justify-content: center;
align-items: center;
.checkbox-input
margin: 5px;
</style>
<script src="./rempwd.js"></script>
</head>
<body>
<div class="body">
<div class="center-input">
<div class="input-content">
<div class="username-input">
请输入用户名:<input class="username" type="text">
</div>
<div class="password-input">
请再输入密码:<input class="password" type="password">
</div>
<div class="check-input">
是否记住用户名密码:<input class="checkbox" type="checkbox">
</div>
</div>
</div>
</div>
</body>
</html>js:
window.onload = function()
var username = document.querySelector('.username');
var password = document.querySelector('.password');
var checkbox = document.querySelector('.checkbox');
checkbox.addEventListener('change',function()
if(this.checked)
setCookie('username',username.value,5)
setCookie('password',password.value,5)
else
delCookie('username')
delCookie('password')
)
if(getCookie('username')&& getCookie('password'))
username.value = getCookie('username')
password.value = getCookie('username')
checkbox.checked = true
//设置cookie
function setCookie(name,value,day)
var date = new Date();
date.setDate(date.getDate() + day);
document.cookie = name + '=' + value + ';expires='+ date;
;
//获取cookie
function getCookie(name)
var reg = RegExp(name+'=([^;]+)');
var arr = document.cookie.match(reg);
// console.log(arr)
if(arr)
return arr[1];
else
return '';
;
//删除cookie
function delCookie(name)
setCookie(name,null,-1);
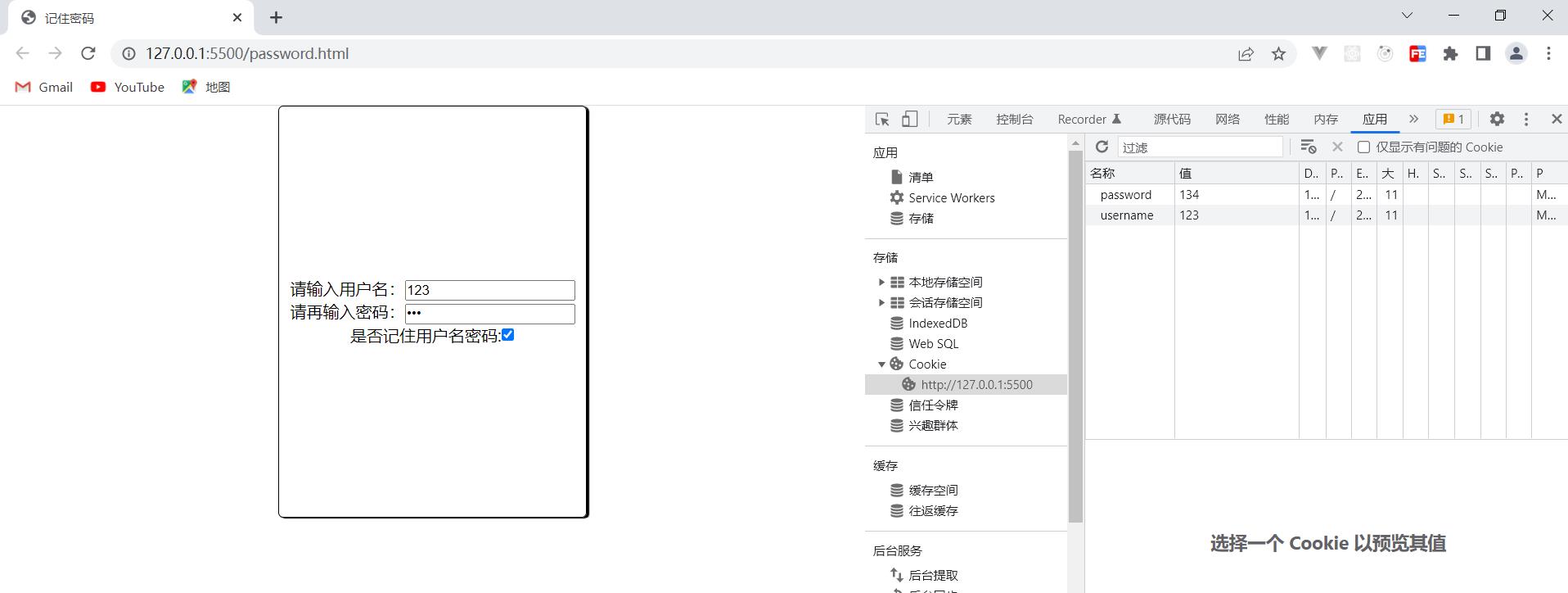
四:效果展示

以上是关于使用cookie完成一个记住密码的功能的主要内容,如果未能解决你的问题,请参考以下文章