Apifox 学习笔记 - 前置操作
Posted 笑虾
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Apifox 学习笔记 - 前置操作相关的知识,希望对你有一定的参考价值。
Apifox 学习笔记 - 前置操作
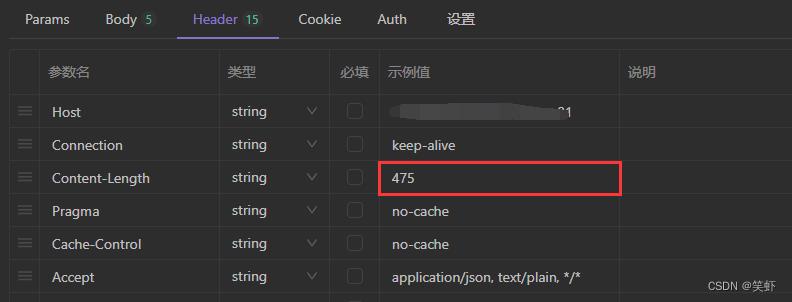
设置 Content-Length
Content-Type: application/x-www-form-urlencoded
参数内容:"mode":"urlencoded","urlencoded":["key":"username","value":"jerry","key":"password","value":"9527"]
// 获取 application/x-www-form-urlencoded 参数
var arr = pm.request.body.urlencoded;
// 取出账号密码的值
var username = arr.filter(v => v.key == "username").value;
var password = arr.filter(v => v.key == "password").value;
// 拼接完整参数字符串
var params = `username=$username&password=$password`;
// 创建环境变量 contentLength 保存参数 length
pm.environment.set("contentLength", params.length);
在请求头的 Content-Length 中使用变量 contentLength

- 变量类型
- 环境变量 是最常用的变量,同一个变量可以在不同的环境设置不同的值,变量值会跟随环境切换而改变。环境变量在
环境管理模块设置,查看文档:环境管理 - 全局变量 使用方法类环境变量类似,但全局变量不会跟随环境切换而改变。
- 临时变量 仅在单次运行
接口用例或测试管理里的测试用例或测试套件过程中有效,不会持久化保存。
参考资料
Apifox 使用文档 - 脚本 API 参考 - 使用 JS 类库 - 内置类库列表
Apifox 使用文档 - 脚本 API 参考 - pm 对象 API - pm.request
Apifox 使用文档 - 环境变量 / 全局变量 / 临时变量 - 变量类型
以上是关于Apifox 学习笔记 - 前置操作的主要内容,如果未能解决你的问题,请参考以下文章