Android 让滑动冲突变的简单(含源码分析)
Posted 安卓开发-顺
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 让滑动冲突变的简单(含源码分析)相关的知识,希望对你有一定的参考价值。
目录
一、滑动冲突的统一解决方案
1、外部拦截(推荐方案)
(1)什么是外部拦截?
外部拦截的意思就是在两层嵌套的情况下,由外层去主导滑动的分工以实现该是谁滑动就谁滑动。
(2)如何实现外部拦截?
我们举一个具体的例子来看看外部拦截是如何实现的,这样我们用一个ViewPager来包裹一个ListView

说明一下:此冲突系统已经帮我们解决,在ViewPager中已经做了处理,这就是外部拦截的方案,你看系统就是这么干的,这也符合view的一个正常的事件分发机制(从父类向子类),所以推荐优先考虑通过外部拦截方案来解决滑动冲突问题。
这里我们自己写一个MyViewPager 来演示下具体怎么做来解决的滑动冲突:
/**
* 滑动冲突演示案例 这里是父布局 子布局是ListView
*/
class MyViewPager : ViewPager
private val mLastX = 0
private val mLastY = 0
constructor(context: Context) : super(context)
constructor(context: Context, attrs: AttributeSet) : super(context, attrs)
/**
* 重新此方法来实现是否要拦截触摸事件
*/
override fun onInterceptTouchEvent(ev: MotionEvent?): Boolean
val action = ev!!.action
when(action)
//使用外部拦截方案时,父布局一定不能拦截Down事件,否则子布局将不能处理后续事件
MotionEvent.ACTION_DOWN ->
//Up事件也不要拦截,系统默认处理就可以
MotionEvent.ACTION_UP ->
//控制逻辑在Move事件中实现
MotionEvent.ACTION_MOVE ->
//判断用户的滑动方向,上下滑动则不拦截,系统会分发给子view(ListView)处理
//左右滑动则拦截下来自己处理
val distanceX = ev.x - mLastX
val distanceY = ev.y - mLastY
if (Math.abs(distanceX) > Math.abs(distanceY))
return true
//每次有事件发生时,记录下触摸的位置 用来判断滑动方向
mLastX = ev.x
mLastY = ev.y
return super.onInterceptTouchEvent(ev)
这是外部拦截的通用思路:
第一步:重写onInterceptTouchEvent方法
第二步:放掉MotionEvent.ACTION_DOWN和UP事件(返回false,或者super处理)
第三步:在MotionEvent.ACTION_MOVE事件中进行控制
一般根据滑动方向或者在屏幕上的滑动位置来判断是否要自己处理还是交给子view处理,本文中的例子是根据滑动方向,但是如果ListView也要支持单个条目的左右滑动的话,就要在左右滑动时根据用户的滑动位置进行细分处理,比如在屏幕的两侧边缘位置滑动让ViewPager处理,中间位置让ListView来进一步处理。
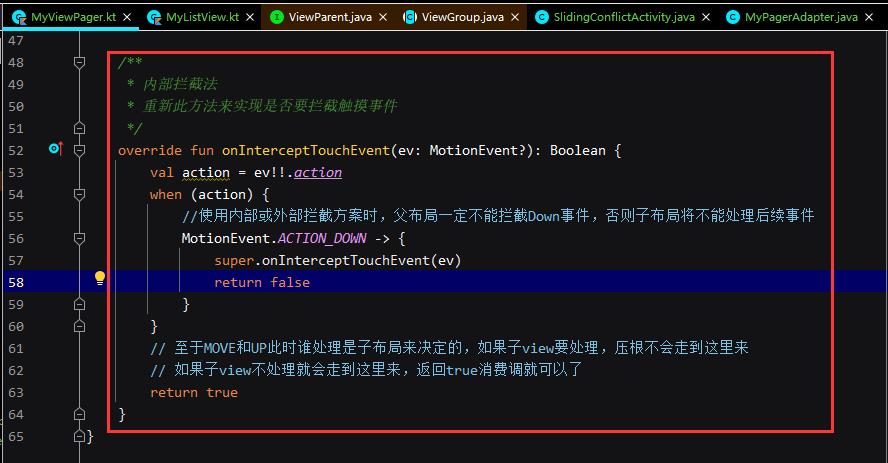
2、内部拦截
(1)什么是内部拦截?
内部拦截的意思就是在两层嵌套的情况下,由内层去主导滑动的分工以实现该是谁滑动就谁滑动。
(2)如何实现内部拦截?
还是以上面的例子来进行代码演示:
shMyViewPager放行DOWN事件

第二步:MyListView在move事件中做滑动处理
class MyListView : ListView
private var mLastX = 0
private var mLastY = 0
constructor(context: Context) : super(context)
constructor(context: Context, attrs: AttributeSet) : super(context, attrs)
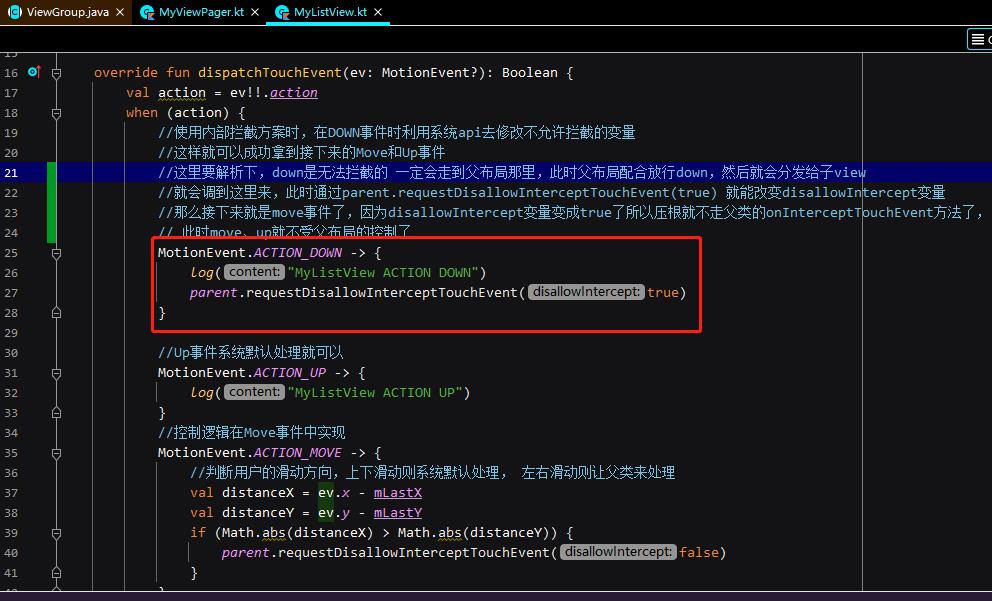
override fun dispatchTouchEvent(ev: MotionEvent?): Boolean
val action = ev!!.action
when (action)
//使用内部拦截方案时,在DOWN事件时利用系统api去修改不允许拦截的变量
//这样就可以成功拿到接下来的Move和Up事件
MotionEvent.ACTION_DOWN ->
log("MyListView ACTION DOWN")
parent.requestDisallowInterceptTouchEvent(true)
//Up事件系统默认处理就可以
MotionEvent.ACTION_UP ->
log("MyListView ACTION UP")
//控制逻辑在Move事件中实现
MotionEvent.ACTION_MOVE ->
//判断用户的滑动方向,上下滑动则系统默认处理, 左右滑动则让父类来处理
val distanceX = ev.x - mLastX
val distanceY = ev.y - mLastY
if (Math.abs(distanceX) > Math.abs(distanceY))
parent.requestDisallowInterceptTouchEvent(false)
//每次有事件发生时,记录下触摸的位置 用来判断滑动方向
mLastX = ev.x.toInt()
mLastY = ev.y.toInt()
return super.dispatchTouchEvent(ev)
其中要注意两点:
- MyListView 重新dispatchTouchEvent方法后在Down事件中通过parent.requestDisallowInterceptTouchEvent(true) 并不是让父布局不去拦截Down事件,因为通过此API做不到这一点,Down事件的分发大权仍然掌握在父布局里面,而这里的请求是为了绕过父布局对接下来对Move和Up的拦截,从而可以在后续的Move事件中做相应的处理
- MyListView在Move事件中通过parent.requestDisallowInterceptTouchEvent(false)来把处理权利还给父布局,之后move、up事件都会在父布局处理
二、从源码角度看滑动冲突是如何被解决的(基于android-30)
1、外部拦截
外部拦截的思路主要是通过父布局重写onInterceptTouchEvent()方法来做一些处理,那么此方法是什么时候被调用的呢?
(1)手指触碰屏幕时首先会调用Activity的dispatchTouchEvent方法

(2)看4125行调用了window的superDispatchTouchEvent方法,因为Window的唯一实现是PhoneWindow,因此我们看PhoneWindow的源码

(3)1871行PhoneWindow又调到了 DecorView的superDispatchTouchEvent方法

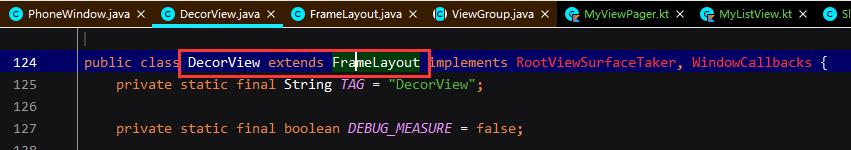
(4)DecorView继续调用到其父类的方法dispatchTouchEvent
由于DecorView是继承自FrameLayout的

FrameLayout又继承自ViewGroup,因此最终调到了ViewGroup的dispatchTouchEvent方法

事件分发的核心逻辑都在此方法中,注意:
ViewGroup虽然继承自View,但是View不做事件的分发,它只负责touch事件的处理,因为View是个明确的个体而不是一个容器,所以无需做事件分发。
我们在MyViewPager中重写的onInterceptTouchEvent()方法也会在此处被调用,接下来我们重点看下此方法的逻辑。
public boolean dispatchTouchEvent(MotionEvent ev)
...
final int action = ev.getAction();
final int actionMasked = action & MotionEvent.ACTION_MASK;
// Handle an initial down.
if (actionMasked == MotionEvent.ACTION_DOWN)
//在DOWN的时候重置状态并把mFirstTouchTarget置为null
//所以子View通过requestDisallowInterceptTouchEvent 无法干预DOWN事件
cancelAndClearTouchTargets(ev);
resetTouchState();
final boolean intercepted;
if (actionMasked == MotionEvent.ACTION_DOWN
|| mFirstTouchTarget != null)
//在子View没有通过requestDisallowInterceptTouchEvent方法进行干预时
//这里的disallowIntercept 默认是false
final boolean disallowIntercept = (mGroupFlags & FLAG_DISALLOW_INTERCEPT) != 0;
if (!disallowIntercept)
//调用onInterceptTouchEvent方法判断是否需要拦截,
//看见了吧就是在这里调用的我们MyViewPager中重写的方法
intercepted = onInterceptTouchEvent(ev);
ev.setAction(action); // restore action in case it was changed
else
intercepted = false;
else
// There are no touch targets and this action is not an initial down
// so this view group continues to intercept touches.
intercepted = true;
...
//下面的逻辑大概是这样,如果上面不拦截(intercepted = false;)则将事件分发给子View去处理,如果拦截了则父布局本身去处理
我们看到如果disallowIntercept为false就是说允许拦截的情况下,会调用到我们重写的onInterceptTouchEvent方法来得到一个boolean型的变量intercepted ,此变量含义是父布局是否要拦截当前事件, 我们在回过头来看下外部拦截方案中MyViewPager中的实现逻辑

Down事件不去拦截,调用super.onInterceptTouchEvent最终返回false,DOWN事件就会分发给子View去处理,接下来MOVE事件中如果是上下滑动则不进行处理,这样子View会继续处理MOVE事件,但是如果是左右滑动就返回true,这里一但返回true那么事件将被父View抢夺过来,子View只能干瞪眼, 我们继续看ViewGroup中dispatchTouchEvent的后面部分代码:
...
if (!canceled && !intercepted)
// 在父View不拦截的情况下 将DOWN事件分发给子View处理
if (actionMasked == MotionEvent.ACTION_DOWN
|| (split && actionMasked == MotionEvent.ACTION_POINTER_DOWN)
|| actionMasked == MotionEvent.ACTION_HOVER_MOVE)
final int actionIndex = ev.getActionIndex(); // always 0 for down
final int idBitsToAssign = split ? 1 << ev.getPointerId(actionIndex)
: TouchTarget.ALL_POINTER_IDS;
removePointersFromTouchTargets(idBitsToAssign);
final int childrenCount = mChildrenCount;
if (newTouchTarget == null && childrenCount != 0)
//遍历子view看谁能处理事件(如果都不处理 还得自己来)
for (int i = childrenCount - 1; i >= 0; i--)
...
if (dispatchTransformedTouchEvent(ev, false, child,
idBitsToAssign))
...
//找到能出来的子View后 对mFirstTouchTarget进行赋值
//所以mFirstTouchTarget可以理解为:如果有子View处理事件
//就将mFirstTouchTarget指向该子View
newTouchTarget = addTouchTarget(child, idBitsToAssign);
alreadyDispatchedToNewTouchTarget = true;
break;
ev.setTargetAccessibilityFocus(false);
if (preorderedList != null) preorderedList.clear();
...
// Dispatch to touch targets.
if (mFirstTouchTarget == null)
//没有子View处理事件 自己处理
handled = dispatchTransformedTouchEvent(ev, canceled, null,
TouchTarget.ALL_POINTER_IDS);
else
//有子View处理则子View处理 这里注意是针对move、up事件
逻辑都在注释里面写清楚了,以上就是外部拦截的原理,简单总结下:
父布局不拦截down事件,然后默认分发到子view,接下来会有多个move事件,如果子view需要继续处理当前move事件就继续给子view处理,如果当前move事件父布局需要自己处理就从子view中抢夺过来,抢夺方式就是在move事件中return true。
2、内部拦截
内部拦截的核心原理就是父view放行down事件,子view通过一个核心api:requestDisallowInterceptTouchEvent来完成事件的分配工作,所以我们要从源码来看下这个方法到底是在哪里用到的,我们看刚才的一段代码:

非down事件的情况下,requestDisallowInterceptTouchEvent就可以改变这里的disallowIntercept变量,(在down事件的时候重置状态并把mFirstTouchTarget置为null,所以子View通过requestDisallowInterceptTouchEvent 无法干预down事件) 这就是核心原理所在,往下的逻辑我们在外部拦截原理中都分析过了。
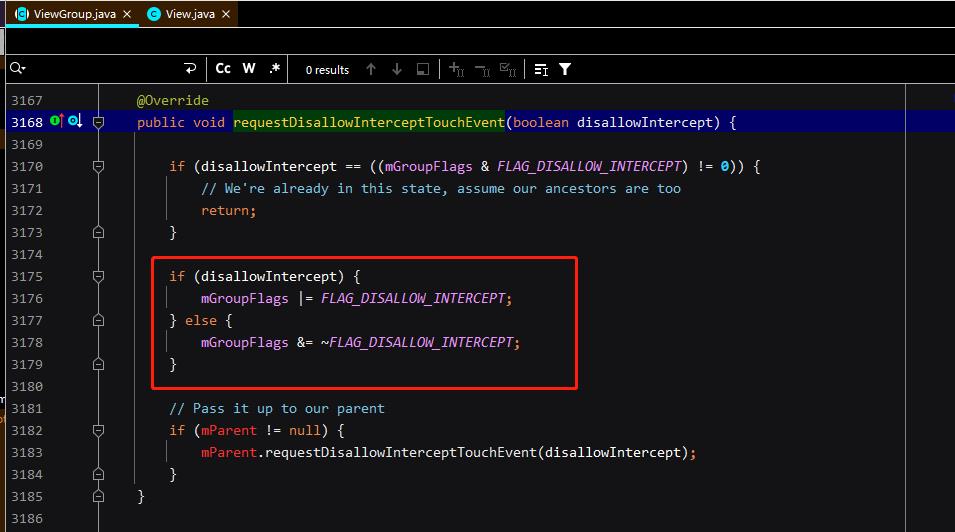
这里在看下requestDisallowInterceptTouchEvent是如何决定disallowIntercept变量的

我们就requestDisallowInterceptTouchEvent(true)的情况下分析
protected static final int FLAG_DISALLOW_INTERCEPT = 0x80000; protected int mGroupFlags;
mGroupFlags |= FLAG_DISALLOW_INTERCEPT;
mGroupFlags 先或上 0x80000 在与上0x80000 那结果一定是不等于0的,因此disallowIntercept 就为true,那么继续往下走,intercept就是false,不拦截就是子view自己处理了。同理requestDisallowInterceptTouchEvent(false),intercept就是true,就是父布局去处理了。
最后在解析下,既然子view拦截不了down事件,为何还要在down时执行
parent.requestDisallowInterceptTouchEvent(false)呢

这里要解析下,down是无法拦截的 一定会走到父布局那里,此时父布局配合放行down,然后就会分发给子view,然后就会调到子View的dispatchTouchEvent 的Action DOWN这里来,此时通过parent.requestDisallowInterceptTouchEvent(true) 就能改变disallowIntercept变量 ,那么接下来就是move事件了,因为disallowIntercept变量变成true了所以压根就不走父类的onInterceptTouchEvent方法了, 此时move、up就不受父布局的控制了,(说白了就是为了拿到接下来的move、up事件)。
以上就是内部拦截的原理。
以上是关于Android 让滑动冲突变的简单(含源码分析)的主要内容,如果未能解决你的问题,请参考以下文章