为什么this.key可以访问data,prop,methed里的值
Posted qq_27449993
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为什么this.key可以访问data,prop,methed里的值相关的知识,希望对你有一定的参考价值。
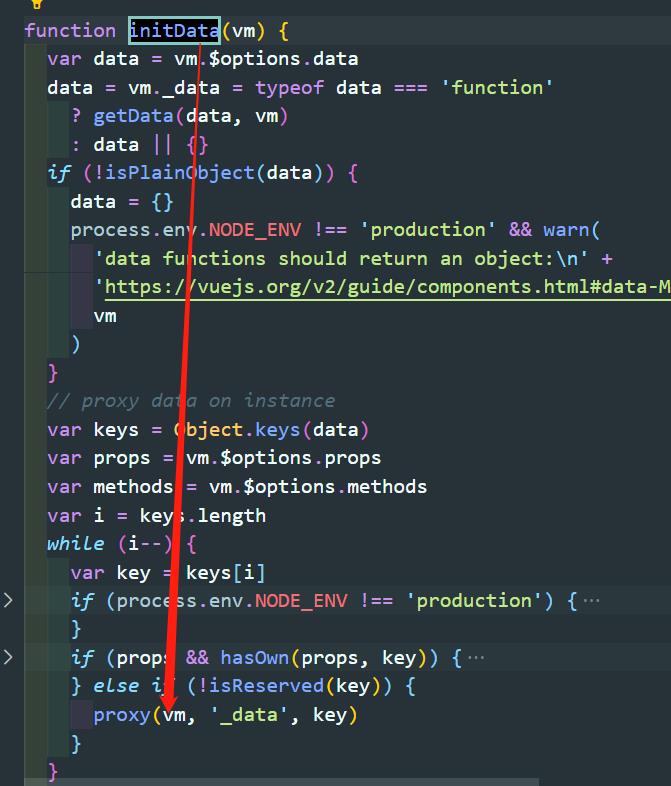
在vue源码中,对this.key做了代理,比如data()retrun
message:'mess'
,我们访问this.message,其实是访问this._data.message
是在instate的时候,对data进行了proxy

var sharedPropertyDefinition =
enumerable: true,
configurable: true,
get: noop,
set: noop
function proxy(target, sourceKey, key)
sharedPropertyDefinition.get = function proxyGetter()
return this[sourceKey][key]
sharedPropertyDefinition.set = function proxySetter(val)
this[sourceKey][key] = val
Object.defineProperty(target, key, sharedPropertyDefinition)
以上是关于为什么this.key可以访问data,prop,methed里的值的主要内容,如果未能解决你的问题,请参考以下文章