前端谷歌浏览器基本介绍及前后端分离原理分析
Posted 孙叫兽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端谷歌浏览器基本介绍及前后端分离原理分析相关的知识,希望对你有一定的参考价值。
目录
前后分离-数据交互
为什么要前后分离
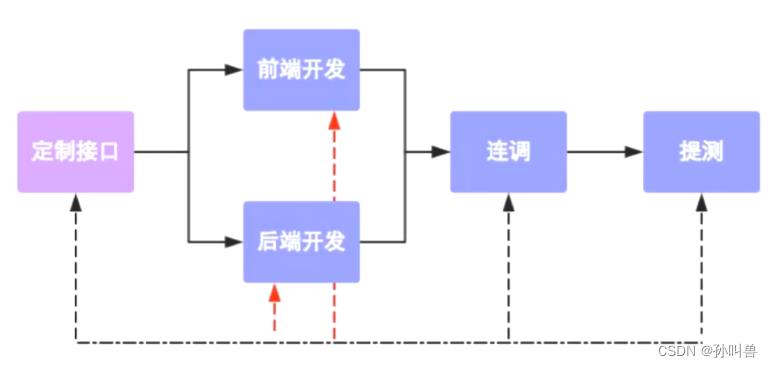
前后分离---开发阶段,前后端工程师约定好数据交互接口,实现并行开发和测试;在运行阶段前后端分离模式需要对web应用进行分离部署,使用HTTP或者其他协议进行交互请求。
在以前传统的网站开发中,前端一般扮演的只是切图的工作,简单地将UI设计师提供的原型图实现成静态的html页面,而具体的页面交互逻辑,比如与后台的数据交互工作等,可能都是由后台的开发人员来实现,这也就导致了前后端工作分配不均。这样做不仅仅开发效率慢,代码也难以维护。而前后端分离的话,则可以很好的解决前后端分工不均的问题,将更多的交互逻辑分配给前端来处理,而后端则可以专注于其本职工作,像提供API接口,进行权限控制以及进行运算工作。前端可以独立完成与用户交互的整一个过程,两者都可以同时开工,不互相依赖,开发效率更快,而且分工比较均衡。
数据接口规范流程

HTTP协议
理解:
HTTP是一个客户端终端(用户)和服务器(网站)请求和应答的标准(TCP)。通过使用网页浏览器、网络爬虫或者其它的工具,客户端发起一个HTTP请求到服务器上指定端口(默认端口为80)。
通常,由HTTP客服端发起一个请求,创建一个到服务器指定端口(默认是80端口)的TCP连接。HTTP服务器则在那个端口监听客户端的请求。一旦收到请求,服务器会向客户端返回一个状态,比如”HTTP/1.1 200 OK”, 以及返回的内容,如请求的文件、错误信息、或者其它信息。
工作原理
HTTP协议定义Web客户端如何从Web服务器请求Web页面,以及服务器如何把Web页面传送给客户端。HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求报文,请求报文包含请求的方法、URL、协议版本、请求头部和请求数据。服务器以一个状态行作为响应,响应的内容包括协议的版本、成功或者错误代码、服务器信息、响应头部和响应数据。

知识补充:
websocket 双向通讯的协议
http 通信只能由客户端发起
基于 请求-响应 的模式
HTTP协议规定,请求从客户端发出,最后服务器端响应该请求并返回。换句话说,肯定是先从客户端开始建立通信的,服务器端在没有接收到请求之前不会发送响应

无状态保存
HTTP 是一种不保存状态,即无状态(stateless)协议。HTTP协议 自身不对请求和响应之间的通信状态进行保存。也就是说在HTTP这个级别,协议对于发送过的请求或响应不做持久化处理。

HTTP请求方法
HTTP协议中共定义了八种方法(也叫“动作”)来以不同方式操作指定的资源:
GET
向指定的资源发出“显示”请求。使用GET方法应该只用在读取数据,而不应当被用于产生“副作用”的操作中,例如在Web Application中。其中一个原因是GET可能会被网络蜘蛛等随意访问。
HEAD
与GET方法一样,都是向服务器发出指定资源的请求。只不过服务器将不传回资源的文本部分。它的好处在于,使用这个方法可以在不必传输前部内容的情况下,就可以获取其中“关于该资源的信息”(元信息或称元数据)。
POST
向指定资源提交数据,请求服务器进行处理(例如提交表单或者上传文件)。数据被包含在请求文本中。这个请求可能会创建新的资源或修改现有资源,或二者皆有。
PUT
向指定资源位置上传其最新内容。
DLELTE
请求服务器删除Request-URI所表示的资源。
TRACE
回显服务器收到的请求,主要用于测试或诊断。
OPTIONS(域请求,域检测)
这个方法可使服务器传回该资源所支持的所有HTTP请求方法。用“*”来代替资源名称,向Web服务器发送OPTIONS请求,可以测试服务器功能是否正常运作。
CONNECT
HTTP/1.1 协议中预留给能够将连接改为管道方式的代理服务器。通常用于SSL加密服务器的链接(经由非加密的HTTP代理服务器)。
get与post请求的区别:
· GET 提交的数据会放在URL之后,也就是请求行里面,以?分割URL和传输数据,参数之间&相连,如EditBook?name=test1&id=123456; POST方法是把提交的数据放在HTTP包的请求体中。因此,GET提交的数据会在地址栏中显示出来,而POST提交,地址栏不会改变
·GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制。
状态代码的第一个数字代表当前响应的类型:
类别 原因短语
1XX Informational(信息性状态码) 接收的请求正在处理
2XX Success(成功状态码) 请求正常处理完毕
3XX Redireation(重定向状态码) 需要进行附加操作以完成请求
4XX Client Error(客户端错误状态码) 服务器无法处理请求
5XX Server Error(服务器错误状态码) 服务器处理请求出错
常见状态码:
- OK // 客户端请求成功
- Bad Request // 客户端请求有语法错误,不能被服务器所理 解
- Unauthorized // 请求未经授权,这个状态代码必须和 WWW-Authenticate 报头域一起使用
403 Forbidden // 服务器收到请求,但是拒绝提供服务
404 Not Found // 请求资源不存在,eg: 输入了错误的URL
500 Interval Server Error // 服务器发生不可预期的错误
503 Server Unavailable // 服务器当前不能处理客户端的请求,一段时 间后可能恢复正常
浏览器调试工具
以chrome为例

箭头按钮
用于在页面选择一个元素来审查和查看它的相关信息,当我们在Elements这个按钮页面下点击某个Dom元素时,箭头按钮会变成选择状态。
设备图标
可以切换到不同的终端进行开发模式,移动端和pc端的一个切换,可以选择不同的移动终端设备,同时可以选择不同的尺寸比例。
Elements
该面板显示了渲染完毕后的全部HTML源代码,用来查看、修改页面上的元素,包括DOM标签,以及css样式,方便对静态网页进行调试。
Console
该面板用来显示网页加载过程中的日志信息,包括打印,警告,错误及其他可显示的信息等,同时也是一个js交互控制台。
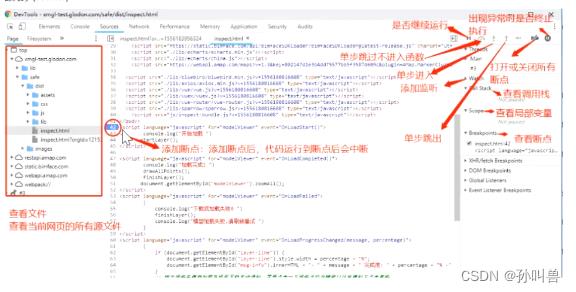
Sources
该面板以站点为分组,存放着请求下来的所有资源(html,css,jpg,gif,js等)。正是因为该面板存放了所有的资源,因此在调试js时,目标代码都在此处寻找,方便断点调试

-
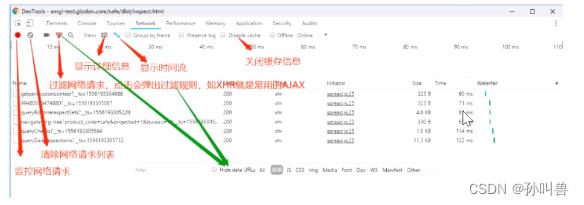
Network
网络请求标签页:可看到所有的资源请求,包括网络请求,图片资源,html,css,js文件等请求,可以根据需求筛选请求项,一般多用于网络请求的查看和分析,分析后端接口是否正确传输,获取的数据是否准确,请求头,请求参数的查看

查看Network基本信息: URL,响应状态码,响应数据类型,响应数据大小,响应时间

请求文件的具体介绍:

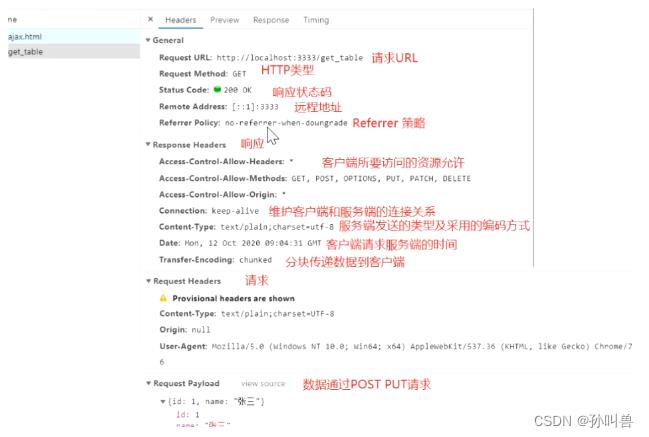
Header: 面板列出资源的请求url、HTTP方法、响应状态码、请求头和响应头及它们各自的值、请求参数等等
Preview: 预览面板,用于资源的预览。
Response: 响应信息面板包含资源还未进行格式处理的内容
Timing: 资源请求的详细信息花费时间

以上是关于前端谷歌浏览器基本介绍及前后端分离原理分析的主要内容,如果未能解决你的问题,请参考以下文章