Swift-UIStoryboard & Xib 实时设置控件圆角边框阴影
Posted 人散风中
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Swift-UIStoryboard & Xib 实时设置控件圆角边框阴影相关的知识,希望对你有一定的参考价值。
前言
参考链接: http://www.jianshu.com/p/5e8a0407dfd2
平时开发中,经常会遇到设置控件的圆角、边框、阴影等简单的显示特效。刚开始通常我们都是会用代码去设置,有时为了设置一个按钮的特性写了好几行无脑代码。更关键的是即使撸完代码了,还是不能即时看到效果,要运行模拟器,如果不满意效果,还要一点点去修改,再去运行看效果,费时费力并且没有任何技术含量。
现在参考别人文章,其实也就是拿来主义,介绍个相当不错的方法,可以在 Storyboard 和 xib 中设置这些特性的时候直接看到效果。
正文开始
第一种方式:扩展 UIView
首先说一下 优点 :不用具体区分
UIButton、UIImage、UILabel等等继承自UIView的控件,一次设置,全部生效,没有任何多余操作。然后 缺点 也很明显:相比于纯代码,仅仅是省略了代码设置的部分,但是想要看到效果,必须要运行程序才行。
具体代码,创建一个
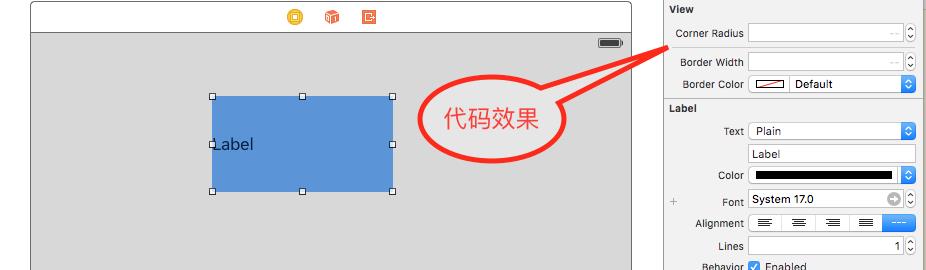
Swift文件,引入头文件import UIKit,这里我仅仅写了设置圆角、边框宽度和边框颜色三个特性,其他特性类似,照猫画虎就行了。这里需要说明的是边框颜色borderColor是CGColor类型的,但是CGColor在Storyboard是不能直接设置的,所以需要对CALayer做扩展:import UIKit extension UIView // 圆角 @IBInspectable var cornerRadius: CGFloat get return layer.cornerRadius set layer.masksToBounds = (newValue > 0) layer.cornerRadius = newValue // 边线宽度 @IBInspectable var borderWidth: CGFloat get return layer.borderWidth set layer.borderWidth = newValue // 边线颜色 @IBInspectable var borderColor: UIColor get return layer.borderUIColor set layer.borderColor = newValue.CGColor // 设置边线颜色 extension CALayer var borderUIColor: UIColor get return UIColor(CGColor: self.borderColor!) set self.borderColor = borderUIColor.CGColor具体效果就是下面这个样子:

也就是设置控件的时候会多出来几个设置选项,手动输入自己期望的数值就行了,然后运行看效果。
第二种方法:使用类的继承,单独设置
个人认为是相比于上一个更好的方法。优点 就是随改随看,简单高效。缺点就是每一个控件必须要归属一个自定义的类,但是相比于达到的效果,这个缺点瑕不掩瑜。
通常我们设置的也就是
UIButton、UIImage、UILabel这三个控件,如果有其他控件,在复制一份就行了。下面的代码就是对这三个控件进行了设置:
import UIKit
// 自定义UIButton
@IBDesignable
class DButton: UIButton
// 设置圆角
@IBInspectable var dCornerRadius: CGFloat = 0.0
didSet
layer.cornerRadius = dCornerRadius
// 这行代码和控件阴影冲突,如果设置了圆角。便不能在设置阴影
layer.masksToBounds = (dCornerRadius > 0)
// 设置边框宽度
@IBInspectable var dBorderWidth: CGFloat = 0.0
didSet
layer.borderWidth = dBorderWidth > 0 ? dBorderWidth : 0
// 设置边框颜色
@IBInspectable var dBorderColor: UIColor = UIColor.clearColor()
didSet
layer.borderColor = dBorderColor.CGColor
// 设置边框阴影
@IBInspectable var dShadowColor: UIColor = UIColor.clearColor()
didSet
layer.shadowColor = dShadowColor.CGColor
// 设置边框阴影颜色
@IBInspectable var dShadowOffset: CGSize = CGSizeZero
didSet
layer.shadowOffset = dShadowOffset
// 设置阴影透明度,取值 0 ~ 1.0
@IBInspectable var dShadowOpacity: Float = 0.0
didSet
layer.shadowOpacity = dShadowOpacity
// 设置阴影圆角
@IBInspectable var dShadowRadius: CGFloat = 0.0
didSet
layer.shadowRadius = dShadowRadius
// 自定义UILabel
@IBDesignable
class DLabel: UILabel
// 设置圆角
@IBInspectable var dCornerRadius: CGFloat = 0.0
didSet
layer.cornerRadius = dCornerRadius
// 这行代码和控件阴影冲突,如果设置了圆角。便不能在设置阴影
layer.masksToBounds = (dCornerRadius > 0)
// 设置边框宽度
@IBInspectable var dBorderWidth: CGFloat = 0.0
didSet
layer.borderWidth = dBorderWidth > 0 ? dBorderWidth : 0
// 设置边框颜色
@IBInspectable var dBorderColor: UIColor = UIColor.clearColor()
didSet
layer.borderColor = dBorderColor.CGColor
// 设置边框阴影
@IBInspectable var dShadowColor: UIColor = UIColor.clearColor()
didSet
layer.shadowColor = dShadowColor.CGColor
// 设置边框阴影颜色
@IBInspectable var dShadowOffset: CGSize = CGSizeZero
didSet
layer.shadowOffset = dShadowOffset
// 设置阴影透明度,取值 0 ~ 1.0
@IBInspectable var dShadowOpacity: Float = 0.0
didSet
layer.shadowOpacity = dShadowOpacity
// 设置阴影圆角
@IBInspectable var dShadowRadius: CGFloat = 0.0
didSet
layer.shadowRadius = dShadowRadius
// 自定义UIImageView
@IBDesignable
class DImageView: UIImageView
// 设置圆角
@IBInspectable var dCornerRadius: CGFloat = 0.0
didSet
layer.cornerRadius = dCornerRadius
// 这行代码和控件阴影冲突,如果设置了圆角。便不能在设置阴影
layer.masksToBounds = (dCornerRadius > 0)
// 设置边框宽度
@IBInspectable var dBorderWidth: CGFloat = 0.0
didSet
layer.borderWidth = dBorderWidth > 0 ? dBorderWidth : 0
// 设置边框颜色
@IBInspectable var dBorderColor: UIColor = UIColor.clearColor()
didSet
layer.borderColor = dBorderColor.CGColor
// 设置边框阴影
@IBInspectable var dShadowColor: UIColor = UIColor.clearColor()
didSet
layer.shadowColor = dShadowColor.CGColor
// 设置边框阴影颜色
@IBInspectable var dShadowOffset: CGSize = CGSizeZero
didSet
layer.shadowOffset = dShadowOffset
// 设置阴影透明度,取值 0 ~ 1.0
@IBInspectable var dShadowOpacity: Float = 0.0
didSet
layer.shadowOpacity = dShadowOpacity
// 设置阴影圆角
@IBInspectable var dShadowRadius: CGFloat = 0.0
didSet
layer.shadowRadius = dShadowRadius
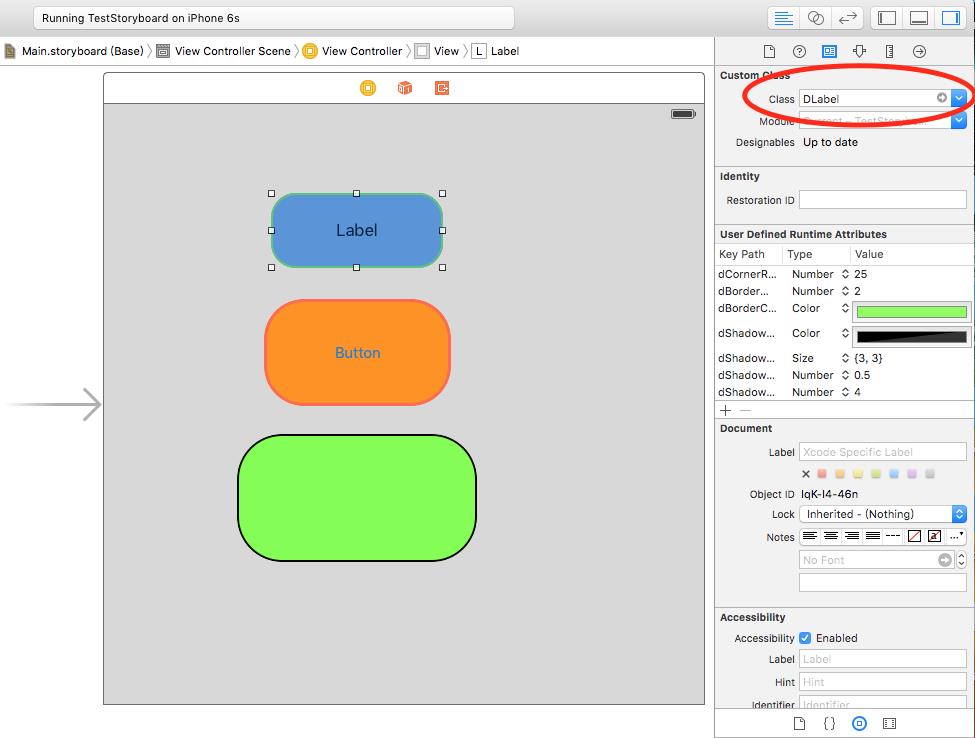
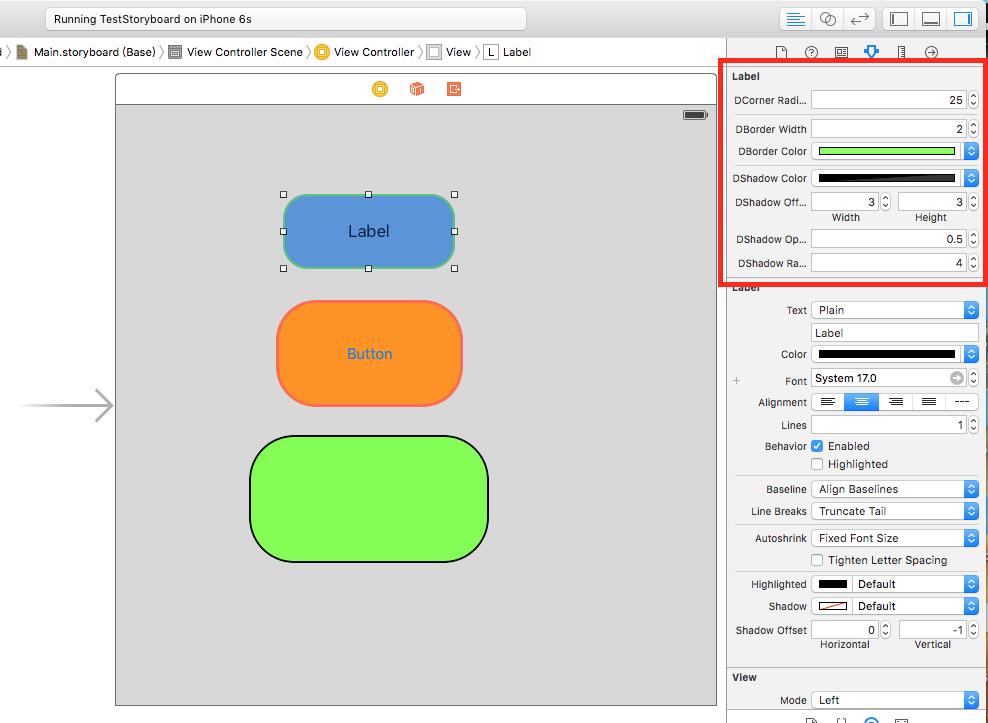
首先说一下上面的代码,很明显有大量重复的代码,我尝试让它们继承自一个公用的基类,发现有报错。所以,这个还待去尝试。另外一个问题就是每一个名字我前面都加了一个字母 d ,并没有什么特殊的含义,因为 UIButton 、 UIImageView 设置阴影的时候都是 button.layer.shadowColor 方式的,但是 UILabel 则是 label.shadowColor ,所以直接用和原设置参数名字相同的话, UILabel 这里会出问题,这里统一风格,都添加一个标示符。下面直接看效果:


总结
这里说下一设置圆角和设置阴影的问题,一旦设置了圆角,即 maskToBounds = true ,也就是同意了裁切 layer 周边多余的部分,此时,阴影 shadow 就会被裁减掉。所以设置圆角后,阴影会设置失败。
以上是关于Swift-UIStoryboard & Xib 实时设置控件圆角边框阴影的主要内容,如果未能解决你的问题,请参考以下文章