初探前端WEB安全#3
Posted 大大大猫头鹰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初探前端WEB安全#3相关的知识,希望对你有一定的参考价值。
CSRF
CSRF(Cross-site request forgery),也就是我们常说的跨站请求伪造,你可以这样理解CSRF攻击:攻击者盗用了你的身份,以你的名义发送恶意请求。
CSRF能够做的事情包括:以你名义发送邮件,发消息,盗取你的账号,甚至于购买商品,虚拟货币转账......造成的问题包括:个人隐私泄露以及财产安全。
以下是个简单的示意图,来阐述CSRF的攻击思想:

由于用户访问目标网站的时候,会携带cookie,所以CSRF攻击者在用户已经登录目标网站之后,诱使用户访问一个攻击页面,利用目标网站对用户的信任,以用户身份在攻击页面对目标网站发起伪造用户操作的请求,达到攻击目的。
接下来,我们来模拟一个CSRF攻击,一个司空见惯的转账DEMO
首先是我们的首页,如果已经登录过,则显示转账页面,如果没有登录过,则显示登录页面
<?php
require_once('common.php');
if ($_POST['username'] === 'test' && $_POST['password'] === 'test')
$_SESSION['logged_in'] = true;
$_SESSION['username'] = $_POST['username'];
resetAccount();
//header('Set-Cookie: PHPSESSID=nope; path=/; SameSite=Lax;');
header('Location: /account.php');
else
header('Location: /login.html');
?>接下来是一个简单的登录页面
<html>
<head>
</head>
<body>
<form method="POST" action="login.php">
<div>
<label for="username">Username</label>
<input type="text" name="username">
</div>
<div>
<label for="Password">password</label>
<input type="text" name="password">
</div>
<input type="submit">
</form>
</body>
</html>
登录的账户和密码都是test,成功登录后,我们可以看到浏览器中已经存在目标站点的cookie,其中存储了用户的sessionID

之后进入我们的转账页面,同样地,如果用户没有登录成功,会重定向到登录页,如果用户登录成功,则进入转账页面,转账的明细存储在服务器的session中,页面会显示转账的明细同时允许用户进行转账行为,代码如下:
<?php
require_once('common.php');
if (!isLoggedIn())
header('Location: /login.html');
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>CSRF Demo</title>
</head>
<body>
<div class="container">
<div>
<h1><strong>Balance:</strong> $<span id="balance"><?= $_SESSION['balance'] ?></span></h1>
</div>
<div>
<div>
<h3>Transfers</h3>
<table class="table table-striped">
<thead>
<tr>
<th>From</th>
<th>To</th>
<th>Amount</th>
</tr>
</thead>
<tbody>
<?php
foreach ($_SESSION['transfers'] as $transfer)
?>
<tr>
<td><?= $transfer['from'] ?></td>
<td><?= $transfer['to'] ?></td>
<td><?= $transfer['amount'] ?></td>
</tr>
<?php
?>
</tbody>
</table>
</div>
<div class="col-md-4">
<h3>Make a Transfer</h3>
<form method="GET" action="transfer.php">
<div class="form-group">
<label for="to">To</label>
<input class="form-control" type="text" name="to" id="to" />
</div>
<div class="form-group">
<label for="amount">Amount</label>
<input class="form-control" type="text" name="amount" id="amount" />
</div>
<input type="submit" class="btn btn-default" value="Send" />
</form>
</div>
</div>
</div>
</body>
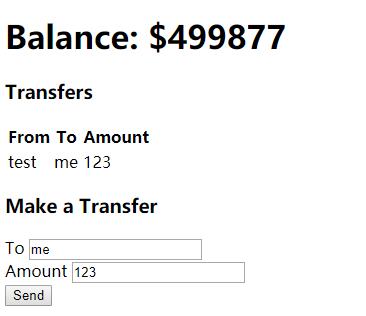
</html>页面的内容也很简单,另外这里我们设置账户总额是500,000,同时我们尝试转账给“me”123元,我们可以看到如下结果

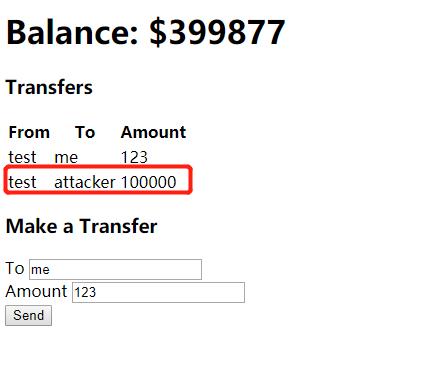
接下来,假如CSRF攻击者在我们的目标站点中通过放入了一个携带目标站点的图片链接,并诱使我们的用户点击
<img src="transfer.php?to=attacker&amount=100000"></img>这时用户点击后,如同向用户名为“attacker”的用户转账了100,000元,从而CSRF攻击者成功从用户账户盗取100,000元

但是若攻击者在自己的电脑上执行这种操作,会因为SESSION不匹配从而无法进行转账
CSRF防御手段
那么既然我们了解了CSRF的攻击原理,我们如何进行防御呢
目前防御 CSRF 攻击主要有三种策略:
- 验证 HTTP Referer 字段
- 在请求地址中添加 token 并验证
- 在 HTTP 头中自定义属性并验证
(1)验证 HTTP Referer 字段
根据 HTTP 协议,在 HTTP 头中有一个字段叫 Referer,它记录了该 HTTP 请求的来源地址。在通常情况下,访问一个安全受限页面的请求来自于同一个网站,比如需要访问 http://bank.example/withdraw?account=bob&amount=1000000&for=Mallory,用户必须先登陆 bank.example,然后通过点击页面上的按钮来触发转账事件。这时,该转帐请求的 Referer 值就会是转账按钮所在的页面的 URL,通常是以 bank.example 域名开头的地址。而如果黑客要对银行网站实施 CSRF 攻击,他只能在他自己的网站构造请求,当用户通过黑客的网站发送请求到银行时,该请求的 Referer 是指向黑客自己的网站。因此,要防御 CSRF 攻击,银行网站只需要对于每一个转账请求验证其 Referer 值,如果是以 bank.example 开头的域名,则说明该请求是来自银行网站自己的请求,是合法的。如果 Referer 是其他网站的话,则有可能是黑客的 CSRF 攻击,拒绝该请求。
然而,这种方法并非万无一失。Referer 的值是由浏览器提供的,虽然 HTTP 协议上有明确的要求,但是每个浏览器对于 Referer 的具体实现可能有差别,并不能保证浏览器自身没有安全漏洞。使用验证 Referer 值的方法,就是把安全性都依赖于第三方(即浏览器)来保障,从理论上来讲,这样并不安全。事实上,对于某些浏览器,比如 IE6 或 FF2,目前已经有一些方法可以篡改 Referer 值。如果 bank.example 网站支持 IE6 浏览器,黑客完全可以把用户浏览器的 Referer 值设为以 bank.example 域名开头的地址,这样就可以通过验证,从而进行 CSRF 攻击。
即便是使用最新的浏览器,黑客无法篡改 Referer 值,这种方法仍然有问题。因为 Referer 值会记录下用户的访问来源,有些用户认为这样会侵犯到他们自己的隐私权,特别是有些组织担心 Referer 值会把组织内网中的某些信息泄露到外网中。因此,用户自己可以设置浏览器使其在发送请求时不再提供 Referer。当他们正常访问银行网站时,网站会因为请求没有 Referer 值而认为是 CSRF 攻击,拒绝合法用户的访问。
(2)在请求地址中添加 token 并验证
CSRF 攻击之所以能够成功,是因为黑客可以完全伪造用户的请求,该请求中所有的用户验证信息都是存在于 cookie 中,因此黑客可以在不知道这些验证信息的情况下直接利用用户自己的 cookie 来通过安全验证。要抵御 CSRF,关键在于在请求中放入黑客所不能伪造的信息,并且该信息不存在于 cookie 之中。可以在 HTTP 请求中以参数的形式加入一个随机产生的 token,并在服务器端建立一个拦截器来验证这个 token,如果请求中没有 token 或者 token 内容不正确,则认为可能是 CSRF 攻击而拒绝该请求。
这种方法要比检查 Referer 要安全一些,token 可以在用户登陆后产生并放于 session 之中,然后在每次请求时把 token 从 session 中拿出,与请求中的 token 进行比对,但这种方法的难点在于如何把 token 以参数的形式加入请求。对于 GET 请求,token 将附在请求地址之后,这样 URL 就变成 http://url?csrftoken=tokenvalue。 而对于 POST 请求来说,要在 form 的最后加上 <input type=”hidden” name=”csrftoken” value=”tokenvalue”/>,这样就把 token 以参数的形式加入请求了。但是,在一个网站中,可以接受请求的地方非常多,要对于每一个请求都加上 token 是很麻烦的,并且很容易漏掉,通常使用的方法就是在每次页面加载时,使用 javascript 遍历整个 dom 树,对于 dom 中所有的 a 和 form 标签后加入 token。这样可以解决大部分的请求,但是对于在页面加载之后动态生成的 html 代码,这种方法就没有作用,还需要程序员在编码时手动添加 token。
该方法还有一个缺点是难以保证 token 本身的安全。特别是在一些论坛之类支持用户自己发表内容的网站,黑客可以在上面发布自己个人网站的地址。由于系统也会在这个地址后面加上 token,黑客可以在自己的网站上得到这个 token,并马上就可以发动 CSRF 攻击。为了避免这一点,系统可以在添加 token 的时候增加一个判断,如果这个链接是链到自己本站的,就在后面添加 token,如果是通向外网则不加。不过,即使这个 csrftoken 不以参数的形式附加在请求之中,黑客的网站也同样可以通过 Referer 来得到这个 token 值以发动 CSRF 攻击。这也是一些用户喜欢手动关闭浏览器 Referer 功能的原因。
(3)在 HTTP 头中自定义属性并验证
这种方法也是使用 token 并进行验证,和上一种方法不同的是,这里并不是把 token 以参数的形式置于 HTTP 请求之中,而是把它放到 HTTP 头中自定义的属性里。通过 XMLHttpRequest 这个类,可以一次性给所有该类请求加上 csrftoken 这个 HTTP 头属性,并把 token 值放入其中。这样解决了上种方法在请求中加入 token 的不便,同时,通过 XMLHttpRequest 请求的地址不会被记录到浏览器的地址栏,也不用担心 token 会透过 Referer 泄露到其他网站中去。
然而这种方法的局限性非常大。XMLHttpRequest 请求通常用于 Ajax 方法中对于页面局部的异步刷新,并非所有的请求都适合用这个类来发起,而且通过该类请求得到的页面不能被浏览器所记录下,从而进行前进,后退,刷新,收藏等操作,给用户带来不便。另外,对于没有进行 CSRF 防护的遗留系统来说,要采用这种方法来进行防护,要把所有请求都改为 XMLHttpRequest 请求,这样几乎是要重写整个网站,这代价无疑是不能接受的。
以上是关于初探前端WEB安全#3的主要内容,如果未能解决你的问题,请参考以下文章