EasyUI用法总结
Posted @不会Ayy的拉马尔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyUI用法总结相关的知识,希望对你有一定的参考价值。
简介:
比较常用的是基于JQuery的EasyUI,所以也叫JQuery EasyUI。它是一组基于jQuery的UI界面集合体,而JQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签。
使用:
*下载:http://www.jeasyui.com/download/v16.php
*引入:
<!-- 引入JQuery -->
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<!-- 引入EasyUI -->
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
!-- 引入EasyUI的中文国际化js,让EasyUI支持中文 -->
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>
<!-- 引入EasyUI的样式文件-->
<link rel="stylesheet" href="/js/jquery-easyui-1.4.1/themes/default/easyui.css" type="text/css"/>
<!-- 引入EasyUI的图标样式文件-->
<link rel="stylesheet" href="/js/jquery-easyui-1.4.1/themes/icon.css" type="text/css"/>*如何使用:
EasyUI将UI界面分为若干个模块,每个模块使用方法基本相同,所以不一一介绍。每个模块也都含有各自的属性,事件,方法,这些都可以在文档中查询到,获取戳我。下面介绍如何使用:
创建的两种方式:
1)用HTML标签配合EasyUI内置的css类创建
例如创建一个按钮,使用如下代码:
<a class="easyui-linkbutton" href="#">使用HTML创建的linkbutton</a>创建的效果:

当然了,用这样的方式创建会让html标签看起来不那么清晰,就像不建议在行内使用CSS样式,所以一般都使用另一种方式来创建。
2)使用Javascript创建
<a id="lb" href="#">使用JavaScript创建的linkbutton</a>
$(function()
$('#lb').linkbutton();
)
结果:

得到的样式完全一样,一般推荐使用JS创建,这样使代码更清晰,但也不是绝对的,在某些模块的使用中还是建议使用HTML的方式创建,例如layout,需要具体情况具体分析。
属性的使用:
继续使用linkbutton做演示,通过文档得知,linkbutton的属性有以下几个:

现在我们来为这个linkbutton添加几个属性
1)在HTML标签中使用data-options给组件添加属性:
<a class="easyui-linkbutton" href="#" data-options="height:50, disabled:true, iconCls:'icon-search'">使用HTML创建的linkbutton</a>
注意每个属性之间用","隔开,若属性值的类型为string则需要给字符串加上单引号,否则没有效果。
2)使用js添加属性:
<a id="lb" href="#">使用JavaScript创建的linkbutton</a>
$(function()
$('#lb').linkbutton(
height: 50,
disabled: true,
iconCls: 'icon-search'
);
)运行结果:

事件的使用:
linkbutton只有一个事件,注意事件名的大小写,严格区分,否则无效:

1)在HTML标签中使用data-options给组件添加事件:
<a class="easyui-linkbutton" href="#" data-options="
height:50,
disabled:false, <!-- 将disabled设置为false,否则无法点击,无法触发事件 -->
iconCls:'icon-search',
onClick: function()
alert('使用HTML创建的linkbutton被点击');
">使用HTML创建的linkbutton</a>
点击后,运行结果:

2)使用js添加事件:
<a id="lb" href="#">使用JavaScript创建的linkbutton</a>
$(function()
$('#lb').linkbutton(
height: 50,
disabled: true,
iconCls: 'icon-search',
onClick: function()
alert('使用JavaScript创建的linkbutton被点击');
);
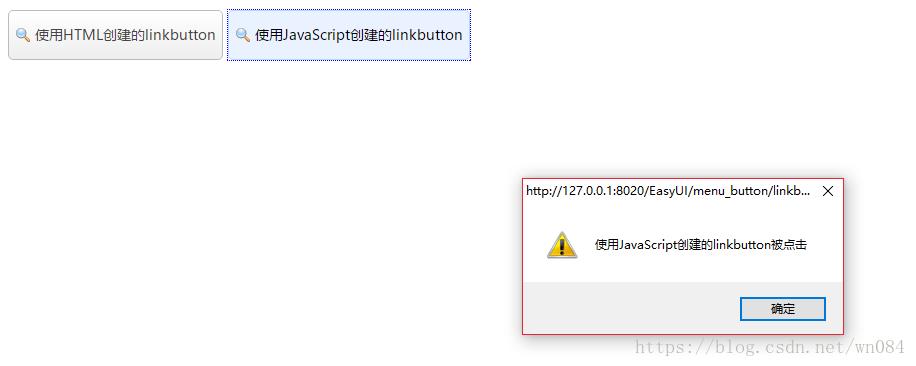
)点击后运行结果:

方法的使用:
linkbutton拥有以下这些方法:

以options方法来演示以下如何调用方法:
$(function()
console.log($('#lb').linkbutton('options'));
)调用的格式如上,方法名需要用引号括起来。 因为options方法会返回该linkbutton的所有属性信息,所以我们在控制台打印一下,结果如下图:

EasyUI的基本使用已经介绍完了,很容易掌握,需要用什么模块直接查阅文档即可,中文版文档传送门。
以上是关于EasyUI用法总结的主要内容,如果未能解决你的问题,请参考以下文章