TextView简单学习
Posted z啵唧啵唧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TextView简单学习相关的知识,希望对你有一定的参考价值。
TextView
文字大小、颜色、显示不下、文字+icon
实例
<!--
android:text 设置Text要展示的文字
android:textSize 设置文字的大小
android:textColor 设置文字的颜色
android:maxLines 设置文字显示的行数
android:ellipsize 将显示不下的文字设置为...(省略号)
android:drawableRight 引用图片
-->
<TextView
android:id="@+id/tv_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/tv_test1"
android:textColor="#000000"
android:textSize="24sp" />
<TextView
android:id="@+id/tv_2"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:ellipsize="end"
android:maxLines="1"
android:text="@string/tv_test1"
android:textColor="#000000"
android:textSize="24sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tv_3"
android:text="筛选"
android:drawableRight="@drawable/icon_arrow_off"
android:drawablePadding="5dp"
android:textColor="#000000"
android:textSize="24sp"
android:layout_marginTop="10dp"/>
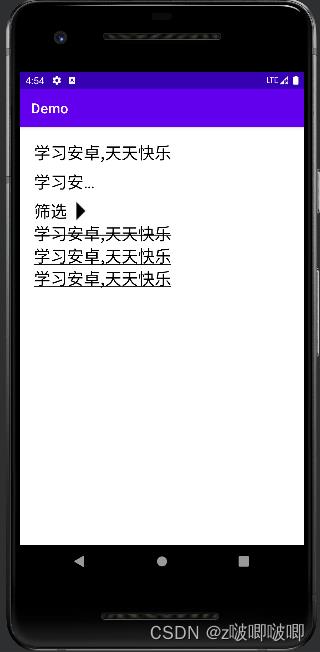
效果展示

中划线、下划线
实例
public class TextViewActivity extends AppCompatActivity
private TextView mTv4;
private TextView mTv5;
private TextView mTv6;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_text_view);
//给字体设置一个中划线
mTv4 = findViewById(R.id.tv_4);
mTv4.getPaint().setFlags(Paint.STRIKE_THRU_TEXT_FLAG);
// 去除锯齿
mTv4.getPaint().setAntiAlias(true);
//给字体设置一个下划线的第一种方式
mTv5 = findViewById(R.id.tv_5);
mTv5.getPaint().setFlags(Paint.UNDERLINE_TEXT_FLAG);
//给字体设置下划线的第二种方式
mTv6 = findViewById(R.id.tv_6);
mTv6.setText(html.fromHtml("<u>学习安卓,天天快乐</u>"));
效果展示

跑马灯
实例
<TextView
android:id="@+id/tv_7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="好好学习,天天向上好好学习,天天向上好好学习,天天向上好好学习,天天向上好好学习,天天向上好好学习,天天向上"
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:focusable="true"
android:focusableInTouchMode="true"
android:textColor="#000000"
android:textSize="24sp"/>
//跑马灯
mTv7 = findViewById(R.id.tv_7);
mTv7.setSelected(true);
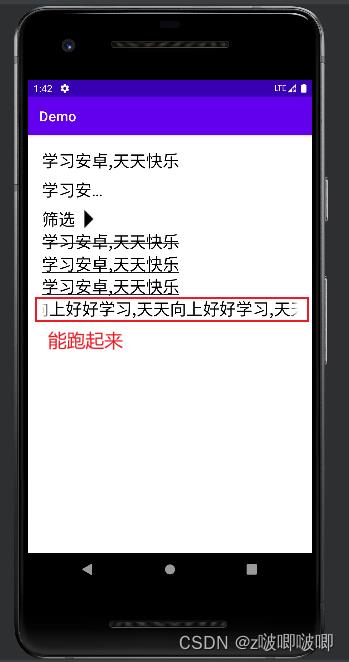
效果展示

以上是关于TextView简单学习的主要内容,如果未能解决你的问题,请参考以下文章