CSS定位和居中
Posted 「已注销」
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS定位和居中相关的知识,希望对你有一定的参考价值。

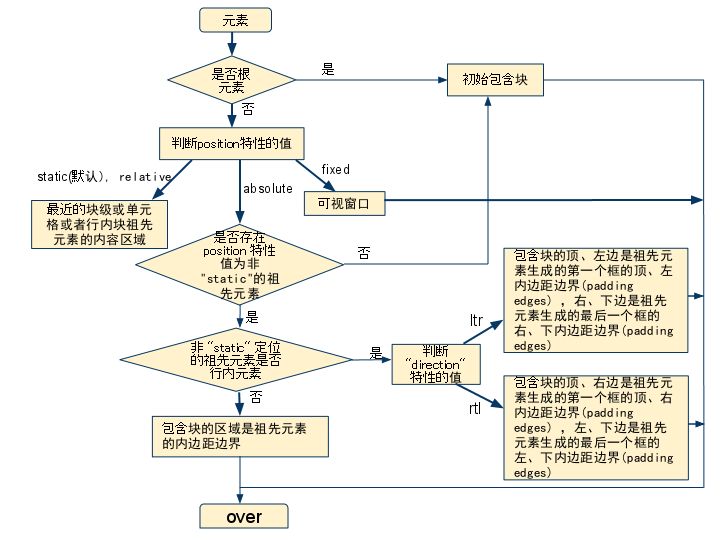
一图胜千言
absolute 元素的定位是上溯父级元素,找第一个不是 static 的元素,以其为 absolute 的基准。所以题目补充说明里的说法是不准确的。
实际上
如果父级元素是绝对定位,则里面的绝对定位自动以此父级元素定位如果父级元素全都没有设置(static),则里面的绝对定位以 body 定位
以上是关于CSS定位和居中的主要内容,如果未能解决你的问题,请参考以下文章
css 笔记:前端开发中的“居中”,绝对定位,transform和flex布局:基于viewport的居中
css 笔记:前端开发中的“居中”,绝对定位,transform和flex布局:相对绝对定位 - 1