微信小程序获取用户openid(详解)
Posted 老张在线敲代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序获取用户openid(详解)相关的知识,希望对你有一定的参考价值。
小程序可以通过微信官方提供的登录能力方便地获取微信提供的用户身份标识快速建立小程序内的用户体系
然而因为小程序中的openid不可以直接使用需要用code(登录凭证)去换取openid
获取openid的思路
获取openid首先需要调用小程序的login方法获取小程序的登录凭证code,然后使用code向微信换取登录态信息,包括用户的唯一标识(openid)及本次登录的会话密钥(session_key)
我这里是用一个点击事件来触发一个函数
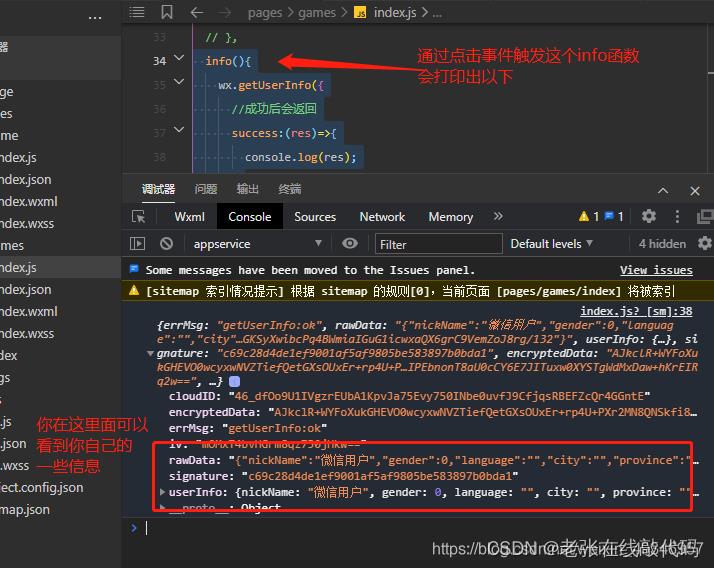
wx.getUserInfo 会获取到你的一些信息 比如名字
info()
wx.getUserInfo(
//成功后会返回
success:(res)=>
console.log(res);
)
,
打印结果

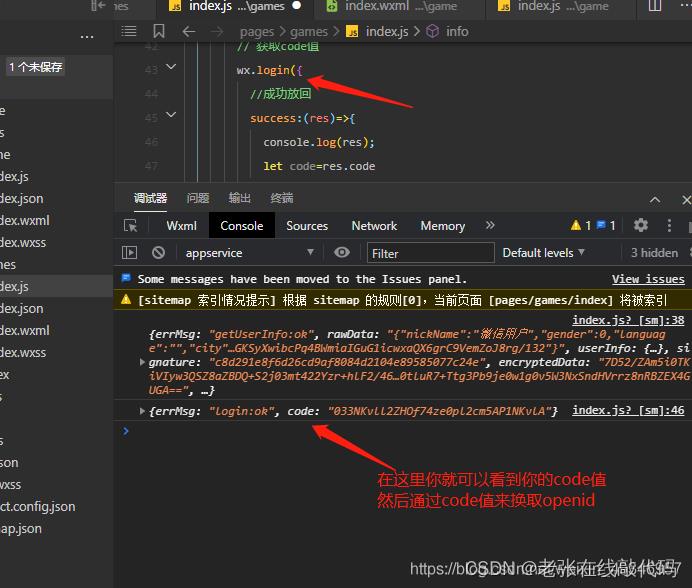
wx.login 可以获取到你的code值
wx.login(
//成功放回
success:(res)=>
console.log(res);
let code=res.code
)
打印结果

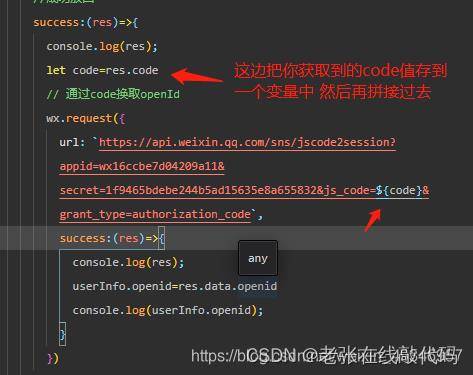
通过wx.request 来让code换取openid
这个地址可以在开发文档=>服务器=>登录中 找到
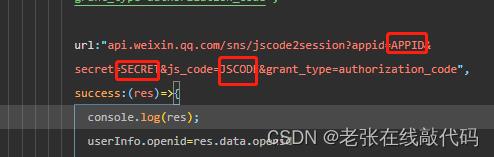
这段链接中有三处地方需要改动
(每个人的id都不一样所以你要自己去作修改 下面有修改处的位置)

wx.request(
url: `https://api.weixin.qq.com/sns/jscode2session?appid=wx16ccbe7d04209a11&secret=1f9465bdebe244b5ad15635e8a655832&js_code=$code&grant_type=authorization_code`,
success:(res)=>
console.log(res);
userInfo.openid=res.data.openid
//获取到你的openid
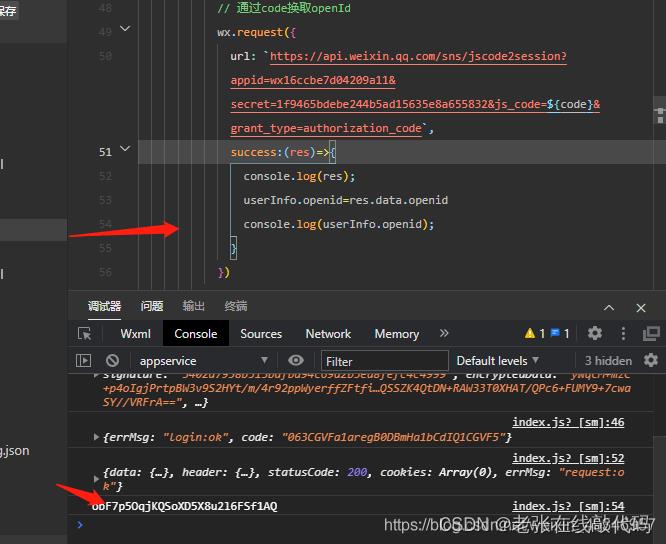
console.log(userInfo.openid);
)
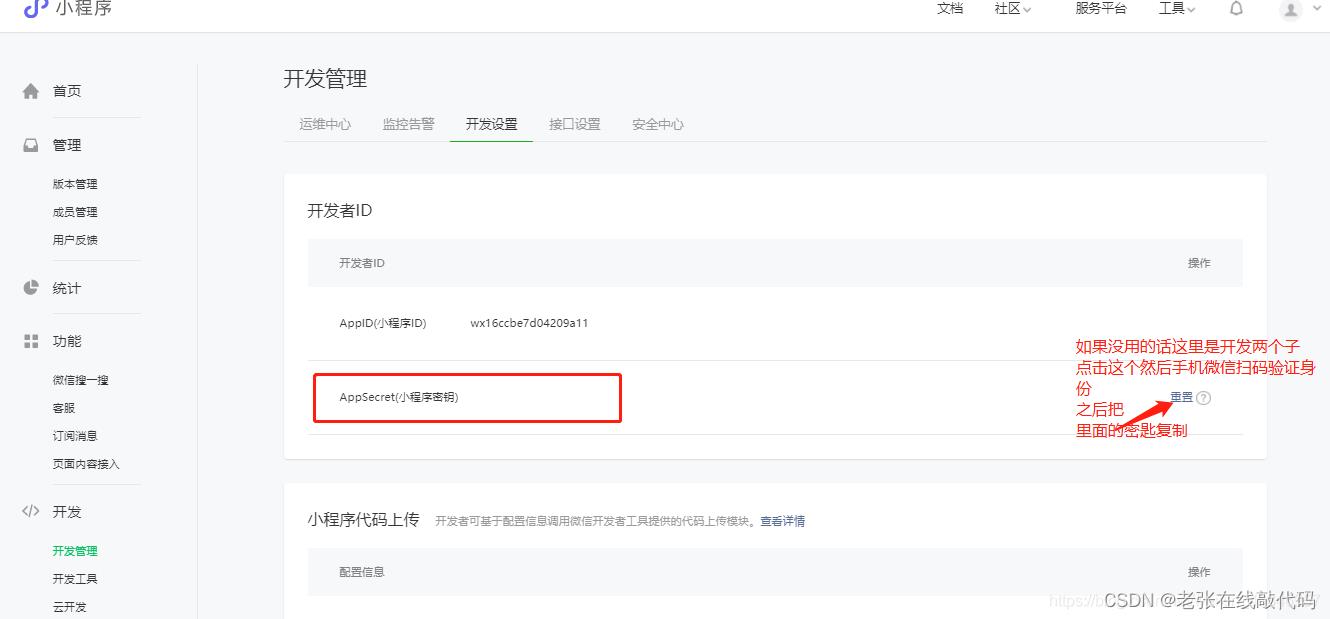
第一个
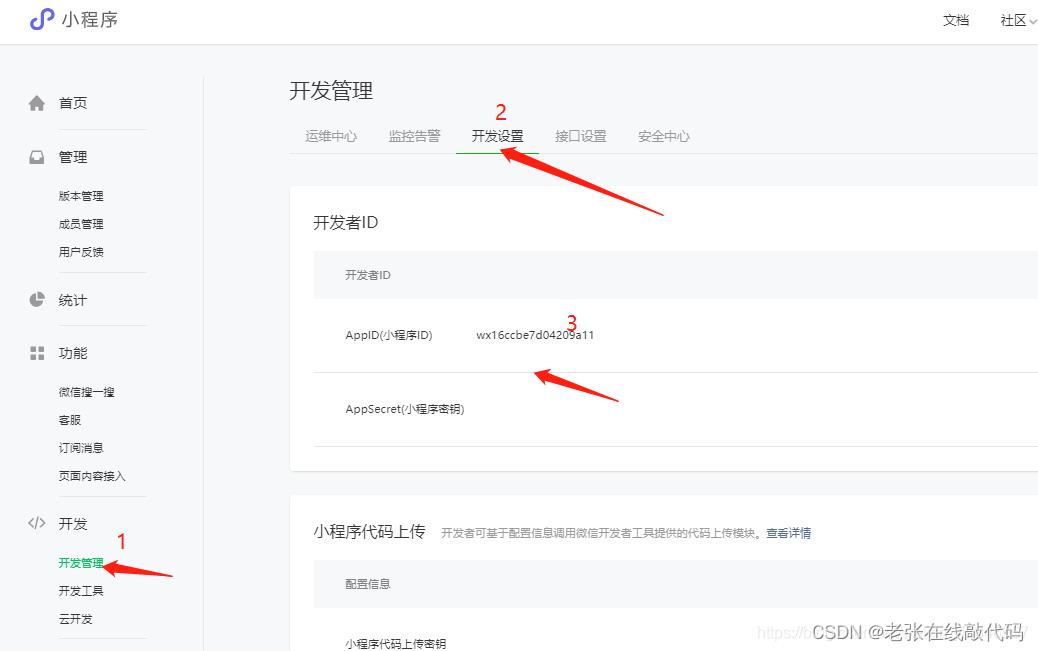
登录 微信公众平台 =>开发管理=>开发设置=>开发者Id

第二个
在第一个的下面
当前微信开发者工具的appid一定要与填写链接的id保持一致

第三个是你获取的code值
把他拼接过去 注意要使用反引号

第四步还需要将小程序开发者工具中的不校验https合法域名给勾选上
然后打印你就会看到你的openid的值 如下

以下是全部代码(在全局获取,哪个组件需要直接调用)
var global = getApp()
var openid =global.globalData.open
wx.request(
url: 'https://sad', //仅为示例,并非真实的接口地址
data:
money:that.data.money1,//打款金额
voucher:that.data.urll,//图片凭证
ordernum:that.data.ordernum,//订单号
openid:openid,//oppenid
,
app.js中的onLaunch函数中
wx.getUserInfo(
//成功后会返回
success:(res)=>
console.log(res);
// 把你的用户信息存到一个变量中方便下面使用
let userInfo= res.userInfo
//获取openId(需要code来换取)这是用户的唯一标识符
// 获取code值
wx.login(
//成功放回
success:(res)=>
console.log(res);
let code=res.code
// 通过code换取openId
wx.request(
url: `https://api.weixin.qq.com/sns/jscode2session?appid=wxad60b5e03e6281f5&secret=d0648ea0fda1203e18a6b0e631c722e4&js_code=$code&grant_type=authorization_code`,
success:(res)=>
console.log(res);
userInfo.openid=res.data.openid
this.globalData.open = userInfo.openid
console.log(this.globalData.open);
)
)
)
总结:
openid是用户的唯一标识,它可以快速的建立小程序内的用户体系
因为openid是一个敏感信息所有他不会直接给你,需要你用登录凭证(code)去换取openid
以上是关于微信小程序获取用户openid(详解)的主要内容,如果未能解决你的问题,请参考以下文章