Cloud Studio高阶玩家:强大的YAML模板
Posted 腾讯云开发者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cloud Studio高阶玩家:强大的YAML模板相关的知识,希望对你有一定的参考价值。
一、功能简介
编程免不了要写配置文件,怎么写配置也是一门学问。YAML是专门用来写配置文件的语言,非常简洁和强大。

了解到一些用户在Cloud Studio开发项目的时候,环境上需要依赖一些组件,项目中也会使用到编辑器的插件。
而如果这些都需要用户自己去安装和准备,则会非常的繁琐,也不利于用户分享自己的工作空间给其他协作同事创建副本。
因此我们设计出了YAML模板这个功能,用于解决这个问题。
关于YAML的简介,传送门:YAML语言教程(https://www.ruanyifeng.com/blog/2016/07/yaml.html)
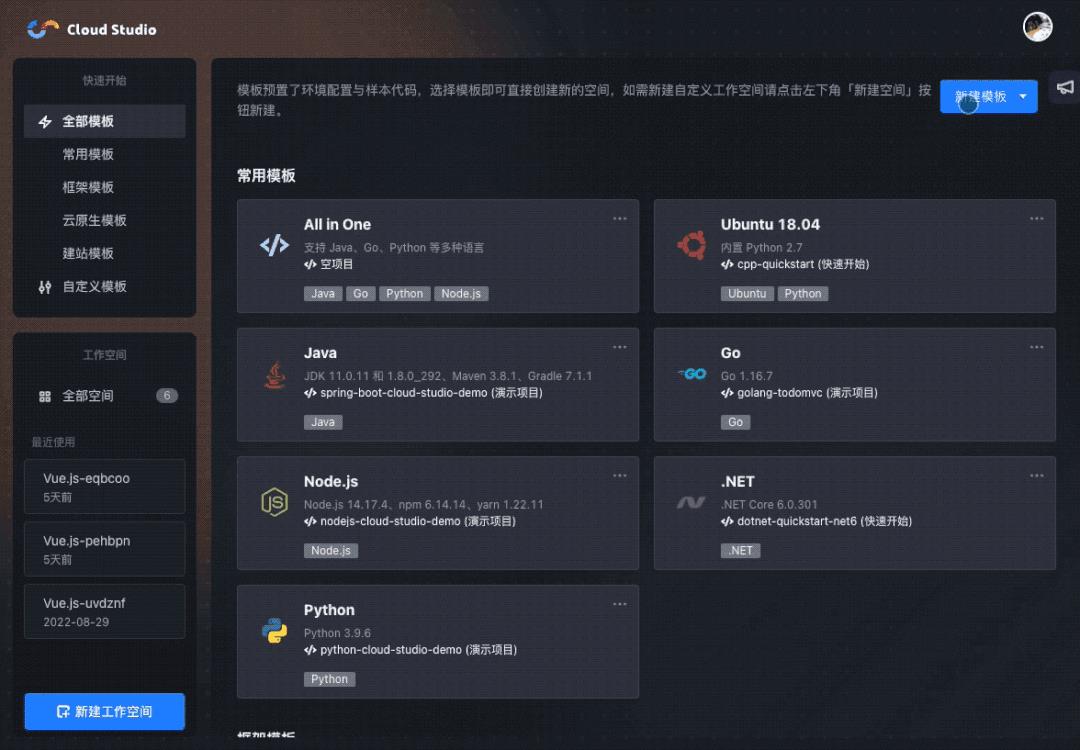
二、功能入口
功能的入口在各模板页面的内容右上角:

分为两个功能:

-
手动新建
-
导入workspcace.yml
三、手动新建

该表单一共有7项可以填充的。

-
环境镜像,顾名思义就是决定你模板的基本环境,提供了大多数语言的的开发环境。

-
额外资源,目前提供mysql和redis预安装。

-
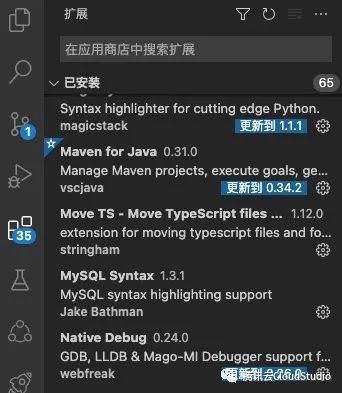
预装插件,为工作空间默认安装VSCode插件,支持选择版本。


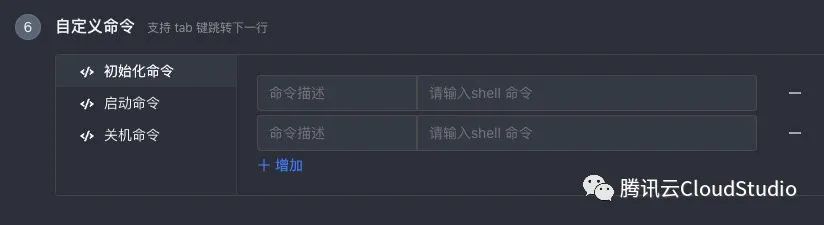
自定义命令, 支持在不同阶段执行自定义Shell命令。

分为:初始化命令,启动命令,关机命令。支持tab键跳转下一行。
-
环境变量,免去配置一堆默认环境变量的烦恼。

(一)导出/导入workspace.yml
该功能可以选择一个在手动新建阶段导出的workspace.yml文件,可以解决多人使用同一个配置情况下需要同时配置相同模板的烦恼。

四、解读workspace.yml
一个成熟的workspace.yml长成这样:
---
# 这是模板名称
name: "react-demo"
# 这是模板描述
description: "一个简易YAML示例"
# 这是模板的用于区分的tag
tags:
- "Node.js"
- "React"
# 模板创建的工作空间打开时自动拉取的代码仓库
repository: "https://e.coding.net/coding-public/cloud-studio-samples/react-quickstart.git"
# 默认拉取的分支
ref: "master"
# 定义的环境变量
envs:
- name: "PROJECT_NAME"
value: "this is a react-demo project"
# 打开工作空间自动安装插件
extensions:
- "msjsdiag.vscode-react-native@1.9.3"
- "vscode.typescript@1.62.3"
# 定义了生命周期,共分为init、start、destory
lifecycle:
init:
- name: "update apt cache"
command: "apt update"
- name: "install nginx"
command: "apt install -y nginx"
start:
- name: "run nginx"
command: "service nginx start"
# sidecar定义了需要启动的附属组件,目前仅支持mysql和redis
sidecar:
mysql:
enabled: true
password: "123456"
database: "test"
redis:
enabled: true
password: "123456"
# 初始镜像id,请勿手动修改
image_id: 5
让我们来一项项拆解。
-
envs: 对应初始环境变量。
-
extensions:定义的是编辑器中需要使用的插件,比如Maven for Java等等。

lifecycle:
lifecycle中定义的是整个项目的生命周期各个阶段需要执行的内容,各个定义的生命周期如下图所示:

-
init:首次创建空间后的启动,启动后执行。
-
start:日常启动空间后执行。
-
destroy:停止空间前执行。
注意:由于运行时机的原因,init和start阶段的lifecycle命令不能使用由代码仓库中的文件、脚本等内容构成的可执行命令。
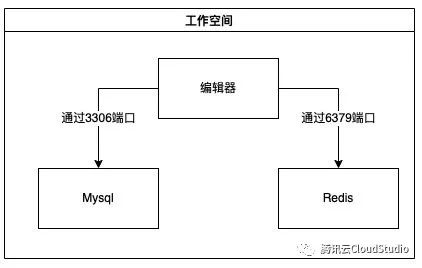
sidecar
常用的组件,支持以sidecar定义,目前支持的组件有mysql、redis,如果你的项目需要使用到这两类组件,则定义enabled为true即可,否则可以置为false。
sidecar形式运行原理如下图,在工作空间中,用户所能看到的为编辑器部分,而mysql、redis是以同级的方式进行运行,通过网络端口连通。

五、使用YAML模板
以电商模版为例说明如何使用

电商模版使用 SpringBoot(2.1.5) 和Java JDK(11)版本。

---name: "java-demo"description: "一个简易YAML 示例"tags:- "Java"ref: "master"extensions:- "Pivotal.vscode-spring-boot"- "vscjava.vscode-maven@0.34.0"lifecycle:init:- name: "update apt cache"command: "apt update"- name: "install mysqlclient"command: "apt-get install -y mysql-client"start:sidecar:mysql:enabled: truepassword: "123456"database: "uzymall"redis:enabled: truepassword: "uzymall"image_id: 4
定义中用到了springboot和maven的插件,初始化只需要安装mysqlclient,用于开发调试时登录数据库查看数据,同时,数据组件中使用到了mysql组件,因此只打开了mysql的定义。
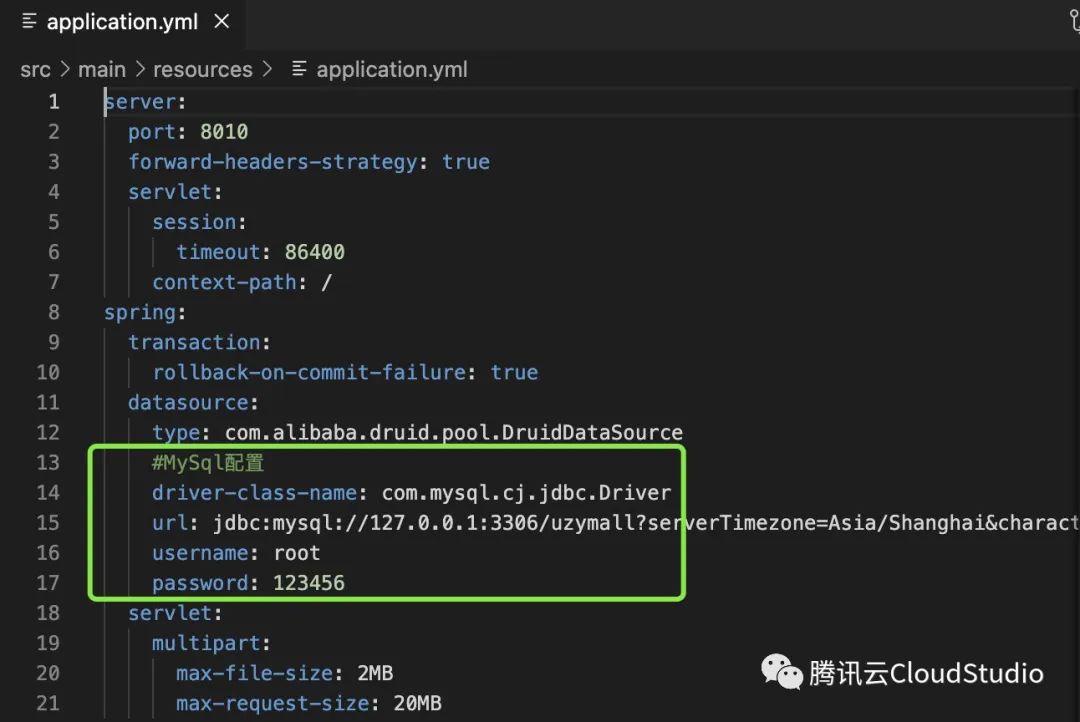
项目中对应文件修改:

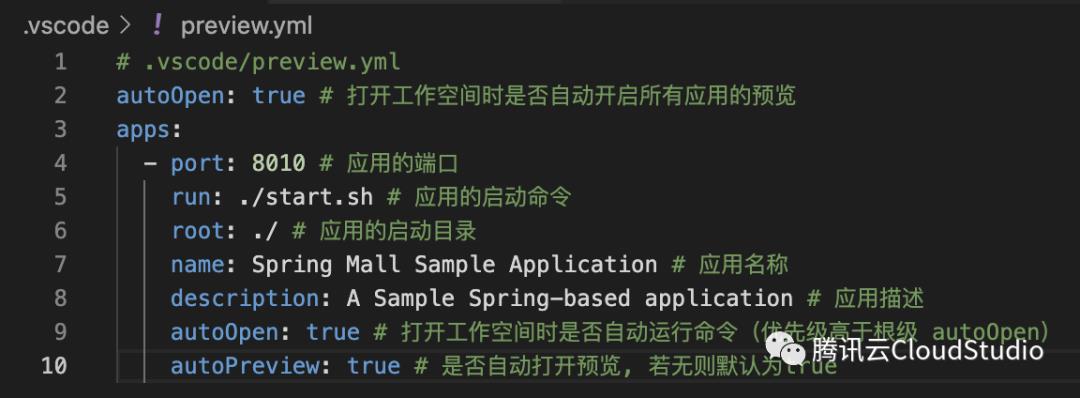
打开空间后,由于也定义了.vscode/preview.yml的内容,因此空间每次打开会执行指定的run命令,即刻可以预览本电商应用启动后的页面效果。

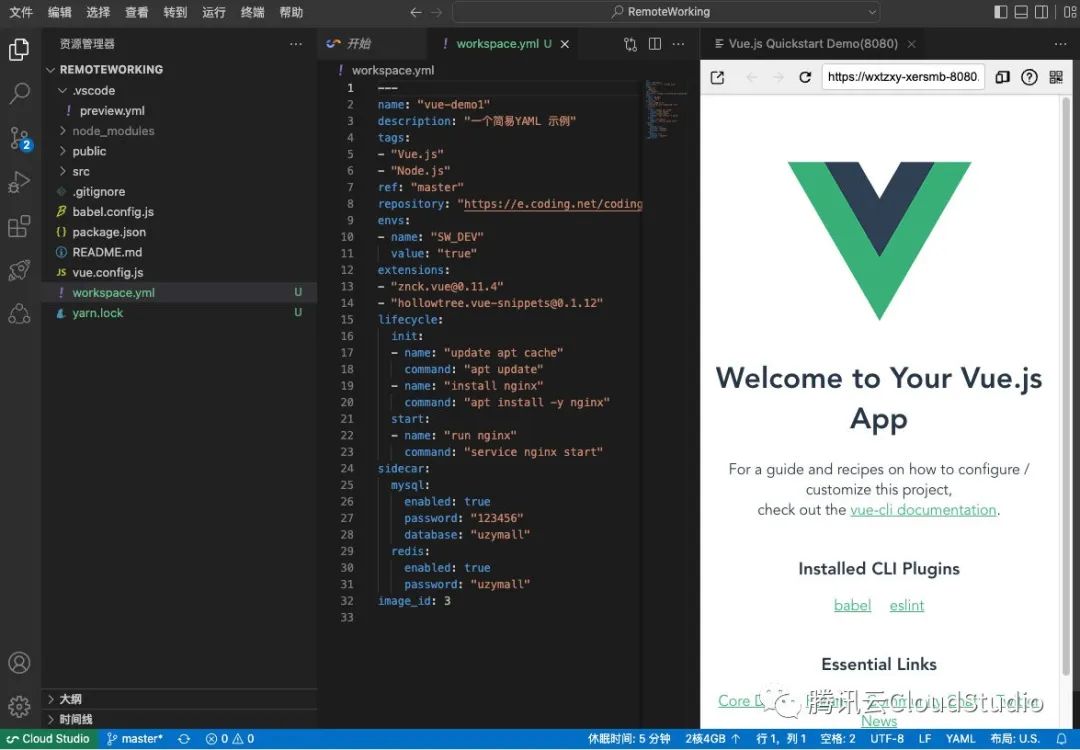
图示为空间打开完成后的效果:

您可以通过以下两个 链接查看由该功能生成的工作空间,并可以将workspace.yml复制下来体验使用:
https://cloudstudio.net/templates/hBswiZB0M4Z

https://cloudstudio.net/templates/hQGhL1EYuEF

六、如何使用sidecar

以上是关于Cloud Studio高阶玩家:强大的YAML模板的主要内容,如果未能解决你的问题,请参考以下文章