清除浮动
Posted 季诗筱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了清除浮动相关的知识,希望对你有一定的参考价值。
当当当,我回来了。被毕业论文折磨了好久,现在又开心的回来做程序媛了。今天遇到一个问题–清除浮动。这个问题比较常见了,但是我写代码的时候,遇到的问题是这样的。
需求:有一个三列布局,两遍固定宽度,中间宽度自适应,并且要求最外层父元素要适应子元素的高度。
页面html是这样的:
<body>
<div id="container">
<div id="team_logo">
<img src="girl.jpg" height="80" width="80" alt="team_logo">
<p id="team_name">王者荣妹</p>
</div>
<ul id="pers_logo">
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div id="main">
<p>王者荣耀是一个很好玩的游戏,王者荣哥和王者荣妹都很喜欢玩这个游戏。</p>
<p>王者荣耀是一个很好玩的游戏,王者荣哥和王者荣妹都很喜欢玩这个游戏。王者荣耀是一个很好玩的游戏,王者荣哥和王者荣妹都很喜欢玩这个游戏。王者荣耀是一个很好玩的游戏,王者荣哥和王者荣妹都很喜欢玩这个游戏。王者荣耀是一个很好玩的游戏,王者荣哥和王者荣妹都很喜欢玩这个游戏。王者荣耀是一个很好玩的游戏,王者荣哥和王者荣妹都很喜欢玩这个游戏。王者荣耀是一个很好玩的游戏,王者荣哥和王者荣妹都很喜欢玩这个游戏。王者荣耀是一个很好玩的游戏,王者荣哥和王者荣妹都很喜欢玩这个游戏。王者荣耀是一个很好玩的游戏,王者荣哥和王者荣妹都很喜欢玩这个游戏。王者荣耀是一个很好玩的游戏,王者荣哥和王者荣妹都很喜欢玩这个游戏。</p>
<p>王者荣耀是一个很好玩的游戏,王者荣哥和王者荣妹都很喜欢玩这个游戏。王者荣耀是一个很好玩的游戏,王者荣哥和王者荣妹都很喜欢玩这个游戏。王者荣耀是一个很好玩的游戏,王者荣哥和王者荣妹都很喜欢玩这个游戏。王者荣耀是一个很好玩的游戏,王者荣哥和王者荣妹都很喜欢玩这个游戏。王者荣耀是一个很好玩的游戏,王者荣哥和王者荣妹都很喜欢玩这个游戏。王者荣耀是一个很好玩的游戏,王者荣哥和王者荣妹都很喜欢玩这个游戏。王者荣耀是一个很好玩的游戏,王者荣哥和王者荣妹都很喜欢玩这个游戏。王者荣耀是一个很好玩的游戏,王者荣哥和王者荣妹都很喜欢玩这个游戏。王者荣耀是一个很好玩的游戏,王者荣哥和王者荣妹都很喜欢玩这个游戏。王者荣耀是一个很好玩的游戏,王者荣哥和王者荣妹都很喜欢玩这个游戏。</p>
</div>
</div>
<div id="container1">
<div id="team_logo1"></div>
<div id="main1"></div>
<div id="pers_logo1"></div>
</div>解决三列布局,我用了两种方法:
1.使用浮动,左边左浮动,右边右浮动。并且要把main放在最后面。
2.使用定位,最外层父元素相对定位,内部子元素绝对定位。中间的main用margin来定位。
CSS样式如下:
div,ul,li
border: 0;
padding: 0;
margin: 0;
ul li
list-style: none;
#container
background-color: #eee;
border: 1px solid #999;
width: 90%;
margin: 20px auto;
padding: 20px;
/*overflow: hidden;/*清除浮动*/
/*使用::after清除浮动*/
#container::after
content: "";
display: block;
clear: both;
#team_logo
float: left;
width: 200px;
border: 1px solid #999;
#team_logo img
float: left;
margin: 20px;
#team_name
float: right;
margin-right: 10px;
margin-top: 20px;
font-family: "微软雅黑";
#pers_logo
float: right;
width: 120px;
border: 1px solid #999;
#pers_logo li
background: url(girl.jpg) no-repeat ;
width: 80px;
height: 80px;
margin: 20px;
#main
margin: 0px 140px 0px 220px;
border: 1px solid #999;
#main p
margin: 15px;
font-family: "微软雅黑";
/*------------ 测试-------------*/
#container1
background-color: #eee;
border: 1px solid #999;
width: 90%;
margin: 20px auto;
position: relative;
padding: 20px;
#team_logo1
position: absolute;
top: 20px;
left: 20px;
height: 300px;
width: 200px;
border: 1px solid #999;
#pers_logo1
position: absolute;
top: 20px;
right: 20px;
height: 400px;
width: 120px;
border: 1px solid #999;
#main1
margin: 0px 140px 0px 220px;
height: 200px;
border: 1px solid #999;
#container1::after
content: "";
display: block;
clear: both;
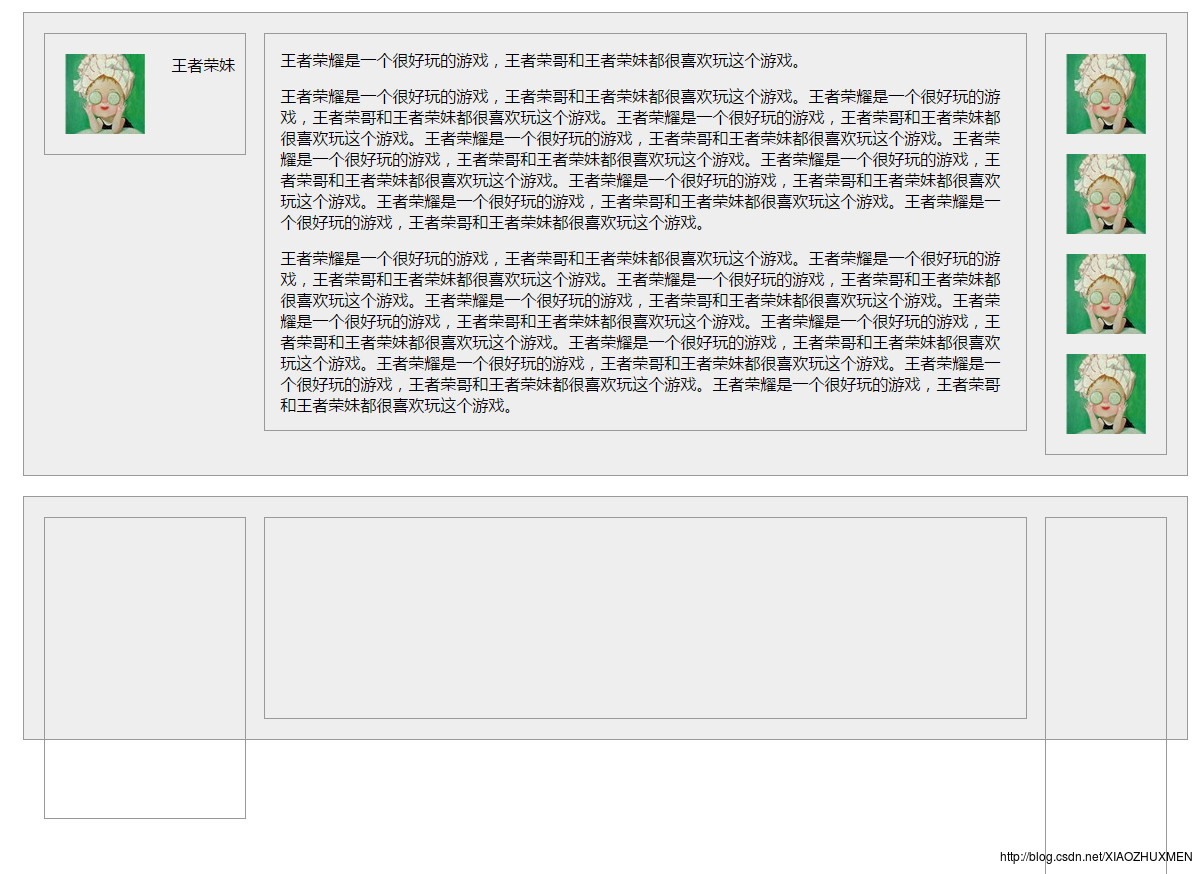
这样就有了如下的三栏布局

可以看到,用了同样的清除浮动的方法,使用float布局的时候,清除浮动奏效了,但是使用第2种定位的方法是,清除浮动失效了。我百思不得其解。这里我用的清除浮动的方法为:
为父元素加::after
#container::after
content:"";
display:block;
clear:both;
我就想absolute和float同样是脱离文档流,为什么float就清除浮动了,定位就不行呢……
现在想想这个问题好搞笑啊,清除浮动为什么叫清除浮动,就因为它是用来清除浮动的啊(clearfloat).它不是叫清除绝对定位,也不是叫清除脱离文档流。这段是自己瞎说。我查了一下资料,真的有人遇到了跟我一样的问题,他是这么解释的:
因为 BFC 的高度计算包含浮动元素,同时清除浮动元素也会让父元素撑开,所以可以实现父元素被子元素撑开的需求。但是 position:absolute 或者 position:fixed 就不一样,它是脱离文档流的,而且不会被父元素计算在内,同时也没有办法像浮动一样被清除。
感觉说的还挺对的,我先记录一下,等我再把absolute,clear,overflow重新学习梳理自己有了思路再来更新博客。
先这么记在这里,以免我忘记。
以上是关于清除浮动的主要内容,如果未能解决你的问题,请参考以下文章