用JS自制表格软件玩数据7. 设计常用的样式功能与单元格合并
Posted 妇男主任
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用JS自制表格软件玩数据7. 设计常用的样式功能与单元格合并相关的知识,希望对你有一定的参考价值。
表格的内容编辑和排版功能
当写完本系列后,我会把源代码分享出来给大家。本课程也会持续更新与矫正。欢迎留言指正!
简介
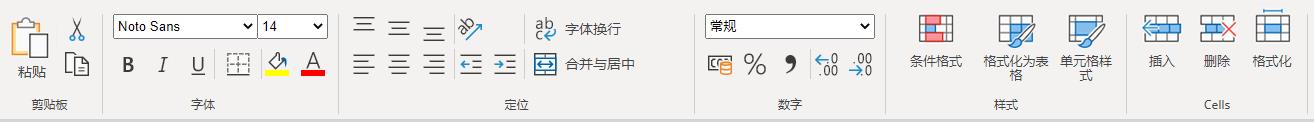
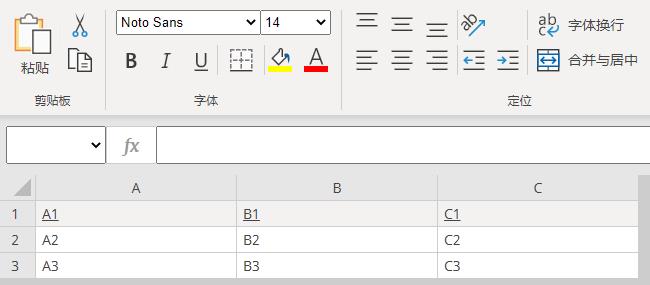
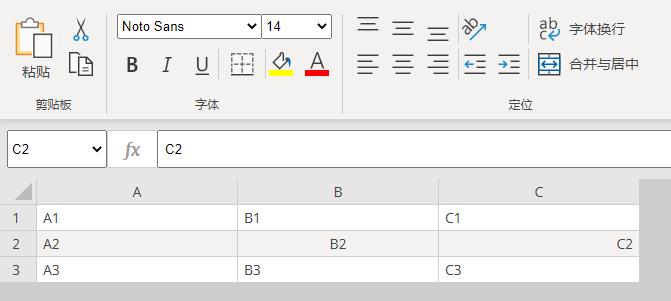
目前,我们的表格软件的基础结构已经开发得差不多了。现在开始要设计一些字体修改,加粗,变斜,合并单元格等功能。具体功能就放在顶部的工具栏中。

存储对象列表
这其中,需要一个鼠标的储存对象,它会把选中的单元格列表,都存储在 cells 这个属性中。以数组的形式存放。
/**
* @property Object focus 鼠标点击的焦点
*/
this.focus =
"x":-1,"y":-1, // 鼠标选中状态:-1 未选中,0 选中全部, 其他选中某元素
"cells":[], // 储存已经被选中的单元格列表
"Rectangle":
"Rowlength":0,
"Collength":0
,
"leftbuttonHold" : false, // 鼠标左键在单元格中按住
"menufocus":0, // 当前选中哪个顶部菜单
"hasPopwin":false, // 判断是否有弹窗
"sheets_size":[]
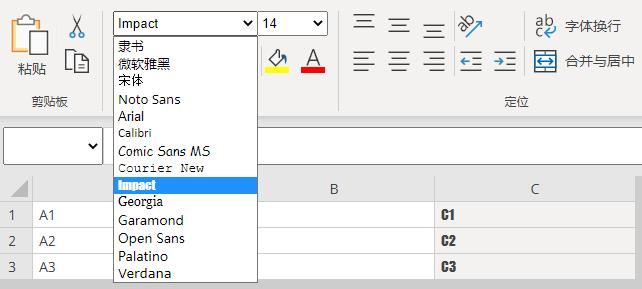
字体修改

"Tag" : "select", "ID" : this.creatGlobalId(), "ClassName" : "font-name",
"Action": "click":function(ev)
var target = ev.target || ev.srcElement;
if(!that.focus.x && !that.focus.y)
var cells__inputs = document.getElementsByClassName("cells__input");
var length = cells__inputs.length;
for(var i = 0;i<length;i++)
cells__inputs[i].style.fontFamily = target.value;
else if(that.focus["cells"].length != 0)
var length = that.focus["cells"].length;
for(var i = 0;i<length;i++)
var cell = that.getcell(that.focus["cells"][i]);
cell.style.fontFamily = target.value;
, "change":function() console.log("change"); ,
"Child":[
"Tag": "option", "ID": this.creatGlobalId(), "Style": "--font:隶书", "Text": "隶书" ,
"Tag": "option", "ID": this.creatGlobalId(), "Style": "--font:微软雅黑", "Text": "微软雅黑" ,
"Tag": "option", "ID": this.creatGlobalId(), "Style": "--font:宋体", "Text": "宋体" ,
"Tag": "option", "ID": this.creatGlobalId(), "Style": "--font:Noto Sans", "selected": "selected", "Text": "Noto Sans" ,
"Tag": "option", "ID": this.creatGlobalId(), "Style": "--font:Arial", "Text": "Arial" ,
"Tag": "option", "ID": this.creatGlobalId(), "Style": "--font:Calibri", "Text": "Calibri" ,
"Tag": "option", "ID": this.creatGlobalId(), "Style": "--font:Comic Sans MS", "Text": "Comic Sans MS" ,
"Tag": "option", "ID": this.creatGlobalId(), "Style": "--font:Courier New", "Text": "Courier New" ,
"Tag": "option", "ID": this.creatGlobalId(), "Style": "--font:Impact", "Text": "Impact" ,
"Tag": "option", "ID": this.creatGlobalId(), "Style": "--font:Georgia", "Text": "Georgia" ,
"Tag": "option", "ID": this.creatGlobalId(), "Style": "--font:Garamond", "Text": "Garamond" ,
"Tag": "option", "ID": this.creatGlobalId(), "Style": "--font:Open Sans", "Text": "Open Sans" ,
"Tag": "option", "ID": this.creatGlobalId(), "Style": "--font:Palatino", "Text": "Palatino" ,
"Tag": "option", "ID": this.creatGlobalId(), "Style": "--font:Verdana", "Text": "Verdana"
]
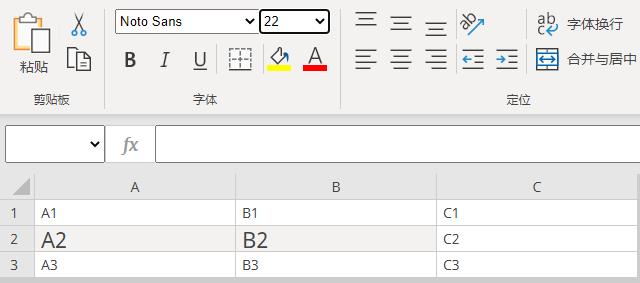
尺寸修改

"Tag" : "select", "ID" : this.creatGlobalId(), "ClassName" : "font-size",
"Action": "click":function(ev)
var target = ev.target || ev.srcElement;
if(!that.focus.x && !that.focus.y)
var cells__inputs = document.getElementsByClassName("cells__input");
var length = cells__inputs.length;
for(var i = 0;i<length;i++)
cells__inputs[i].style.fontSize = target.value+"px";
else if(that.focus["cells"].length != 0)
var length = that.focus["cells"].length;
for(var i = 0;i<length;i++)
var cell = that.getcell(that.focus["cells"][i]);
cell.style.fontSize = target.value+"px";
, "change":function(),
"Child":[
"Tag" : "option", "ID" : this.creatGlobalId(), "selected" : "selected", "Text" : "14" ,
"Tag" : "option", "ID" : this.creatGlobalId(), "Text" : "16" ,
"Tag" : "option", "ID" : this.creatGlobalId(), "Text" : "18" ,
"Tag" : "option", "ID" : this.creatGlobalId(), "Text" : "20" ,
"Tag" : "option", "ID" : this.creatGlobalId(), "Text" : "22" ,
"Tag" : "option", "ID" : this.creatGlobalId(), "Text" : "24" ,
"Tag" : "option", "ID" : this.creatGlobalId(), "Text" : "26" ,
"Tag" : "option", "ID" : this.creatGlobalId(), "Text" : "28"
]
加黑

"Tag" : "div", "ID" : this.creatGlobalId(), "ClassName" : "icon icon-bold",
"Action": "click":function(ev)
var target = ev.target || ev.srcElement;
if(!that.focus.x && !that.focus.y)
var cells__inputs = document.getElementsByClassName("cells__input");
var length = cells__inputs.length;
for(var i = 0;i<length;i++)
cells__inputs[i].style.fontWeight = "bold";
else if(that.focus["cells"].length != 0)
var length = that.focus["cells"].length;
for(var i = 0;i<length;i++)
var cell = that.getcell(that.focus["cells"][i]);
console.log(cell.style.fontWeight);
if(cell.style.fontWeight == "bold")
cell.style.fontWeight = "normal";
else
cell.style.fontWeight = "bold";
console.log(that.focus);
, "change":function()
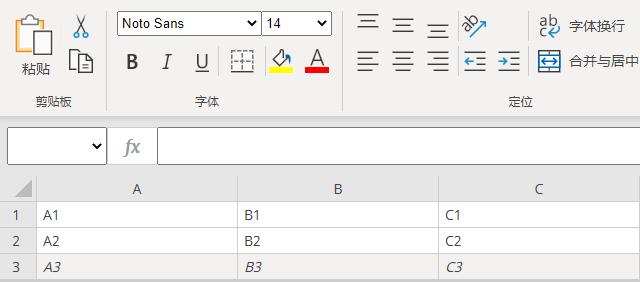
斜体

"Tag" : "div", "ID" : this.creatGlobalId(), "ClassName" : "icon icon-italic",
"Action": "click":function(ev)
var target = ev.target || ev.srcElement;
if(!that.focus.x && !that.focus.y)
var cells__inputs = document.getElementsByClassName("cells__input");
var length = cells__inputs.length;
for(var i = 0;i<length;i++)
cells__inputs[i].style.fontStyle = "italic";
else if(that.focus["cells"].length != 0)
var length = that.focus["cells"].length;
for(var i = 0;i<length;i++)
var cell = that.getcell(that.focus["cells"][i]);
console.log(cell.style.fontStyle);
if(cell.style.fontStyle == "italic")
cell.style.fontStyle = "normal";
else
cell.style.fontStyle = "italic";
, "change":function()
下划线

"Tag" : "div", "ID" : this.creatGlobalId(), "ClassName" : "icon icon-underline",
"Action": "click":function(ev)
var target = ev.target || ev.srcElement;
if(!that.focus.x && !that.focus.y)
var cells__inputs = document.getElementsByClassName("cells__input");
var length = cells__inputs.length;
for(var i = 0;i<length;i++)
cells__inputs[i].style.textDecoration = "underline";
else if(that.focus["cells"].length != 0)
var length = that.focus["cells"].length;
for(var i = 0;i<length;i++)
var cell = that.getcell(that.focus["cells"][i]);
console.log(cell.style.textDecoration);
if(cell.style.textDecoration == "underline")
cell.style.textDecoration = "none";
else
cell.style.textDecoration = "underline";
, "change":function()
居中,居左,居右

"Tag" : "div", "ID" : this.creatGlobalId(), "ClassName" : "icon icon-alignl",
"Action": "click":function(ev)
var target = ev.target || ev.srcElement;
if(!that.focus.x && !that.focus.y)
var cells__inputs = document.getElementsByClassName("cells__input");
var length = cells__inputs.length;
for(var i = 0;i<length;i++)
cells__inputs[i].style.justifyContent = "left";
else if(that.focus["cells"].length != 0)
var length = that.focus["cells"].length;
for(var i = 0;i<length;i++)
var cell = that以上是关于用JS自制表格软件玩数据7. 设计常用的样式功能与单元格合并的主要内容,如果未能解决你的问题,请参考以下文章