postgresdocker desktop全部署后端MVC + postgres + Adminer可视化数据库
Posted _less is more
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了postgresdocker desktop全部署后端MVC + postgres + Adminer可视化数据库相关的知识,希望对你有一定的参考价值。
1、docker-compose.yaml
version: "3.9"
services:
postgres: # 一个postgres容器
image: postgres:14
container_name: postgres
ports:
- 5432:5432
environment:
- POSTGRES_PASSWORD=1
adminer: # 一个adminer容器
image: adminer:latest
links:
- postgres
restart: always
ports:
- 8080:8080
api: # 一个后端容器,放自己的代码
image: node:18
container_name: api
# to keep the container running
command: "sleep infinity"
links:
- postgres
volumes:
# # use a host directory, to save work
- ./app/api:/usr/src/app
working_dir: /usr/src/app
ports:
- 4000:4000
environment:
- PGHOST=postgres
- PGUSER=postgres
- PGPASSWORD=1
- PGDATABASE=ee547_demo
如上代码中,postgres是postgres容器,如果是在PC本地(非容器内)可以直接用localhost:5432或者127.0.0.1:5432进行连接
adminer是别人用php写的,相当于前后端部署在容器里,对8080端口监听,然后把容器里的8080端口映射到PC上的8080端口,因此我们能打开浏览器用http://127.0.0.1:8080/访问
api是nodejs容器,里面有node环境,在里面开启我们自己的后端服务,并端口映射容器到本地,这样在本地如VScode里也可以用REST插件进行访问调试等
值得注意的是,上面有两行links,本质都是给postgres这个名为postgres的容器指定一个别名,但上面的links只是写了postgres,并没有别名,所以这两行去掉也无所谓,我们就用postgres这个名称来访问postgres容器即可
另外,当我们的后端程序访问postgres时,因为是在容器里进行的,所以localhost指向的不是127.0.0.1,而是后端容器自己的ip地址,这个地址(非127.0.0.1)加上5432端口是访问不到postgres容器以及里面的postgres的。因此我们需要把localhost改成postgres,postgres会被自动解析成postgres容器的ip地址,这样便能正常访问
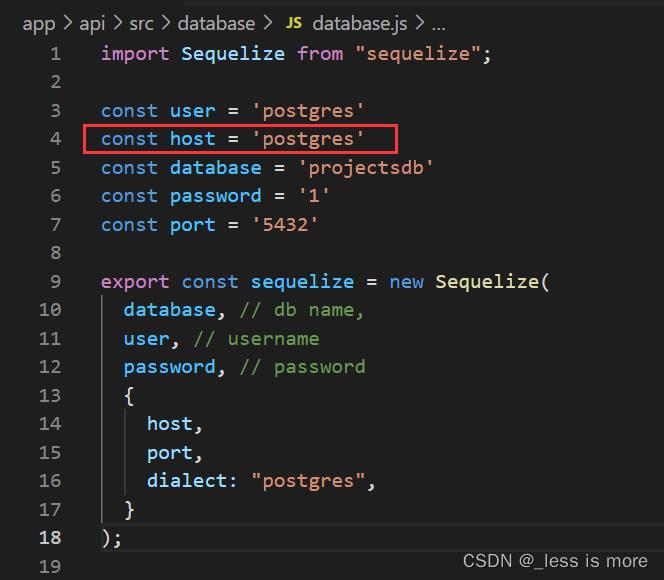
比如源码中这一句host,在PC上启动后端的话则应该写localhost或者127.0.0.1,但如果是在单独的后端容器里进行启动,则得改成如下所示的postgres

当我们访问adminer的时候也是一样,这个server要写postgres而不是127.0.0.1,是因为当我们点击这个login时,本质上是adminer容器里的php后端拿着我们输入的server地址和username等参数去连接另一个容器里的postgres,这种情况下127.0.0.1指代的是adminer容器的地址,而不是postgres容器地址,自然是连接不上。所以会出现明明是在PC上访问,却还是连不上数据库的奇怪现象。因此server该成postgres,adminer容器会自动将postgres解析成真正的postgres容器的ip地址,从而访问到postgres数据库

2、adminer
登陆进去如下

可以看到这里还没有我们后端所需要连接的数据库,我们要先手动创建。可以直接用这个UI界面来创建,也可以进入postgres容器里用命令创建
进入容器
docker exec -it container_name bash
进入postgres
psql -U postgres
创建数据库
CREATE DATABASE projectsdb;
进入数据库
\\c projectsdb;
创建所需表单,这个命令已经备好,直接复制粘贴,在项目的sql目录下
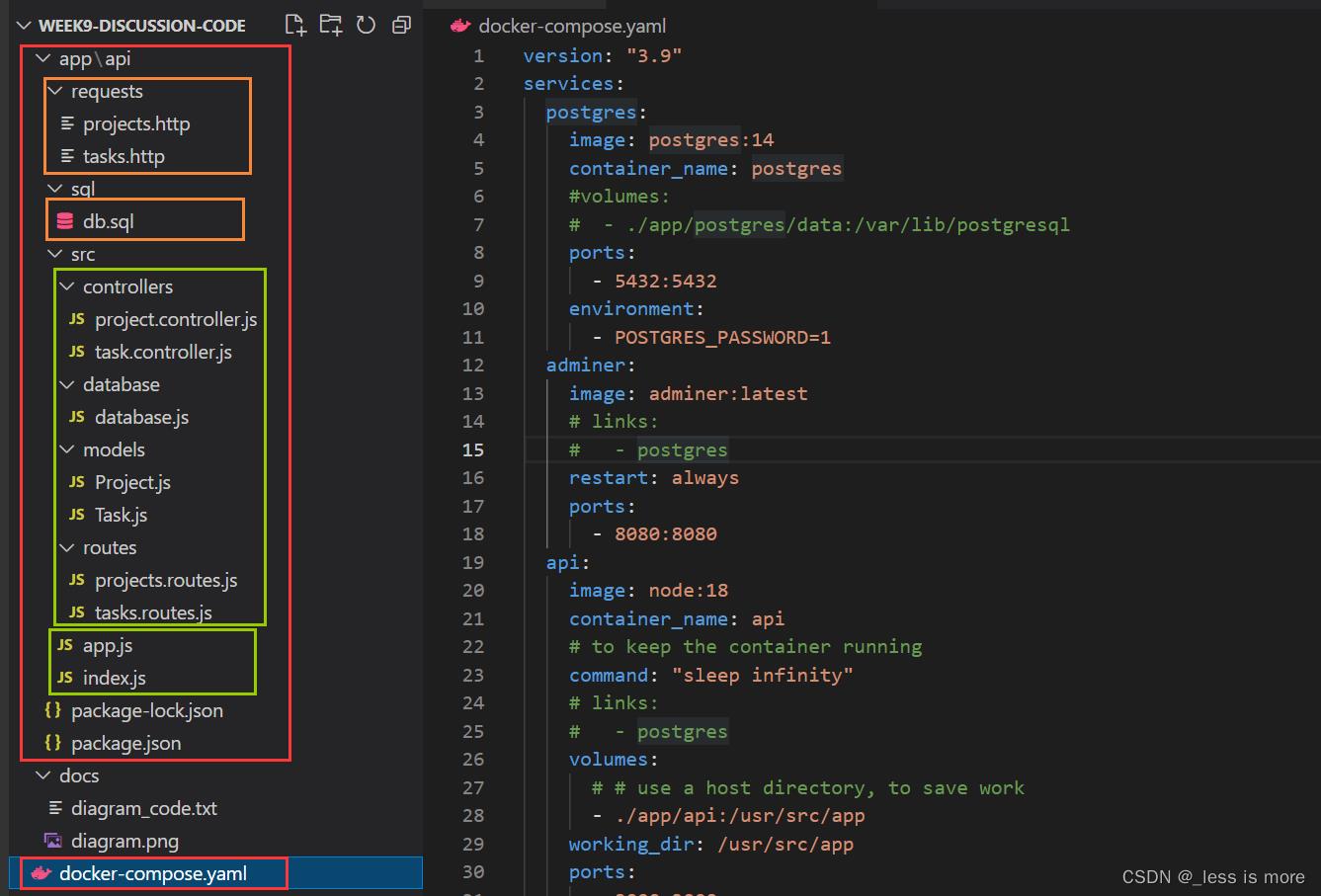
3、项目目录
源码见末尾
如下,在第一级目录中,有docker-compose.yaml,在这里启动三个container
docker-compose up -d
然后进入node容器,会自动处于/usr/src/app下,因为设置了working_dir: /usr/src/app。然后安装包
npm i
然后进入src下,启动后端
node index.js
可以看到橙色的两个框,上面是配合VScode的REST插件进行使用的REST请求辅助工具,不需要的话可删除无妨
第二个橙色框则是postgres的sql文件,可以直接复制使用
绿色的大框是后端MVC架构的文件,可以看到从上到下有controllers,有数据库的ORM(database.js,用的是nodejs的sequelize),有models,还有routes(中间件express起作用的地方),没有视图层(MVC的V),因为我们没有写前端页面,这里仅提供后端服务

源码地址:https://github.com/lujiazho/nodejs-demos/tree/main/postgres-backendMVC-demo
以上是关于postgresdocker desktop全部署后端MVC + postgres + Adminer可视化数据库的主要内容,如果未能解决你的问题,请参考以下文章