Path相关方法讲解
Posted GAStudio
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Path相关方法讲解相关的知识,希望对你有一定的参考价值。
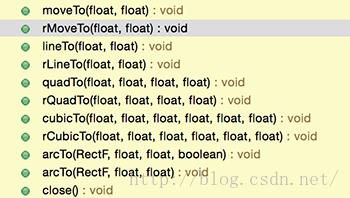
今天咱们一起来看看Path里 XXXTo 相关的一类方法;

通过 Path相关方法讲解(一),我们已经对 Path 有了一个很基本的了解,我们已经知道Path代表一条路径,而这条路径具体表现成什么样,我们自己可以自由发挥,随意构建,今天我们就一起来看看android给我们提供了哪些方法来构建路径;
一、moveTo(float,float)
用于移动路径的起始点到Point(x,y),咱们都知道对于android系统来说,屏幕的左上角的坐标是 (0,0) , 我们在做一些操作的时候默认基准点也是 (0,0),比如调用canvas.rotate(float degrees) 将Canvas (画布) 旋转对应的角度,当然 ,Canvas还有另外一个方法rotate(float degrees,float px, float py),其中所做的事情就是通过 translate(px, py) 改变了canvas.rotate() 的基准点,Path 的moveTo 方法可以与此进行一个类比,就是为了改变 Path 的起始点;
我们一起看下小例子:
private void init()
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setStyle(Style.STROKE);
mPaint.setStrokeWidth(PATH_WIDTH);
mPaint.setColor(Color.RED);
mPath = new Path();
mPath.lineTo(150, 150);
@Override
protected void onDraw(Canvas canvas)
super.onDraw(canvas);
canvas.drawColor(Color.WHITE);
canvas.drawPath(mPath, mPaint);

我们在
mPath.lineTo(150, 150)前面加上一句 mPath.moveTo(50,50),看看效果:

此时线的起始点移动到了(50,50) ,即从 (50,50) 连到了 (150,150) ;
二、rMoveTo(float,float)
前面加上 r 的 XXXTo方法,只需要理解它的意义即可明白, r 即 relative ,会相对于前一个点往后计量;
我们对前面的例子稍作改动:
<span style="white-space:pre"> </span>mPath = new Path();
<span style="white-space:pre"> </span>mPath.moveTo(50, 50);
mPath.lineTo(150, 150);
// 相对前面的点 x 往后移动 100 个像素,y 往下移动 100 个像素
mPath.rMoveTo(100, 100);
mPath.lineTo(400, 400);三、lineTo(float x,float y)
上面的例子也已经能看出该方法的作用了,即从上一个点以直线方式连接到参数里的 (x,y)
四、rLineTo(float x,float y) , 即以当前点作为基准点,以直线的形式连接到 (currentX + x , currentY + y)
五、arcTo(RectF oval, float startAngle, float sweepAngle,boolean forceMoveTo)
该方法是添加一段弧线到path中,我们先来看看各参数的意义:
第一个参数:RectF oval 代表弧线所在椭圆所占的矩形区域;
这句话看起来还有点绕,细细一想,一段弧线必然是附属于一个椭圆或正圆,只不过只是显示了这个椭圆或正圆的一部分,而这个椭圆或正圆又必然刚好被包含于一个矩形区域,该参数就是这个矩形区域:
第二个参数:float startAngle 代表弧线的起始角度;
第三个参数:float sweepAngle 代表弧线所划过的角度;
第四个参数:boolean forceMoveTo 如果为true ,则效果相当于新建一条路径并 moveTo 到弧线起始点,然后添加弧线,可能有人会问,这个方法有何用,待会一起看例子;

大家需要注意的是 0 度所在点并不是正上方,而是时钟上三点钟所在的位置;
接下来我们添加一段弧线到刚才的 path 里:
mPath = new Path();
mPath.moveTo(50, 50);
mPath.lineTo(150, 150);
// 相对前面的点 x 往后移动 100 个像素,y 往下移动 100 个像素
mPath.rMoveTo(100, 100);
mPath.lineTo(400, 400);
mRectF = new RectF(0, 400, 800, 800);
mPath.arcTo(mRectF, 0, 90);
@Override
protected void onDraw(Canvas canvas)
super.onDraw(canvas);
canvas.drawColor(Color.WHITE);
canvas.drawPath(mPath, mPaint);
canvas.drawRect(mRectF, mPaint);

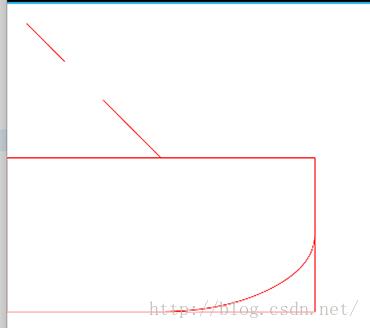
我们可以看到此时多了一条线(处理成蓝色),由于弧线的起始点和 path 的最后一个点不是同一个点,path 会直接lineTo到弧线的起始点,然后arcTo ,而对于我们来说,我们不想要这一条多余的线,该怎么办呢?arcTo(RectF oval, float startAngle, float sweepAngle,boolean forceMoveTo) 方法就派上用场了:
改使用
mPath.arcTo(mRectF, 0, 90, true);
六、close()
顾名思义,即关闭当前路径,还是使用前面的例子:
<span style="white-space:pre"> </span>mPath.rMoveTo(100, 100);
mPath.lineTo(400, 400);
mRectF = new RectF(0, 400, 800, 800);
mPath.arcTo(mRectF, 0, 90);
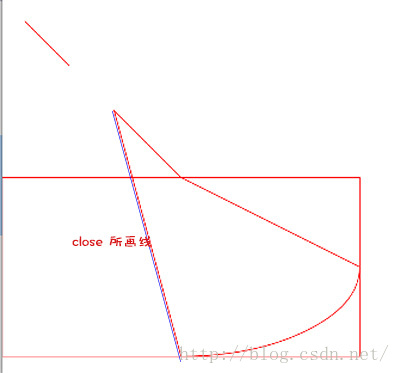
mPath.close();大家可以先想象一下现在的结果应该是什么:

我们再看看改为
mPath.arcTo(mRectF, 0, 90, true);
此时对于close的结果是否有结论了呢?close相当于lineTo到最后一次moveTo的终点,为了便于理解,可以把每次调用moveTo 之后的Path 当作一条独立的路径;
七、path 里与贝塞尔曲线相关的方法:

我们先简单的了解下贝塞尔曲线:
贝塞尔曲线(Bézier curve),又称贝兹曲线或贝济埃曲线,是应用于二维图形应用程序的数学曲线。一般的矢量图形软件通过它来精确画出曲线,贝兹曲线由线段与节点组成,节点是可拖动的支点,线段像可伸缩的皮筋,我们在绘图工具上看到的钢笔工具就是来做这种矢量曲线的。贝塞尔曲线是计算机图形学中相当重要的参数曲线,在一些比较成熟的位图软件中也有贝塞尔曲线工具,如PhotoShop等。
在Flash4中还没有完整的曲线工具,而在Flash5里面已经提供出贝塞尔曲线工具。
贝塞尔曲线的一般参数方程为:

二次贝塞尔曲线(有一个控制点)方程为:


三次贝塞尔曲线(有两个控制点)方程为:


android 只对低阶贝塞尔曲线进行了封装,二次贝塞尔曲线对应 quadTo(float x1,float y1,float x2, float y2) , 三次贝塞尔曲线对应 cubicTo(float x1,float y1, float x2, float y2, float x3,float y3)
(1)、quadTo(float x1, float y1, float x2, float y2)
x1、y1 代表控制点的 x、y,即一个控制点动态图中的P1,x2、y2 代表目标点的 x、y;
(2)、cubicTo(float x1, float y1, float x2, float y2, float x3, float y3)
x1、y1 代表控制点1的 x、y;
x2、y2 代表控制点2的 x、y;
x3、y3 代表目标点的 x、y;
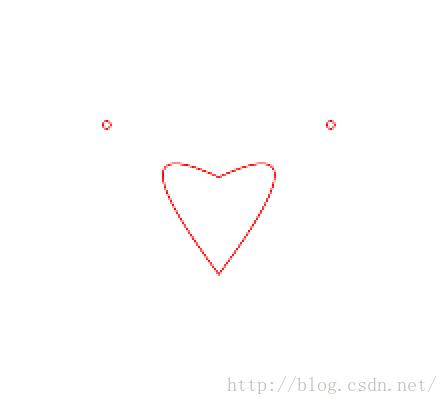
接下来咱们利用上面的两个方法画个令人怦然心动的爱心出来:
public class HeartView extends View
private static final int PATH_WIDTH = 2;
// 起始点
private static final int[] START_POINT = new int[]
300, 270
;
// 爱心下端点
private static final int[] BOTTOM_POINT = new int[]
300, 400
;
// 左侧控制点
private static final int[] LEFT_CONTROL_POINT = new int[]
450, 200
;
// 右侧控制点
private static final int[] RIGHT_CONTROL_POINT = new int[]
150, 200
;
private Paint mPaint;
private Path mPath;
public HeartView(Context context)
super(context);
init();
private void init()
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setStyle(Style.STROKE);
mPaint.setStrokeWidth(PATH_WIDTH);
mPaint.setColor(Color.RED);
mPath = new Path();
mPath.moveTo(START_POINT[0], START_POINT[1]);
mPath.quadTo(RIGHT_CONTROL_POINT[0], RIGHT_CONTROL_POINT[1], BOTTOM_POINT[0],
BOTTOM_POINT[1]);
mPath.quadTo(LEFT_CONTROL_POINT[0], LEFT_CONTROL_POINT[1], START_POINT[0], START_POINT[1]);
@Override
protected void onDraw(Canvas canvas)
super.onDraw(canvas);
canvas.drawColor(Color.WHITE);
canvas.drawPath(mPath, mPaint);
canvas.drawCircle(RIGHT_CONTROL_POINT[0], RIGHT_CONTROL_POINT[1], 5, mPaint);
canvas.drawCircle(LEFT_CONTROL_POINT[0], LEFT_CONTROL_POINT[1], 5, mPaint);

到这里,path的基本使用应该没啥问题了,下一篇我们给这个爱心加上动效,使之更有feel;
以上是关于Path相关方法讲解的主要内容,如果未能解决你的问题,请参考以下文章