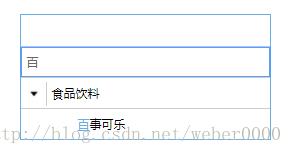
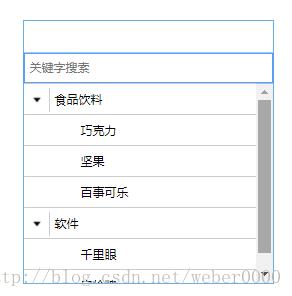
树形检索下拉选择框
Posted 八月长安个人专栏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了树形检索下拉选择框相关的知识,希望对你有一定的参考价值。


效果如上图:
直接上代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>带树级的搜索下拉框插件</title>
<link rel="stylesheet" type="text/css" href="http://www.lovejavascript.com/css/base.css">
<link rel="stylesheet" type="text/css" href="http://www.lovejavascript.com/css/module.css"/>
<link rel="stylesheet" type="text/css" href=""$pageContext.request.contextPath/js/select3/css/select3.css"/>
</head>
<body>
<h2>带树级的搜索下拉框插件</h2>
<hr/>
<div>
<div>
<input type="text" id="test1" style="width:300px;height:32px;"/>
</div>
</div>
<script type="text/javascript" src="http://www.lovejavascript.com/js/jquery-2.1.4.min.js"></script>
<script type="text/javascript" src=""$pageContext.request.contextPath/js/select3/js/select3.js"></script>
<script type="text/javascript" id="script-source">
$(function()
//当前使用调试数据,获取支撑数据
var url="$pageContext.request.contextPath/js/select3/data/testData.json";
$.ajax(
url : url,
dataType : 'json',
type : 'post',
success : function(json)
console.log(json);
$('#test1').select3(
treeData:json,
data:[6017625561183],
isDevelopMode: false,
isMultiple: false,
allowClear: true,
placeholder: '关键字搜索'
);
);
);
</script>
</body>
</html>
demo下载地址https://github.com/baukh789/select3
需了解更多请到select3官网:http://www.lovejavascript.com/plugIn/select3/index.html
以上是关于树形检索下拉选择框的主要内容,如果未能解决你的问题,请参考以下文章