动手学CV-目标检测入门教程3:锚框(anchor)
Posted 随煜而安
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了动手学CV-目标检测入门教程3:锚框(anchor)相关的知识,希望对你有一定的参考价值。
3.3 锚框 or 先验框
本文来自开源组织 DataWhale 🐳 CV小组创作的目标检测入门教程。
对应开源项目 《动手学CV-Pytorch》 的第3章的内容,教程中涉及的代码也可以在项目中找到,后续会持续更新更多的优质内容,欢迎⭐️。
如果使用我们教程的内容或图片,请在文章醒目位置注明我们的github主页链接:https://github.com/datawhalechina/dive-into-cv-pytorch
3.3.1 关于先验框
在众多经典的目标检测模型中,均有先验框的说法,有的paper(如Faster RCNN)中称之为anchor(锚点),有的paper(如SSD)称之为prior bounding box(先验框),实际上是一个概念。
那么,为什么要有先验框这个概念呢?按理说我们的图片输入模型,模型给出检测结果就好了,为什么还要有先验框?那么关于它的作用,我们不妨回顾一下前面在2.1节所说的那个目标检测最初的解决方案,我们说,我们要遍历图片上每一个可能的目标框,再对这些框进行分类和微调,就可以完成目标检测任务。
你脑中目前很可能没有清晰的概念,因为这个描述很模糊,本节介绍的先验框就是在解决如何定义哪些位置是候选目标框的问题。
接下来需要介绍3个概念:
- 设置不同尺度的先验框
- 先验框与特征图的对应
- 先验框类别信息的确定
设置不同尺度的先验框
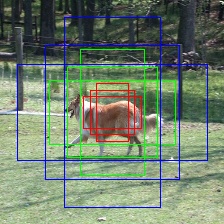
通常,为了覆盖更多可能的情况,在图中的同一个位置,我们会设置几个不同尺度的先验框。这里所说的不同尺度,不单单指大小,还有长宽比,如下面的示意图所示:

可以看到,通过设置不同的尺度的先验框,就有更高的概率出现对于目标物体有良好匹配度的先验框(体现为高IoU)。
先验框与特征图的对应
除了不同尺度,我们肯定要将先验框铺洒在图片中不同位置上面。
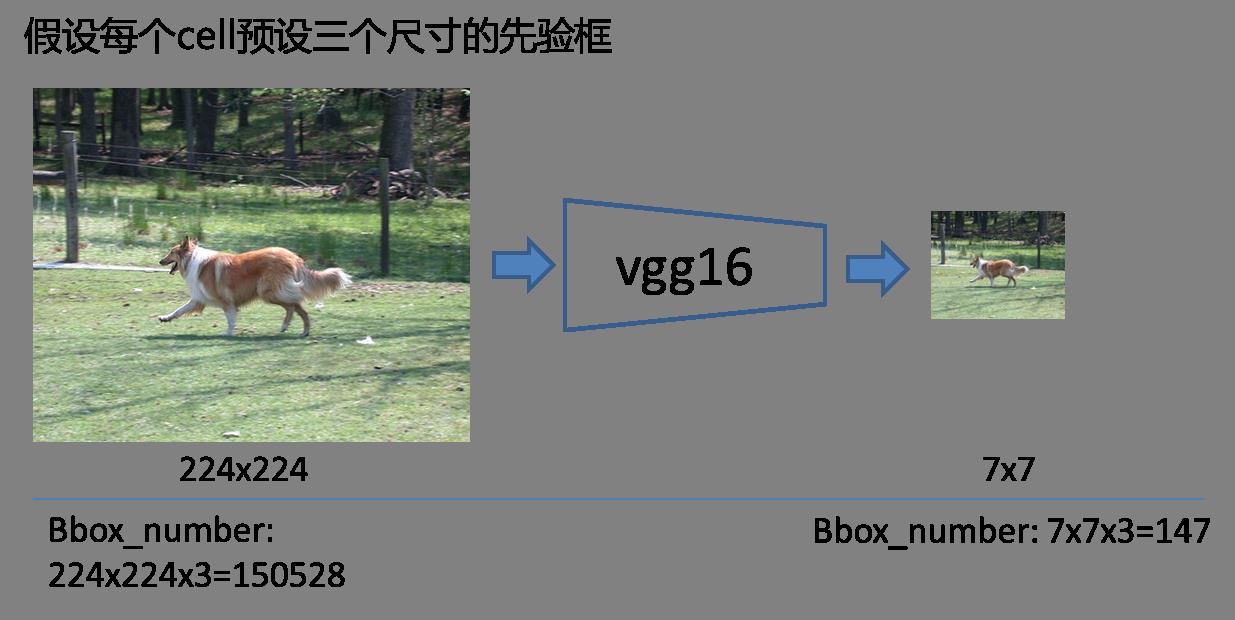
但是遍历原图每个像素,设置的先验框就太多了,完全没必要。如图3-13所示。一个224x224的图片,假设每个位置设置3个不同尺寸的先验框,那么就有224x224x3=150528个,但是如果我们不去遍历原图,而是去遍历原图下采样得到的feature map呢?以vgg16的backbone为例,下采样了5次,得到7x7的feature map,那就只需要得到7x7x3=147个先验,这样的设置大大减少了先验框的数量,同时也能覆盖大多数情况。

因此,我们就将先验框的设置位置与特征图建立一一对应的关系。而且,通过建立这种映射关系,我们可以通过特征图,直接一次性的输出所有先验框的类别信息以及坐标信息,而不是想前面一直描述的那样,每个候选框都去独立的进行一次分类的预测,这样太慢了(阅读后面的章节后,你将会深刻理解这段话的含义,以及建立这种一一映射的重要意义)。
先验框类别信息的确定
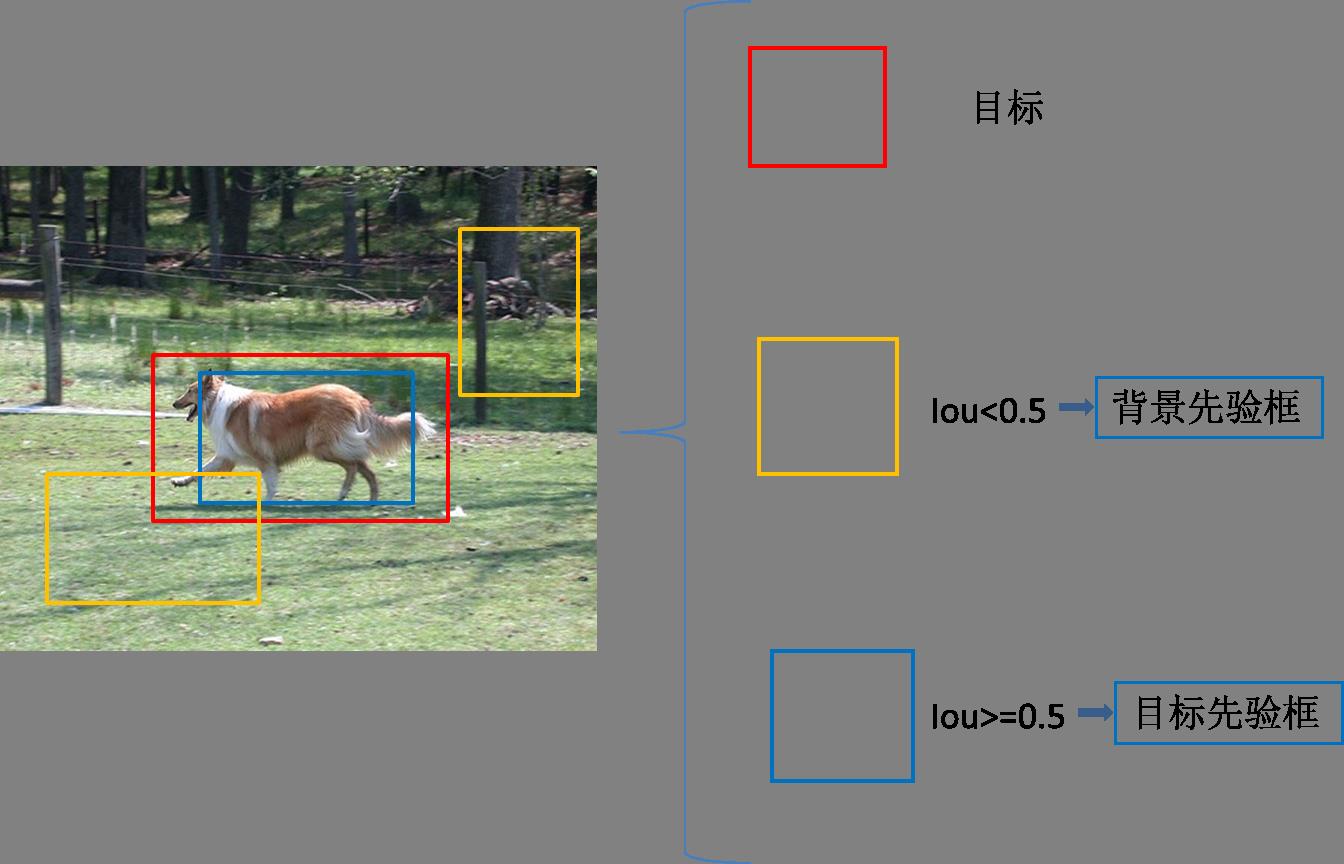
我们铺设了很多的先验框,我们先要给出这些先验框的类别信息,才能让模型学着去预测每个先验框是否对应着一个目标物体。
这些先验框中有很多是和图片中我们要检测的目标完全没有交集或者有很小的交集,
我们的做法是,设定一个IoU阈值,例如iou=0.5,与图片中目标的iou<0.5的先验框,这些框我们将其划分为背景,Iou>=0.5的被归到目标先验框,通过这样划分,得到供模型学习的ground truth信息,如图3-14所示:

3.3.2 先验框的生成
这里,我们来结合代码介绍先验框是如何生成的,更加具体的先验框的使用以及一些训练技巧如先验框的筛选在后面的章节会进一步的介绍。
model.py 脚本下有一个 tiny_detector 类,是本章节介绍的目标检测网络的定义函数,其内部实现了一个 create_prior_boxes 函数,该函数便是用来生成先验框的。
"""
设置细节介绍:
1. 离散程度 fmap_dims = 7: VGG16最后的特征图尺寸为 7*7
2. 在上面的举例中我们是假设了三种尺寸的先验框,然后遍历坐标。在先验框生成过程中,先验框的尺寸是提前设置好的,
本教程为特征图上每一个cell定义了共9种不同大小和形状的候选框(3种尺度*3种长宽比=9)
生成过程:
0. cx, cy表示中心点坐标
1. 遍历特征图上每一个cell,i+0.5是为了从坐标点移动至cell中心,/fmap_dims目的是将坐标在特征图上归一化
2. 这个时候我们已经可以在每个cell上各生成一个框了,但是这个不是我们需要的,我们称之为base_prior_bbox基准框。
3. 根据我们在每个cell上得到的长宽比1:1的基准框,结合我们设置的3种尺度obj_scales和3种长宽比aspect_ratios就得到了每个cell的9个先验框。
4. 最终结果保存在prior_boxes中并返回。
需要注意的是,这个时候我们的到的先验框是针对特征图的尺寸并归一化的,因此要映射到原图计算IOU或者展示,需要:
img_prior_boxes = prior_boxes * 图像尺寸
"""
def create_prior_boxes():
"""
Create the 441 prior (default) boxes for the network, as described in the tutorial.
VGG16最后的特征图尺寸为 7*7
我们为特征图上每一个cell定义了共9种不同大小和形状的候选框(3种尺度*3种长宽比=9)
因此总的候选框个数 = 7 * 7 * 9 = 441
:return: prior boxes in center-size coordinates, a tensor of dimensions (441, 4)
"""
fmap_dims = 7
obj_scales = [0.2, 0.4, 0.6]
aspect_ratios = [1., 2., 0.5]
prior_boxes = []
for i in range(fmap_dims):
for j in range(fmap_dims):
cx = (j + 0.5) / fmap_dims
cy = (i + 0.5) / fmap_dims
for obj_scale in obj_scales:
for ratio in aspect_ratios:
prior_boxes.append([cx, cy, obj_scale * sqrt(ratio), obj_scale / sqrt(ratio)])
prior_boxes = torch.FloatTensor(prior_boxes).to(device) # (441, 4)
prior_boxes.clamp_(0, 1) # (441, 4)
return prior_boxes
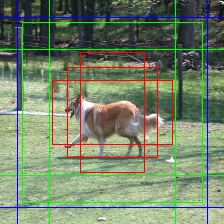
根据上面的代码,我们得到了先验框,那么接下来进行一下可视化吧,为了便于观看,仅展示特征图中间那个cell对应的先验框。
这里为了对比,我们设置两组obj_scales尺度参数。
- obj_scales = [0.1, 0.2, 0.3]
这里的参数是归一化的,0.1代表anchor的基准大小为原图长/宽的0.1那么大。

可以看到,我们在图片中心得到了各个尺度和宽高比的先验框。
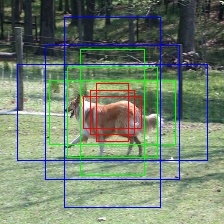
- obj_scales = [0.2, 0.4, 0.6]

这里对比两组不同的尺度设置,是想展示一个需要注意的小问题,那就是越界,可以看到第二组可视化部分蓝色和绿色的先验框都超出图片界限了,这种情况其实是非常容易出现的,越靠近四周的位置的先验框越容易越界,那么这个问题怎么处理呢?这里我们一般用图片尺寸将越界的先验框进行截断,比如某个先验框左上角坐标是(-5, -9),那么就截断为(0,0),某个先验框右下角坐标是(324,134),当我们的图片大小为(224,224)时,就将其截断为(224,134)。
对应于代码中是这行,prior_boxes.clamp_(0, 1),由于进行了归一化,所以使用0-1进行截断。
3.3.3 小结
以上就是关于先验框生成的全部内容,先验框是目标检测中一个非常非常重要的概念,因此单独拿出来一小节进行介绍。
关于先验框,在训练时,还有一些技巧需要掌握,后面的章节中会有所提及。
下一节将要进入最重点的部分了,模型设计以及结构的讲解。愿各位能够耗子尾汁,再接再厉,好好学习。
以上是关于动手学CV-目标检测入门教程3:锚框(anchor)的主要内容,如果未能解决你的问题,请参考以下文章