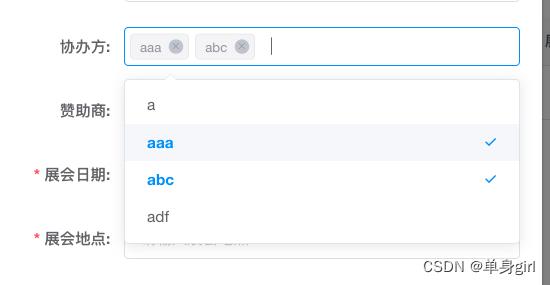
el-select下拉框多选远程搜索反显
Posted 单身girl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了el-select下拉框多选远程搜索反显相关的知识,希望对你有一定的参考价值。


<el-form-item label="**方:" prop="coSponsorIds">
<el-select v-if="isShow" v-model="form.coSponsorIds" placeholder="请输入**方名称"
:style="width: '100%'"
multiple // 是否多选
filterable//为el-select添加filterable属性即可启用搜索功能
remote //是否为远程搜索
reserve-keyword //多选且可搜索时,是否在选中一个选项后保留当前的搜索关键词
:remote-method="getcoSponsorNamesList" // 远程搜索方法
:loading="loading">
<el-option v-for="(item, index) in coSponsorNamesList" :key="index" :label="item.deptName"
:value="item.deptId" :disabled="item.disabled"></el-option>
</el-select>
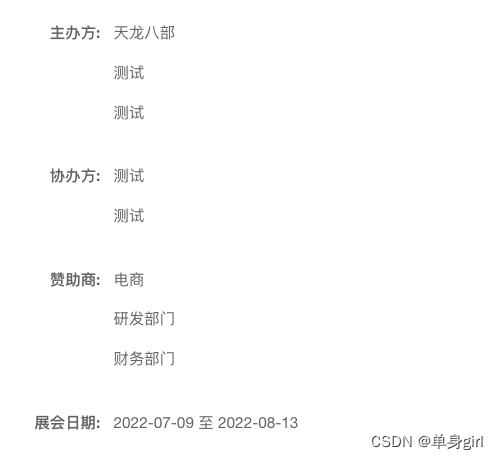
<p style="margin: 0px;" v-else v-for="(item, index) in seestopConference.coSponsorIds" :key="index">
<span>item</span>
</p>
</el-form-item>
以上是关于el-select下拉框多选远程搜索反显的主要内容,如果未能解决你的问题,请参考以下文章