HTML常用标签积累
Posted 昊虹AI笔记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML常用标签积累相关的知识,希望对你有一定的参考价值。
html常用标签积累
目录
- 01-主体标签:html、head、titile、body
- 02-b标签:加粗标签
- 03-strong标签:文本加粗效果(文本强调效果)
- 04-i标签:文本倾斜效果
- 05-em标签:文本倾斜效果(带文本强调的效果)
- 06-u标签:下划线效果
- 07-ins标签:下划线效果
- 08-del标签:删除线效果(中划线)
- 09-s标签:删除线效果(中划线)
- 10-font标签:字体设置标签
- 11-big标签:字体变大到原来的115%
- 12-small标签:字体变小到原来的85%
- 13-sub标签:下标效果
- 14-sup标签:上标效果
- 15-注释标签
- 16-p标签:段落标签
- 17-br标签:换行标签
- 18-hr标签:分隔横线标签
- 19-h1~h6标签:标题标签
- 20-div标签:块标签
- 21-span标签:行内块标签
- 22-ol和li标签:有序列表标签
- 23-ul和li标签:无序列表标签
- 24-img标签:图片标签
- 25 a标签:链接标签
01-主体标签:html、head、titile、body
<html>
<head><title>网页标题</title></head>
<body>大部分的内容</body>
</html>
说明:html是最大的标签哈。
02-b标签:加粗标签
示例代码如下:
<p>我需要强调的是<b>我对你并没有恶意</b></p>
效果如下图所示:

03-strong标签:文本加粗效果(文本强调效果)
示例代码如下
<p>我需要强调的是<strong>对你并没有恶意</strong></p>
效果如下图所示:

04-i标签:文本倾斜效果
示例代码如下:
<p><i>这是引用别人的叙述</i></p>
效果如下图所示:

05-em标签:文本倾斜效果(带文本强调的效果)
示例代码如下:
<p><em>这是引用别人的叙述</em></p>
效果如下图所示:

06-u标签:下划线效果
示例代码如下:
<p>这是<u>马云、马化腾</u>曾经说过的</p>
效果如下图所示:

07-ins标签:下划线效果
示例代码如下:
<p>这是<ins>马云、马化腾、刘强东</ins>曾经说过的</p>
效果如下图所示:

08-del标签:删除线效果(中划线)
示例代码如下:
<p>这是马云、马化腾、<del>刘强东</del>曾经说过的</p>
效果如下图所示:

09-s标签:删除线效果(中划线)
示例代码如下:
<p>这是马云、<s>马化腾</s>、刘强东曾经说过的</p>
效果如下图所示:

10-font标签:字体设置标签
10-01:font标签的color属性(设置字体颜色)
color属性常用的取值有如下这些:
red、yellow、blue、green
也可用16进制的RGB值作为颜色属性值,搜索引擎搜索“在线 调色板”就有很多网页提供这个功能。比如网页 https://www.ip138.com/yanse/index.htm
用英文单词作为颜色属性值的示例代码如下:
<p><font color="red">我要用红色显示这段文字</font></p>
效果如下图所示:

用16进制的RGB值作为颜色属性值的示例代码如下:

<p><font color="#6633FF">我要用紫蓝色显示这段文字</font></p>
效果如下图所示:

10-02:font标签的size属性(设置字体大小)
size的属性值取值为1到7
示例代码如下
<p>font标签示例:<font color="#6633FF" size="5">我要用紫蓝色显示这段文字</font></p>
效果如下图所示:

值得注意的是:如果size的值超过7,那么和7的取值效果是一样的,比如size="99"和size="7"效果是一样的。
10-03:font标签的face属性(设置字体的样式)
示例代码如下
<p><font size="7" >默认</font></p>
<p><font size="7" face="宋体">宋体</font></p>
<p><font size="7" face="方正舒体">方正舒体</font></p>
<p><font size="7" face="幼圆">幼圆</font></p>
<p><font size="7" face="华文琥珀">华文琥珀</font></p>
效果如下所示:

11-big标签:字体变大到原来的115%
示例代码如下:
<p>这是一段<big>精彩</big>的文字</p>
效果如下所示:

12-small标签:字体变小到原来的85%
示例代码如下:
<p>这是一段精彩<small>的的的</small>文字</p>
效果如下所示:

13-sub标签:下标效果
示例代码如下:
<p>水的分子式为:H<sub>2</sub>O</p>
效果如下所示:

14-sup标签:上标效果
示例代码如下:
<p>2<sup>3</sup>=8</p>
效果如下所示:

15-注释标签
示例代码如下:
<p>这是第一行内容</p>
<!--这是注释内容-->
<p>这是第二行内容</p>
效果如下所示:

注意,它是一种多行注释,比如下面这个例子:
<!--这是第一行注释内容
这是第二行注释内容
这是第三行注释内容-->

16-p标签:段落标签
这个标签在上面的示例中已经广范用到了,这里再举一个例子。
p标签的特点是独占一行或一块。
<p>这是第一段内容</p><p>这是第二段内容</p>
效果如下所示:

16-01:p标签的align属性(设置对齐方式)
可取值有left center right
示例代码如下
<p align="left">p标签左对齐效果</p>
<p align="right">p标签右对齐效果</p>
<p align="center">p标签居中对齐效果</p>
运行效果如下图所示:

17-br标签:换行标签
换行标签是一个单标签
有两种写法:
第一种:
<br>
第二种(br标签的闭合形式):
<br />
示例代码如下:
<p>空山新雨后,<br>天气晚来秋。<br>明月松间照,<br>清泉石上流</p>
<p>竹喧归浣女,<br />莲动下渔舟。<br />随意春芳歇,<br />王孙自可留</p>
运行效果如下图所示:

18-hr标签:分隔横线标签
hr标签是单标签,示例代码如下:
<p>这是分隔线前面的内容<hr />这是分隔线后面的内容</p>
效果如下

18-1:hr标签的width属性(线条长度)
示例代码如下
<p>这是分隔线前面的内容<hr width="300" />这是分隔线后面的内容</p>
效果如下:

18-2:hr标签的size属性(线条粗线)
示例代码如下
<p>这是分隔线前面的内容<hr width="300" size="10"/>这是分隔线后面的内容</p>
效果如下:

18-3:hr标签的color属性(线条颜色)
示例代码如下
<p>这是分隔线前面的内容<hr width="300" size="10" color="red"/>这是分隔线后面的内容</p>
效果如下:

18-4:hr标签的align属性(对齐方式)
可取值有left center right,默认值为 center
示例代码如下
<p><hr width="300" size="10" color="red" align="left" /></p>
<p><hr width="300" size="10" color="blue" align="center" /></p>
<p><hr width="300" size="10" color="green" align="right" /></p>
运行结果如下

18-4:hr标签的noshade属性(无阴影效果)
noshade属性的可取值就只有一个,即noshade,其可取值与其名字一样,这种情况下,书写时可以省略其值。
即
<p><hr noshade="noshade" /></p>
等效于
<p><hr noshade /></p>
hr标签默认是有阴影的,有阴影和无阴影的放大对比效果如下图所示:


19-h1~h6标签:标题标签
示例代码如下
<p>
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
</p>
运行效果如下

从这个运行效果中我们可以看出,一个标题会占据一行。
注意,它呈现的字体大小是数字越大字体越小,即h1最大而h6最小。
19-1 h1~h6标签的align属性(对齐方式)
可取值有left center right,默认值为left
示例代码如下:
<p>
<h1 align="left">标题1</h1>
<h2 align="center">标题2</h2>
<h3 align="right">标题3</h3>
</p>
效果如下:

20-div标签:块标签
块标签的含义是哪怕里面只有一个字符,它也要把某个块独占。前面已经说明了的p标签也是一种块标签。
示例代码如下:
我<div>爱</div>你中国
效果如下

分析:爱这个字因为div标签的作用而独占一行,从而把字符串“我爱你中国”分成了三行。
21-span标签:行内块标签
这个标签的作用不太好说清,直接上示例代码吧!
示例代码如下:
屈原说-<span>路漫漫其修远兮,吾将上下而求过索。</span>屈原是一位理想主义者。
效果如下:


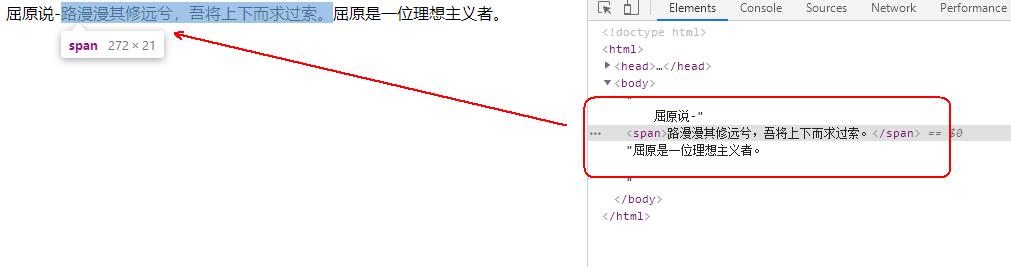
从运行结果可以看出,这个标签成的块的宽度就是它的内容的宽度。有人要说了,既然块的宽度就是它内容的宽度,那要它有什么有用?它的作用是我们可以对这个行内块设置一些格式属性啊,比如设置字体样式、加个边框什么的。
注意:由于span属于行内的块,所以是不可以设置这个块的宽高的。但是div标签形成的块就是可以的。
22-ol和li标签:有序列表标签
示例代码如下
<body>
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
<li>列表项4</li>
<li>列表项4</li>
</ol>
</body>
运行结果如下:

22-01-ol标签的type属性:改变列表序号的样式
type属性的可取值有以下这些:
1—默认值,代表数字型列表序号。
a—代表小写字母a b c …
A—代表大写字母A B C …
i—小写的罗马记数
I—大写的罗马记数
none—没有序号
示例代码如下:
<body>
<ol type="1">
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ol>
<ol type="a">
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ol>
<ol type="A">
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ol>
<ol type="i">
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ol>
<ol type="I">
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ol>
<ol type="none">
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ol>
</body>
效果如下:

22-02-ol标签的start属性:改变列表序号的起始值
示例代码如下:
<body>
<ol type="1" start="3">
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ol>