深受 Pandas 启发的 JavaScript 开源库 — Danfo.js
Posted TensorFlow 社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了深受 Pandas 启发的 JavaScript 开源库 — Danfo.js相关的知识,希望对你有一定的参考价值。

特邀博文 / 独立研究员 Rising Odegua 与来自 Data Science Nigeria 的 Stephen Oni
Danfo.js 是个 javascript 开源库,提供了高性能、直观易用的数据结构,支持结构化数据的操作和处理。Danfo.js 深受 Python Pandas 库的启发,并提供了类似的接口/API。因此熟悉 Pandas API 且了解 JavaScript 的用户可以轻松上手。

Danfo.js 的一大目标是为 JavaScript 开发者提供数据处理、机器学习和 AI 工具。这与我们的愿景一致,本质上也符合 TensorFlow.js 团队向 Web 引入 ML 的目标。Numpy 和 Pandas 等开源库全面革新了 Python 中数据操作的便利性。因此很多工具都围绕它们构建,进一步推动了 Python 中 ML 生态系统的蓬勃发展。
-
Danfo.js
https://danfo.jsdata.org/
Danfo.js 建立在 TensorFlow.js 上。也就是说,就像 Numpy 为 Pandas 的算术运算提供技术支持一样,我们是利用 TensorFlow.js 为我们的低级算术运算提供技术支持。
Danfo.js 的主要特性
Danfo.js 速度快。它基于 TensorFlow.js 构建,与张量无缝兼容。您可以在 Danfo 中加载张量,也可以将 Danfo 数据结构转换为张量。利用这两个库,既有了数据处理库 (Danfo.js),也有了强大的 ML 库 (TensorFlow.js)。
以下示例将展示如何从张量对象创建 Danfo DataFrame:
const dfd = require("danfojs-node")
const tf = require("@tensorflow/tfjs-node")
let data = tf.tensor2d([[20,30,40], [23,90, 28]])
let df = new dfd.DataFrame(data)
let tf_tensor = df.tensor
console.log(tf_tensor);
tf_tensor.print()
输出:
Tensor
kept: false,
isDisposedInternal: false,
shape: [ 2, 3 ],
dtype: 'float32',
size: 6,
strides: [ 3 ],
dataId: ,
id: 3,
rankType: '2'
Tensor
[[20, 30, 40],
[23, 90, 28]]
您可以轻松地将数组、JSON 或对象转换为 DataFrame 对象操作。
JSON 对象到 DataFrame:
const dfd = require("danfojs-node")
json_data = [ A: 0.4612, B: 4.28283, C: -1.509, D: -1.1352 ,
A: 0.5112, B: -0.22863, C: -3.39059, D: 1.1632 ,
A: 0.6911, B: -0.82863, C: -1.5059, D: 2.1352 ,
A: 0.4692, B: -1.28863, C: 4.5059, D: 4.1632 ]
df = new dfd.DataFrame(json_data)
df.print()
输出:

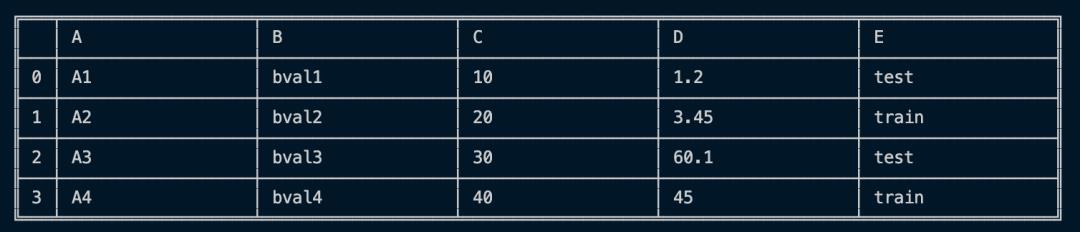
带列标签的对象数组到 DataFrame:
const dfd = require("danfojs-node")
obj_data = 'A': [“A1”, “A2”, “A3”, “A4”],
'B': ["bval1", "bval2", "bval3", "bval4"],
'C': [10, 20, 30, 40],
'D': [1.2, 3.45, 60.1, 45],
'E': ["test", "train", "test", "train"]
df = new dfd.DataFrame(obj_data)
df.print()
输出:

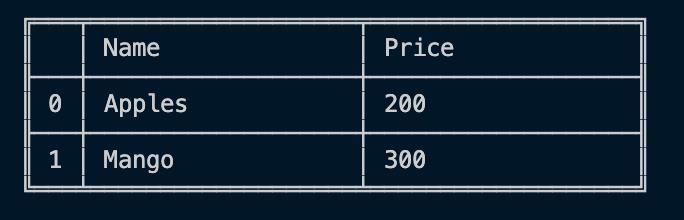
您可以轻松处理浮点和非浮点数据中的缺失数据(以 NaN 表示):
const dfd = require("danfojs-node")
let data = "Name":["Apples", "Mango", "Banana", undefined],
"Count": [NaN, 5, NaN, 10],
"Price": [200, 300, 40, 250]
let df = new dfd.DataFrame(data)
let df_filled = df.fillna(columns: ["Name", "Count"], values: ["Apples",
df["Count"].mean()])
df_filled.print()
输出:

基于智能标签的切片、花式索引和大数据集查询:
const dfd = require("danfojs-node")
let data = "Name": ["Apples", "Mango", "Banana", "Pear"] ,
"Count": [21, 5, 30, 10],
"Price": [200, 300, 40, 250]
let df = new dfd.DataFrame(data)
let sub_df = df.loc( rows: ["0:2"], columns: ["Name", "Price"] )
sub_df.print()
输出:

强大的 IO 工具,用于从平面文件(CSV 和分隔)加载数据。完整和分块均可:
const dfd = require("danfojs-node")
//read the first 10000 rows
dfd.read_csv("file:///home/Desktop/bigdata.csv", chunk=10000)
.then(df =>
df.tail().print()
).catch(err=>
console.log(err);
)
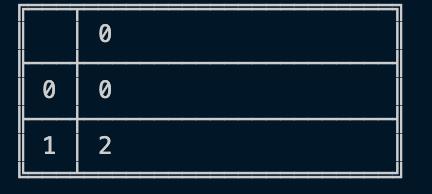
DataFrame 和 Series 支持 OneHotEncoders、LabelEncoders 等强大的数据预处理函数和 StandardScaler 和 MinMaxScaler 等 Scaler:
const dfd = require("danfojs-node")
let data = ["dog","cat","man","dog","cat","man","man","cat"]
let series = new dfd.Series(data)
let encode = new dfd.LabelEncoder()
encode.fit(series)
let sf_enc = encode.transform(series)
let new_sf = encode.transform(["dog","man"])
输出:

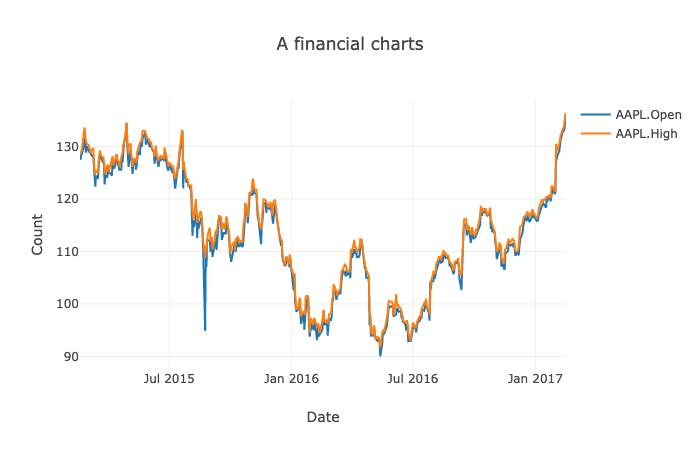
交互式、灵活且直观的 API,用于在浏览器中绘制 DataFrame 和 Series:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/danfojs@0.1.1/dist/index.min.js"></script>
<title>Document</title>
</head>
<body>
<div id="plot_div"></div>
<script>
dfd.read_csv("https://raw.githubusercontent.com/plotly/datasets/master/finance-charts-apple.csv")
.then(df =>
var layout =
title: 'A financial charts',
xaxis: title: 'Date',
yaxis: title: 'Count'
new_df = df.set_index( key: "Date" )
new_df.plot("plot_div").line( columns: ["AAPL.Open", "AAPL.High"], layout: layout
)
).catch(err =>
console.log(err);
)
</script>
</body>
</html>
输出:

示例:泰坦尼克号幸存预测
以下是使用 Danfo.js 和 TensorFlow.js 的简单端到端分类任务。使用 Danfo 进行数据集的数据加载、操作和预处理,然后导出张量对象。
const dfd = require("danfojs-node")
const tf = require("@tensorflow/tfjs-node")
async function load_process_data()
let df = await dfd.read_csv("https://web.stanford.edu/class/archive/cs/cs109/cs109.1166/stuff/titanic.csv")
//A feature engineering: Extract all titles from names columns
let title = df['Name'].apply((x) => return x.split(".")[0] ).values
//replace in df
df.addColumn( column: "Name", value: title )
//label Encode Name feature
let encoder = new dfd.LabelEncoder()
let cols = ["Sex", "Name"]
cols.forEach(col =>
encoder.fit(df[col])
enc_val = encoder.transform(df[col])
df.addColumn( column: col, value: enc_val )
)
let Xtrain,ytrain;
Xtrain = df.iloc( columns: [`1:`] )
ytrain = df['Survived']
// Standardize the data with MinMaxScaler
let scaler = new dfd.MinMaxScaler()
scaler.fit(Xtrain)
Xtrain = scaler.transform(Xtrain)
return [Xtrain.tensor, ytrain.tensor] //return the data as tensors
接下来使用 TensorFlow.js 创建一个简单的神经网络。
function get_model()
const model = tf.sequential();
model.add(tf.layers.dense( inputShape: [7], units: 124, activation: 'relu', kernelInitializer: 'leCunNormal' ));
model.add(tf.layers.dense( units: 64, activation: 'relu' ));
model.add(tf.layers.dense( units: 32, activation: 'relu' ));
model.add(tf.layers.dense( units: 1, activation: "sigmoid" ))
model.summary();
return model
最后进行训练,首先将模型和处理后的数据加载为张量。这可以直接馈送到神经网络。
async function train()
const model = await get_model()
const data = await load_process_data()
const Xtrain = data[0]
const ytrain = data[1]
model.compile(
optimizer: "rmsprop",
loss: 'binaryCrossentropy',
metrics: ['accuracy'],
);
console.log("Training started....")
await model.fit(Xtrain, ytrain,
batchSize: 32,
epochs: 15,
validationSplit: 0.2,
callbacks:
onEpochEnd: async(epoch, logs)=>
console.log(`EPOCH ($epoch + 1): Train Accuracy: $(logs.acc * 100).toFixed(2),
Val Accuracy: $(logs.val_acc * 100).toFixed(2)\\n`);
);
;
train()
您可能注意到 Danfo 的 API 与 Pandas 非常相似,即使不是 Javascript 程序员也可以轻松阅读和理解代码。您可参考以上演示的完整源代码
- https://gist.github.com/risenW/f54e4e5b6d92e7b1b9b1f30e884ca83c
结语
基于网络的机器学习已经日趋成熟,对应的专用高效数据科学工具必不可少。类似 Danfo.js 的工具让基于网络的应用可以轻松支持 ML 特性,从而让应用生态系统更加丰富多彩。
这场变革始于 TensorFlow.js 为 Python 带来的 ML 功能。我们希望为 Danfo.js 作为高效的同伴一路提供支持。我们对 Danfo.js 的发展充满期待!希望它也能成为网络社区的关键成员。
-
在 CodePen 上操作 Danfo.js
https://codepen.io/risingodegua/pen/bGpwyYW -
OneHotEncoders
https://danfo.jsdata.org/api-reference/general-functions/danfo.onehotencoder -
LabelEncoders
https://danfo.jsdata.org/api-reference/general-functions/danfo.labelencoder -
StandardScaler
https://danfo.jsdata.org/api-reference/general-functions/danfo.standardscaler -
MinMaxScaler
https://danfo.jsdata.org/api-reference/general-functions/danfo.minmaxscaler
想了解 TensorFlow js. 组件更多实操案例,请前往 Bilibili Google 中国—— TensorFlow 频道查看 Made With TensorFlow js. 中文系列视频。
https://www.bilibili.com/video/BV1D54y1p7PQ
有关 TensorFlow 更多资讯,可前往 TensorFlow 中国官网(tensorflow.google.cn)查看,或扫描下方二维码,关注 TensorFlow 官方公众号!

以上是关于深受 Pandas 启发的 JavaScript 开源库 — Danfo.js的主要内容,如果未能解决你的问题,请参考以下文章