ESP-ADF LVGL GUI开发简易化
Posted skdev
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ESP-ADF LVGL GUI开发简易化相关的知识,希望对你有一定的参考价值。
1 前言
LVGL是套开源的优秀GUI系统,但官方LVGL SDK在图片和文字等资源的引用上不是很友好。LinkGUI LVGL版本,借鉴Touchgfx在这方面的优势,使用表格管理文字,图片也像Touchgfx一样,将放资源目录下的图片进行批量转换,代码引用时只需引用ID,简单方便,让使用大量图片和文字的开发工作更加简易。
2 图片
图片资源的目录是在app\\user\\assets\\images,支持png,jpg,bmp等格式,可以放images目录下,也可以建立子目录,在编译时会批量生成代码到generated\\images目录下。
例如,放了图片名称为:bmp_bg.png,那么在generated\\images目录会生成bmp_bg.c的文件,在头文件Bitmaps.h里有LV_IMG_DECLARE(bmp_bg)的ID声明。
代码对图片的引用也很简单,如下:
img1 = lv_img_create(obj);
lv_img_set_src(img1, &bmp_bg);
图片是什么名字,代码里就引用那个名字。
3 文字
文字包含文字值和字体,字体是放user\\assets\\fonts,支持各字字体格式,如otf,ttf等。字体不会自动批量生成,文字值引用到的哪些就生成哪些。文字值是用表格管理的,放在app\\user\\assets\\texts\\texts.xlsx
下面介绍表格的格式。
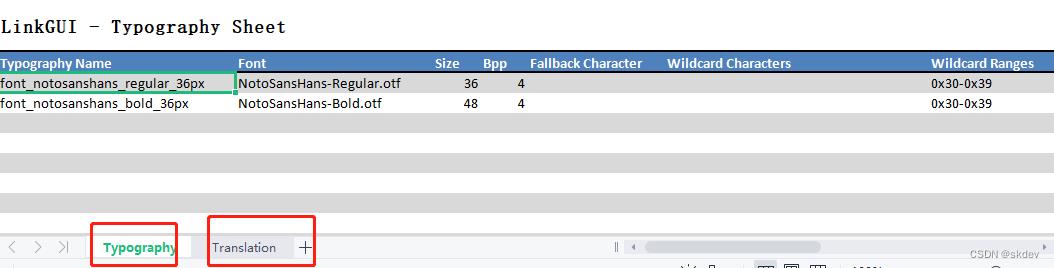
表格分两个表,Typography和Translation,Typography用于表达字体,什么字体,字体大小,以及预置什么文字。
如下图,第一列名为Typography Name,表示定义字体的引用名称;第二列Font,表示存放在user\\assets\\fonts下的字体名称;第三列Size表示字体大小,第四列Bpp表示一个像素用几位存储,第五列Fallback Character未定义;第六列Wilcard Characters这里可以填预置的文字;第七列Wildcard Ranges也是填预置文件,但可以用“-”来表达文字unicode的范围。

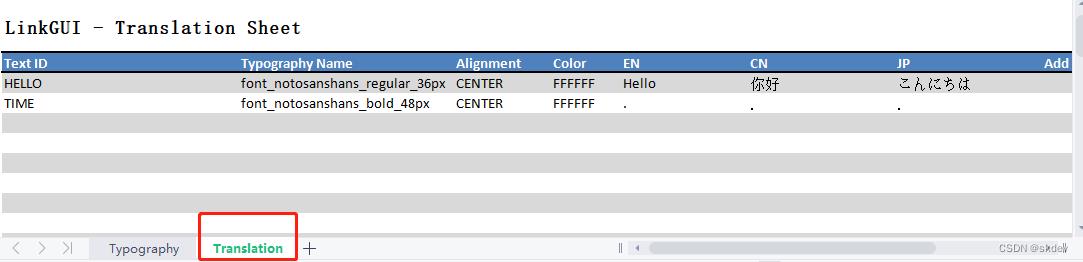
Translation表格用于存放具体文字。第一列TextID表示文字ID,在代码里引用,引用时在名称前加“T_”前缀,如下图HELLO的ID,引用时的ID为T_HELLO;第二列Typography Name对应Typography 表里的字体名称,表示选用哪种字体;第三列Alignment显示字体时如何对齐,有LEFT,RIGHT,CENTER三个选项;第四列Color,字体显示的颜色;第5列,英文文字;第六列,中文文字;第七列,日文文字。语言种列没有顺序要求,第一个语言对应代码时的索引为0,接着是1,2,3 ...。

文字在编译时,会在generated\\texts生成对就的c文件以及语言接口。
文字引用示例1:
label1 = lv_label_create(obj);
lv_obj_add_style(label1, getStyle(T_HELLO), LV_STATE_DEFAULT);
lv_label_set_text(label1, getText(T_HELLO));
文字引用示例2:
label2 = lv_label_create(main_cont);
lv_obj_add_style(label2, getStyle(T_TIME), LV_STATE_DEFAULT);
lv_label_set_text_fmt(label2, "%d %d",hour,min);
4 开发平台
以上是关于ESP-ADF LVGL GUI开发简易化的主要内容,如果未能解决你的问题,请参考以下文章