metamask api 请求 一般操作
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了metamask api 请求 一般操作相关的知识,希望对你有一定的参考价值。
参考文档:https://docs.metamask.io/guide/
注意 metamask 必须是运行在站点之下的 web 页进行操作。
一、检查 metamask 是否安装
metamask 提供了 window.ethereum 供开发者对 metamask(以太坊网络) 进行交互,当然是需要你已经在浏览器中安装了 metamask,否则 window.ethereum 将会是 undefined,那么此时就可以通过 window.ethereum 检查类型是否是 undefined 来判断浏览器中是否已经安装 metamask。
if (typeof window.ethereum !== 'undefined')
console.log('√ metamask');
此时我们创建两个文件,一个叫做 test.html 一个叫做 metamaskTest.js 对 metamask 做测试:


首先我们在 test.html 中编写 html 代码并且把 js 进行引入:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1_bit metamask developer Test</title>
</head>
<body>
</body>
<script src="./metamaskTest.js"></script>
</html>
在 js 中添加 验证 metamask 的方法:
if (typeof window.ethereum !== 'undefined')
console.log('√ metamask');
运行网页后:

二、请求 API 的方式
使用 metamask 需要使用 request 方法传入对应的API 名对 API 进行请求。
例如:ethereum.request( method: 'eth_requestAccounts' );
以上实例中 ethereum 为当前 metamask 提供对以太坊操作的对象,而 request 就是请求的方法,你在 request 方法内传入对应的请求参数即可;在这里 method: 'eth_requestAccounts' 表示请求的方法是 eth_requestAccounts 获取当前 metamask 账户的地址,
此时我们应该也发现, ethereum 是 metamask 所封装的一个层,这个层封装了对 metamask 的操作,以及一些与 以太坊网络 交互的方法。
三、请求示例
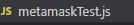
现在我们使用 ethereum.request( method: ‘eth_requestAccounts’ ); 请求当前所 metamask 所链接的地址。
首先创建一个 html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1_bit metamask developer Test</title>
</head>
<body>
<button class="enableEthereumButton">连接 metamask</button>
<h2>地址: <span class="showAccount"></span></h2>
</body>
<script src="./metamaskTest.js"></script>
</html>
然后是 js:
//取得元素 通过 class 方式
const ethereumButton = document.querySelector('.enableEthereumButton');
const showAccount = document.querySelector('.showAccount');
//绑定 click 事件
ethereumButton.addEventListener('click', () =>
getAccount();
);
async function getAccount()
const accounts = await ethereum.request( method: 'eth_requestAccounts' );
console.log(accounts);
showAccount.innerHTML = accounts[0];//修改 showAccount 元神的 html 为 账户内容
以上是通过 querySelector 选择器选择对应的元素,在这里是使用 class 的方式,接着给对应的 btn ethereumButton 绑定监听事件,点击后调用 getAccount() 函数。
getAccount() 函数是一个异步的,在函数中,使用 ethereum.request 调用对应的 eth_requestAccounts 方法获取当前 metamask 的账户,其返回值是一个数组,最后显示在 html 元素之上:

四、监听账户改变
ethereum.on 可以对当前 metamask 进行监听,传入所需要监听的事件即可:
const showAccount = document.querySelector('.showAccount');
ethereum.on('accountsChanged', function (accounts)
showAccount.innerHTML = accounts[0];
);
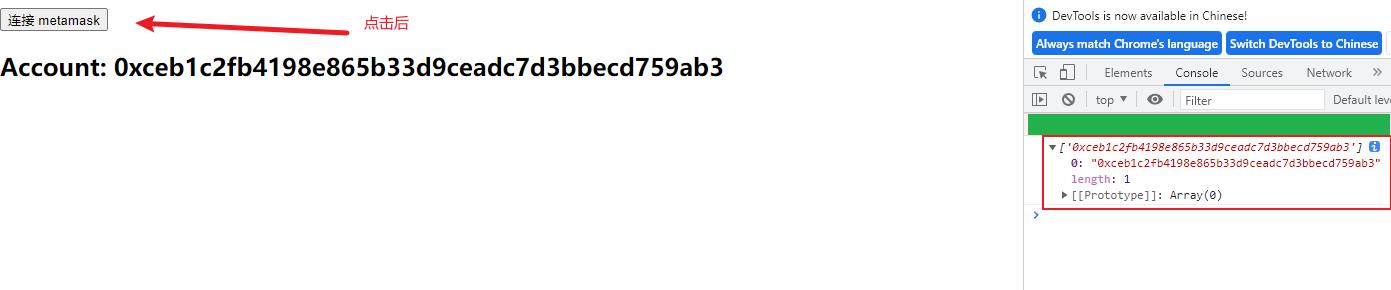
以上代码监听 accountsChanged 事件,当我切换对应的账户时将会触发:

五、交易
调用 metamask 进行交易,需要 request 调用 eth_sendTransaction 方法,并且传入对应的参数,参数有 from、to、value、gasPrice、gas,这些值都是以 16 进制值。
首先我们在 html 中增加两个按钮:
<button class="enableEthereumButton btn">获取当前 metamask 账户</button>
<button class="sendEthButton btn">发送 eth</button>
随后开始编写 js 内容,获取两个按钮:
//创建两个元素的对象
const ethereumButton = document.querySelector('.enableEthereumButton');
const sendEthButton = document.querySelector('.sendEthButton');
接着创建一个变量存储对应的当前登录的metamask 账号地址:
//记录账户
let accounts = [];
//获取账户
ethereumButton.addEventListener('click', () =>
getAccount();
);
async function getAccount()
accounts = await ethereum.request( method: 'eth_requestAccounts' );
接着响应对应的事件,再使用 request 发送请求:
//发送 eth
sendEthButton.addEventListener('click', () =>
ethereum.request(
method: 'eth_sendTransaction',
params: [
from: accounts[0],
to: '0xA0561defaa11Fa19A0A992d8DBEA0818c2Cc172f',
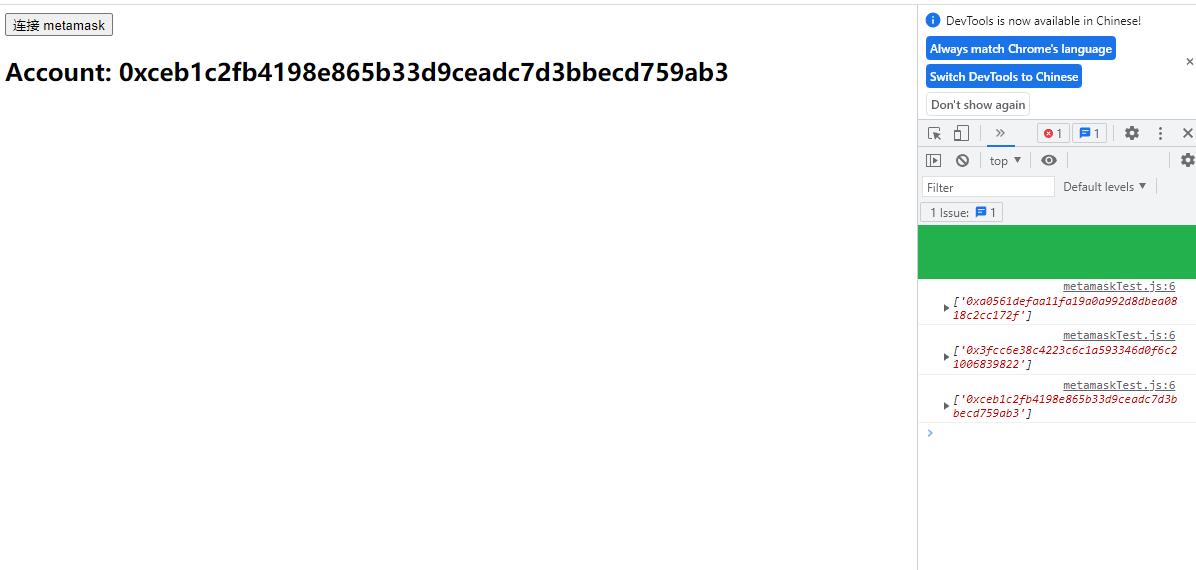
value: '0xaa87bee538000',
gasPrice: '0x09184e72a000',
gas: '0x2710',
,
],
).then(
(txHash) => console.log(txHash)
).catch(
(error) => console.error
);
);
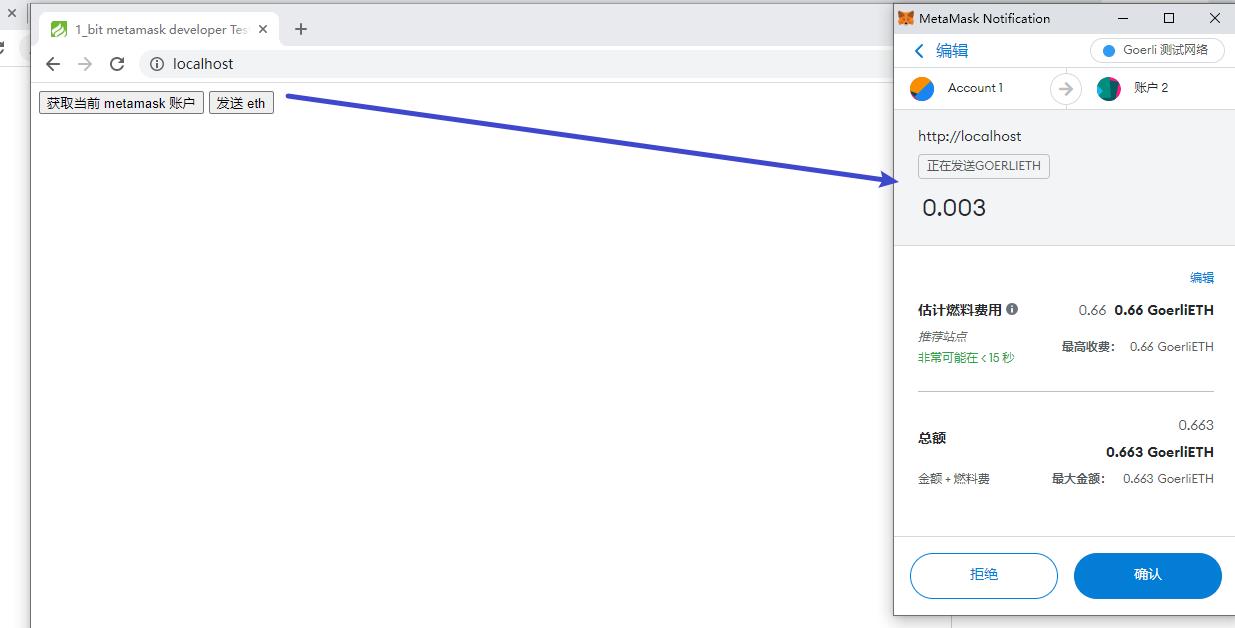
0xaa87bee538000 是 0.003:

此时注意,价格是以 wei 为单位,我们运行后点击访问 metamask 账户后点击 sendeth 即可调起 metamask 进行转账操作(读者可以自行设置 gas 相关,Gas 单位(限额) * Gas 单价 21,000 * 200 = 4,200,000 gwei):

交易成功返回交易 hash:

以上是关于metamask api 请求 一般操作的主要内容,如果未能解决你的问题,请参考以下文章
如何从新的 MetaMask 以太坊 API 中获取账户列表?
METAMASK - 注入 - 用户如何使用 metamask API 支付自定义价值的 ETH?