vuecli脚手架的搭建
Posted Dr.psycho
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuecli脚手架的搭建相关的知识,希望对你有一定的参考价值。
安装nodejs 并搭建环境
1. 去nodejs的官网进行下载
2. 和jdk的环境配置一样:

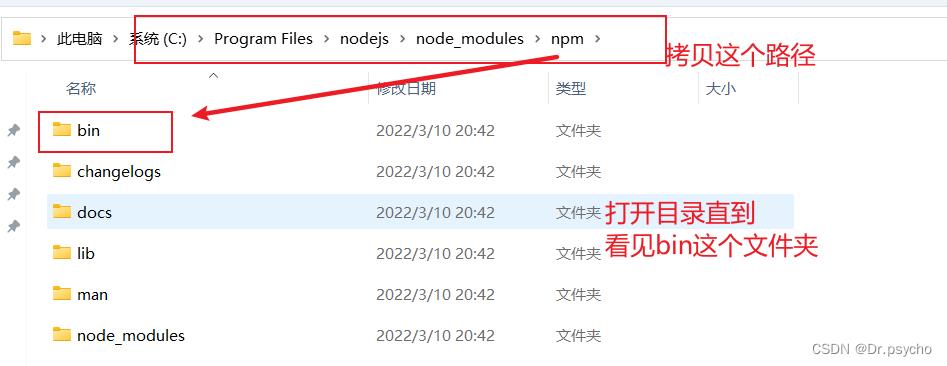
打开电脑高级系统管理:
配置新建 NODEHOME 刚才拷贝的路径

并在path里面添加 %NODEHOME%\\bin

打开cmd 输入 npm -version
出现这个 就证明node 环境变量配置成功了!

安装vue项目
请严格按照步骤来 避免踩坑:搭建完环境变量之后
在全局中进行安装依赖:
前面4条请在桌面上直接打开cmd进行安装:
1. 首先进行nodejs的初始化
npm init -y
2. 在您的计算机当中安装vue
npm install -g vue
成功提示:

3. 在您的计算机当中安装 vue/cli
npm install -g @vue/cli
如果不通过webstrom搭建项目,还继续通过控制台创建项目,请跳过第四条,直接看第五条
4. 输入命令:
npm install -g yarn
安装yarn的依赖
安装这个依赖可以通过webstrom等开发工具进行vue项目的构建
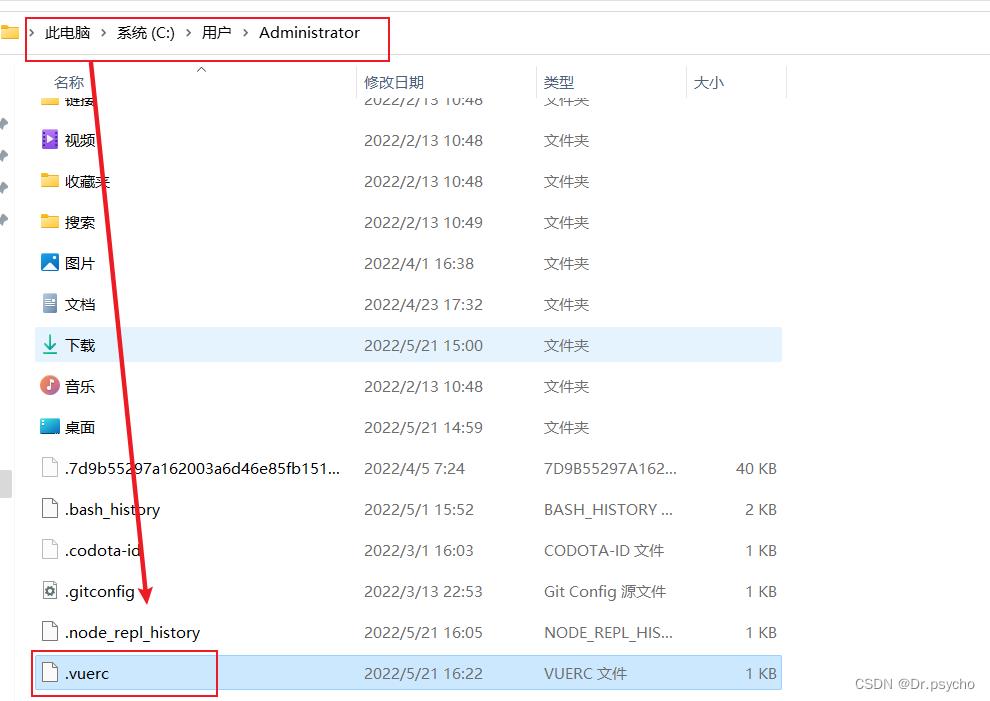
注意: 如果使用webstrom 搭建环境的话显示没有yarn等等的错误

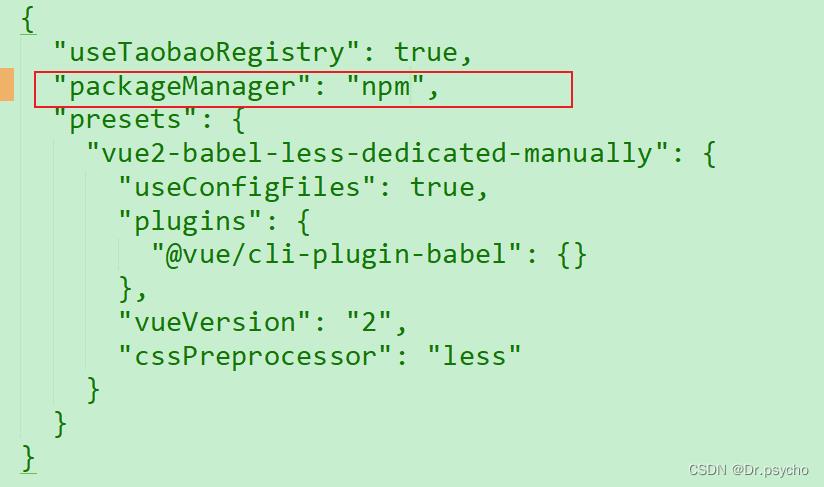
打开这个文件,修改配置

删除model

打开控制台输入
npm install
即可
5. 开始创建你的第一个项目吧
1.选择安装的依赖功能,和vue版本
打开你想要安装到的路径下,打开cmd
输入
vue create my-vue-project
vue create 我们都知道老外的语法习惯就喜欢反着来
这个就是 创建一个vue 项目 名字是 my-vue-project
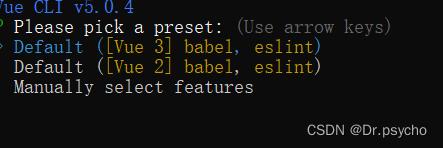
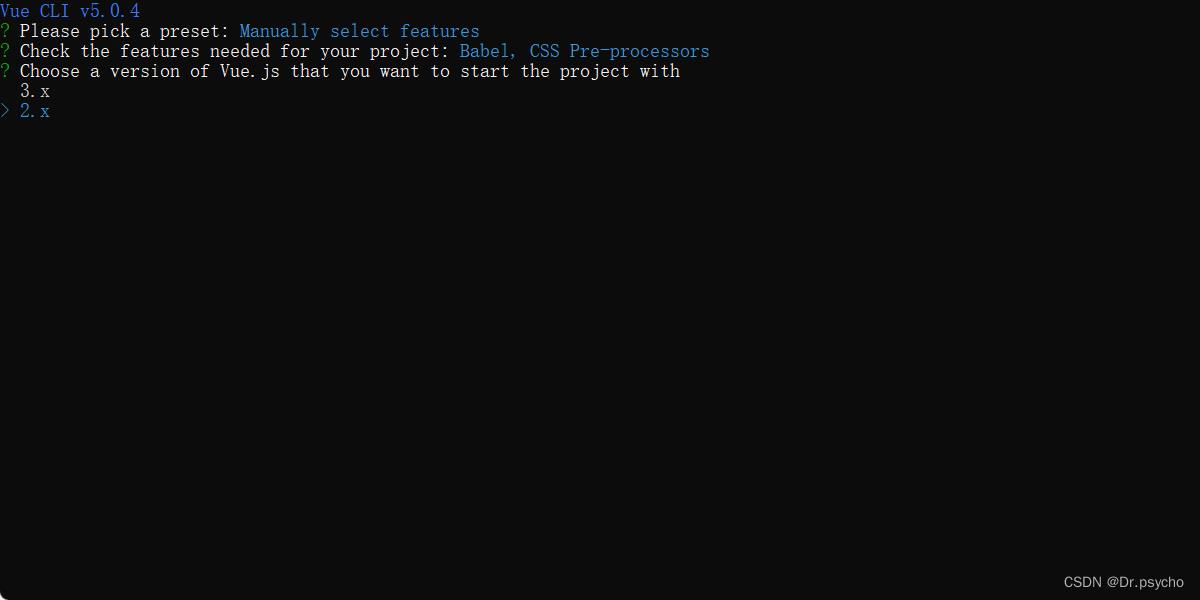
然后回出现这个玩意儿:

上下键进行选择
vue3:创建vue3项目
vue2:创建vue2项目
第三个: 手动选择安装自己需要的依赖
如果有那个choose你的vue版本也需要勾选

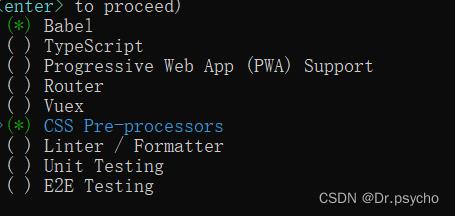
标注:安装的相关功能的介绍
Babel:

TypeScript:微软搞得类似于js的玩意儿
Router:网关
Vuex: vuex版本
CSS Pre-processors: CSS 预处理器:一种具有编程逻辑的CSS语言。允许使用类似变量、函数、继承、运算符等编程方法来编写CSS文件。
linter/Formatter:约束代码风格的
unit Testing:单元测试 (个人感觉还是挺有用的)
E2E Testing:与单元测试不同 , 不会将应用分解为更小的部分测试, 而是测试整个应用
个人比较喜欢使用单元测试:不过这些东西无关紧要
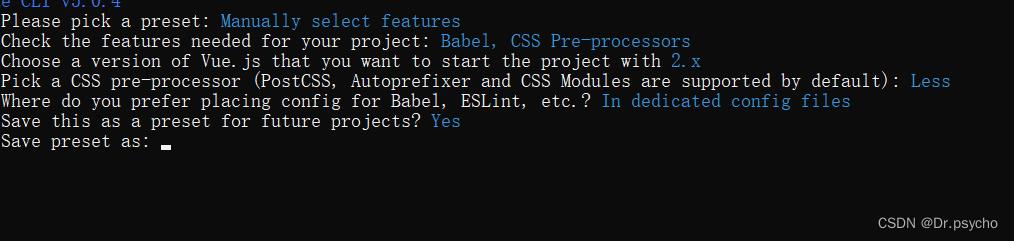
2.选择相关的功能并回车
必须要勾选的:
- choose your vue version(如果存在此选项,没有的话就是默认帮你勾选了)
- Babel
- CSS Pre-processors
回车
3.选择你需要安装的vue版本

选择你想要安装的vue版本这个因人而异
4.选择你偏好的css样式
下一个选项 你用过什么就选什么 我选的less

5.选择你偏好的配置
第一个选项 独立的包放独立的配置
第二个把配置都混在一起
果断选择第一个啊

6.给你的预设自定义名称
给你的预设起一个响亮的名字,看到这个名字就能果断知道这个配置

我这里就取了每个配置的首单词
vue2版本,babel,less,独立的配置对应独立的文件,手动的
两下回车开始跑
接下来就等就好了
7.如果窗口被冻结了的解决方案
如果窗口被冻结了
ctrl+c就可以解冻
让项目动起来
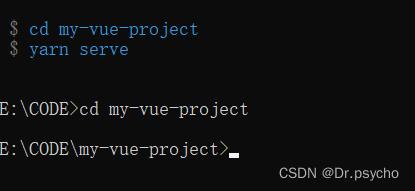
1.用命令行的方式运行项目
接下来就可以把项目跑起来了

输入这两行命令:
进入到项目的根目录
运行项目
然后根据它给出的url可以进行项目的访问
直接用鼠标拉取,然后回车进行复制

出现这个玩意儿就证明这个项目已经运行成功了,
接下来让我们愉快的开发吧!!!
2.使用webstrom打开这个项目
用webstrom或者vscode打开这个项目

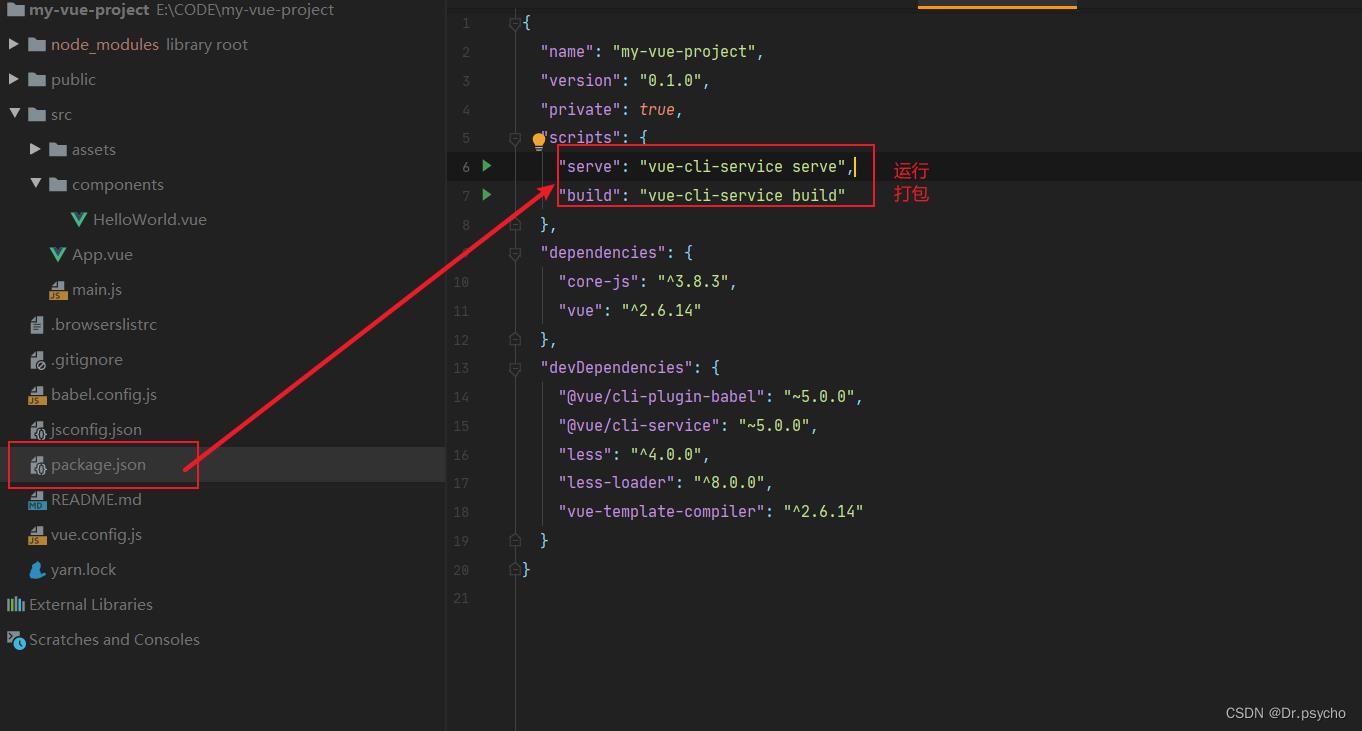
看到这两行命令了吗?
我们可以通过开发工具的控制台直接输入这个命令来把项目跑起来!

我习惯用dev 就把这个改了一下
输入:
如果没有更改:
npm run serve
如果按照我的更改
npm run dev
运行成功之后回弹出来url
我们单击它就能打开!!!
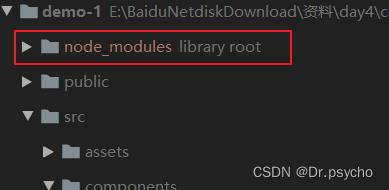
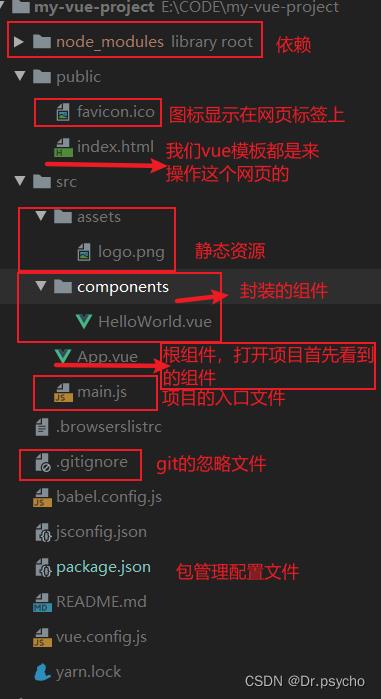
3.项目架构的简单说明

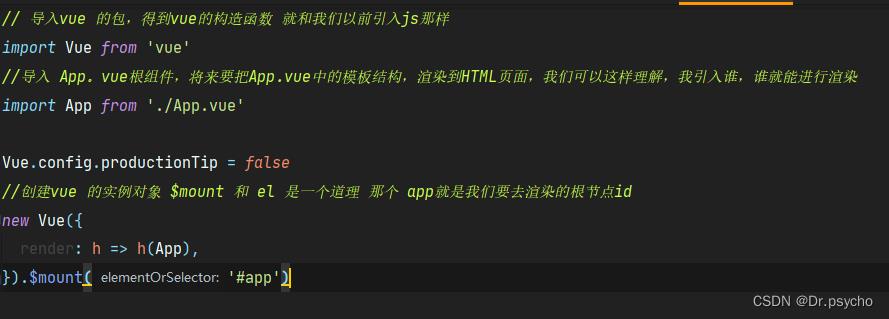
我们要做的事情很简单,就是通过main.js把app.vue的内容渲染到index的指定区域

4.测试App.vue;main.js;和其他组件的联系
我们可以测试几下:
测试一:测试main.js的引用规则
把#app 改成#App 然后把 index.html中的id同步修改

发现根本就不影响运行,因此我们就知道了它们之间拥有关联关系
测试二:测试项目入口文件默认打开的App.vue
我们App.vue中的数据清空,加上几个标签测试一下效果发现页面样式发生了变化

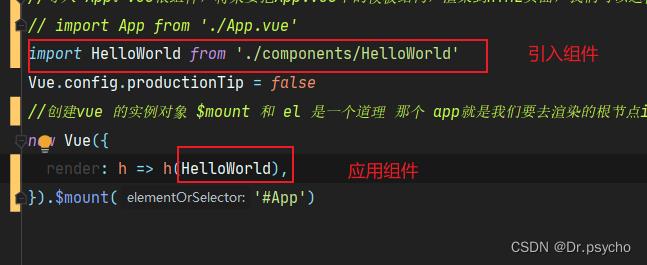
测试三:在main.js中引入其他模板对象

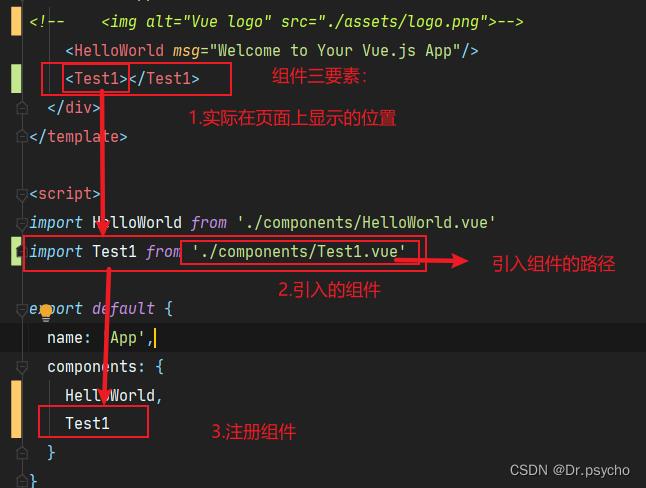
测试四:在App.vue中引入其他组件


但是我们同时引入多个组件的时候,他们都会显示在页面上,这个问题解决日后再更新吧!
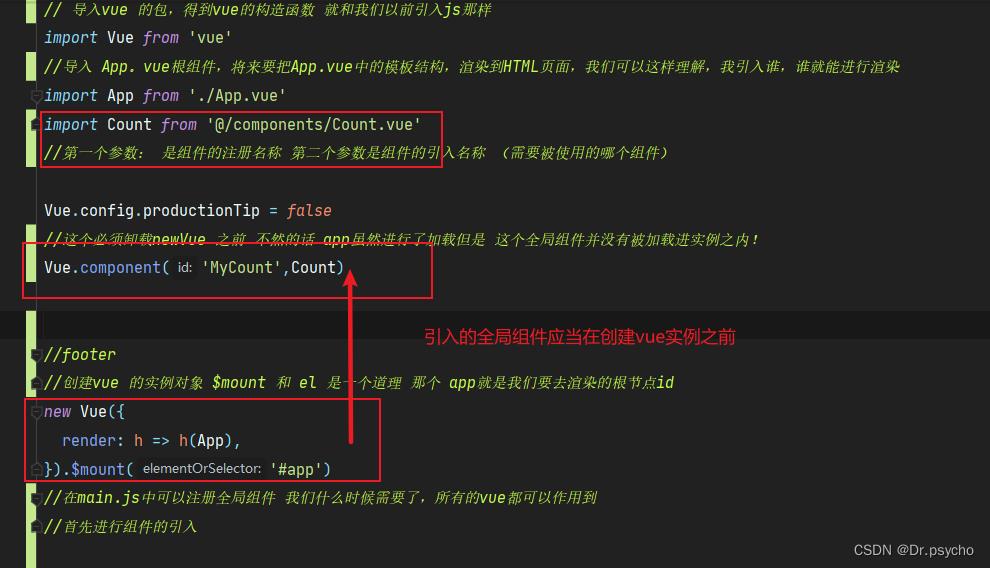
add:(引入全局组件未正常显示)
如果引入了全局组件没有在页面上正常显示那么,需要我们检查
main.js文件,看引入的组件是否在newVue之后

以上是关于vuecli脚手架的搭建的主要内容,如果未能解决你的问题,请参考以下文章