[Unity] UGUI学习笔记
Posted 哦哦呵呵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[Unity] UGUI学习笔记相关的知识,希望对你有一定的参考价值。
目录
- 1.Text (文字)
- 2. Image(图片)
- 3.Button(按钮)
- 4. Toggle
- 5.DropDown (下拉菜单)
- 7.InputFiled (输入组件)
- 8.Raw Image (未加工图片)
- 9.Canvas(画布)
- 10.Scroll View (滚动视图)
- 11.Slider (滑动器)
- 12.Scrollbar (滚动条)
1.Text (文字)
用来像是文字并对其进行处理,最常用。
1.1 属性

1.2 通过脚本设置Text的属性
using UnityEngine;
using UnityEngine.UI;
public class Text : MonoBehaviour
public Text TestText; //定义一个Text组件
void Start()
TestText.fontSize = 88; //设置字体大小为88
TestText.fontStyle = FontStyle.Normal; //字体样式为普通
TestText.color = Color.blue; //字体颜色为蓝色
2. Image(图片)
用来控制或显示图片,最常用。
2.1 属性

2.2 注意:图片导入
- 为了在 Image 组件上使用我们想要的图片,我们需要将纹理类型改为:Sprite/精灵,才可正常使用。
- 选中导入后的图片,在 Inspector 面板上可以进行设置
- 点击 Texture Type 将其设置为 Sprite(2d and UI) 然后点击 Apply 应用
3.Button(按钮)
通过点击按钮,执行某件事情,动作等等操作。
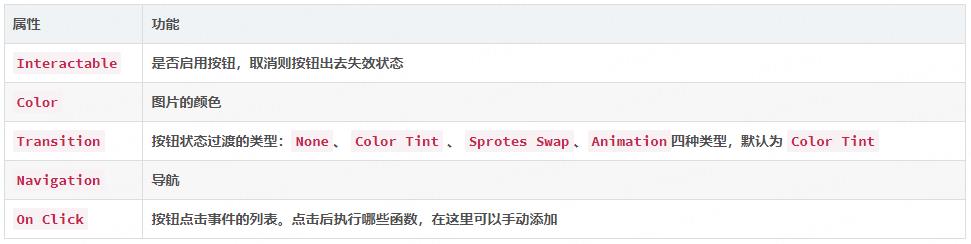
3.1 属性

3.2 使用时
使用时可以添加监听函数,来监听按钮事件,当检测到按钮的时间被执行后,则通过函数调用做出响应。
动态监听函数
- 1 先获取到 目标对象的Button 组件
- 2 通过.onClick.Addlistener(函数) 的方式进行动态添加
- 3 如函数具有参数,可通过Lambda表达式.onClick.AddListener(Lambda表达式) 动态添加
- 4 如函数具有参数,可通过委托.onClick.AddListener(delegate 函数;) 动态添加
private Button testBtn;
void Start()
GameObject.Find("Button").GetComponent<Button>();
testBtn.onClick.AddListener(OnClickTest);
testBtn.onClick.AddListener(() => OnClick_Parameter("lambda 表达式"));
testBtn.onClick.AddListener(delegate OnClick_Parameter("Delegate 委托"); );
/// <summary>
/// 点击函数:带形参
/// </summary>
public void OnClick_Parameter(string arg)
print(arg);
/// <summary>
/// 点击函数:无参
/// </summary>
public void OnClickTest()
print("OnClickTest");
4. Toggle
项目中,经常会用到按钮,模拟或控制开关,如果使用Button,那么开发者就需要自己写判断逻辑,告诉计算机这个按钮的状态。
Toggle解决了上述问题,动态的模拟了开关按钮。
4.1 Toggle与Button的不同
- 1 Graphic :用来控制 Toggle 开关图片的显示/隐藏
- 2 IsOn :用来表示 Toggle 开关状态
- 3 Group :用来表示 Toggle 所属开关组/群(后边会讲到)
4.2 OnChangeValue属性
将需要调用的方法添加至
OnchangeValue中时,和Button相同,每次点击都会调用。
动态监听
using UnityEngine;
using UnityEngine.UI;
/// <summary>
/// Chinar专用测试类
/// </summary>
public class Demo : MonoBehaviour
void Start()
//找到组件,动态添加,Lambda表达式,精简!
//与手动添加效果一致
GameObject.Find("Toggle").GetComponent<Toggle>().onValueChanged.AddListener(isOn => print("调用"));
4.3 IsOn属性
IsOn 默认状态,就是运行后 开关按钮(Toggle)的默认状态
监听IsOn状态
// 手动
public class Demo : MonoBehaviour
// 监听方法:可手动/动态绑定
public void OnClick(bool isOn)
if (isOn)
print("开");
else
print("关");
// 动态监听
public class ChinarDemo : MonoBehaviour
// 监听方法:可手动/动态绑定
// <param name="isOn"></param>
public void OnClick(bool isOn)
if (isOn)
print("开");
else
print("关");
4.4 Toggle Group
在项目开发时,有时需要单选按钮 / 多个按钮,但仅保证一个开启。此时,如果用 Button 实现的话,随着按钮数量的增加,逻辑的复杂性将不断增大。Unity 给我们提供了一个非常方便的组件 Toggle Group,使多个 Toggle 依赖它可以极其便利的实现一些需求,例如,单选 / 换页 / 切换背包商城页面,等功能…
使用步骤
1 创建多个开关
2 添加开关组: 创建一个空物体,并添加一个Toggle Group组件(此时的空物体就相当于一个组),将所有开关设为其子物体(不设置亦可实现功能,是为了规范!),并将所有开关组件中的Group属性,设为空物体组Toggle Group
3 开关组中组件的关系 Toggle Group 组件所管控与其关联的所有子开关,当我们按下其中一个开关,其余的都会关闭
5.DropDown (下拉菜单)
5.1 绑定监听事件
vlaue属性:代表选择了列表中的第几项,默认为0,则默认选中第一项,写对应脚本时,也是通过这个value值进行区分选择的具体菜单项。
using UnityEngine;
using UnityEngine.UI;
/// <summary>
/// Chinar例子脚本,用以输出
/// </summary>
public class Demo : MonoBehaviour
void Start()
//如果通过代码添加监听事件,外部就无需再做添加
//GameObject.Find("Dropdown").GetComponent<Dropdown>().onValueChanged.AddListener(ConsoleResult);
/// <summary>
/// 输出结果 —— 添加监听事件时要注意,需要绑定动态方法
/// </summary>
public void ConsoleResult(int value)
//这里用 if else if也可,看自己喜欢
//分别对应:第一项、第二项....以此类推
switch (value)
case 0:
print("第1页");
break;
case 1:
print("第2页");
break;
case 2:
print("第3页");
break;
case 3:
print("第4页");
break;
//如果只设置的了4项,而代码中有第五个,是永远调用不到的
//需要对应在 Dropdown组件中的 Options属性 中增加选择项即可
case 4:
print("第5页");
break;
注意事项

如何解决 重复点击菜单项,可以重复调用响应函数。看这个文章: 重写 Dropdown 扩展
7.InputFiled (输入组件)
用来管理输入的组件,用户的账户、密码、或者聊天时输入的文字等。
7.1 属性

7.2 示例
using UnityEngine;
using UnityEngine.UI;
public class InputField : MonoBehaviour
public InputField Account;//账号输入框
public InputField Password;//密码输入框
// 初始化输入框
void Start()
Account = GameObject.Find("Account").GetComponent<InputField>();
Password = GameObject.Find("Password").GetComponent<InputField>();
// 绑定到登录按钮上
public void Login()
print("账号:"+Account.text+" 密码:"+Password.text);
8.Raw Image (未加工图片)
该组件用于显示纹理贴图,常与Render Texture结合使用,可以搭配相机使用,用来播放视频以及显示相机画面。
8.1 显示图片
Raw Image的属性窗口中Texture属性为显示图片的引用,将导入的图片直接拖拽放入该属性,即可显示图片。
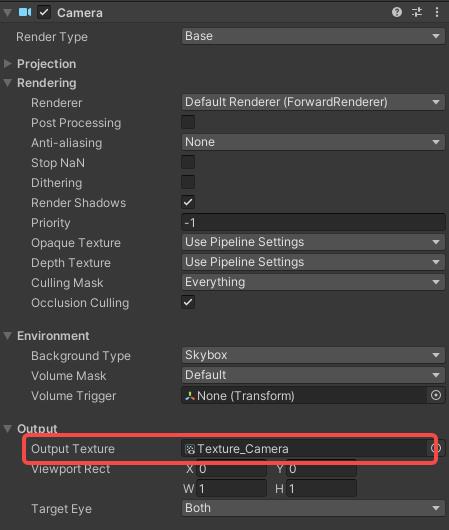
8.2 搭配相机显示相机画面
该操作需要搭配Render Texture渲染纹理来进行使用,将该组件分别添加引用至想要显示图像范围的相机与Raw Image组件中。


效果

8.3 播放视频
- 创建
Raw Image对象,创建Render Texture- 对
Raw Image对象添加Video Player组件- 导入视频并添加至组件相应位置
- 将
Render Texture添加到Raw Image和Video Player组件
9.Canvas(画布)
所有的UI组件都是Canvas的子集,并且所有组件都要放入到Canvas中,否则不能正常显示。
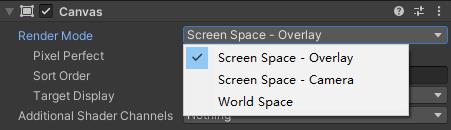
9.1 Canvas: Render Mode属性

Screen Space - Overlay: 屏幕空间覆盖模式
画布下的所有UI永远位于屏幕之前,屏蔽相机渲染场景显示的元素Screen Space - Camera: 相机模式
该模式Canvas和相机有一定的距离,可以在相机和Canvas之间放置一些模型或粒子特效World Space: 世界模式
Canvas和普通的3D物体一样,可以控制大小、旋转、缩放等。
9.2 Canvas Scaler: 画布缩放模式

Constant Pixer Size: 恒定像素
该模式下的UI以像素为大小,同样的像素在不同的分辨率下尺寸不同。Scale With Screen Size: 屏幕尺寸比例
该模式下UI元素的位置与大小按当前屏幕分辨率和设置的分辨率去相对值。若当先屏幕分辨率大于小于设置屏幕分辨率,则Canvas按照屏幕分辨率来布局,然后放大缩小来适应屏幕,会导致UI被不均匀的拉伸或缩小,导致界面混乱。Constant Physical Size: 恒定尺寸
该模式中UI以像素为大小,在不同的分辨率下尺寸不同
10.Scroll View (滚动视图)
当有大量元素需要显示时,那么固定的一篇区域一定无法全部显示,所以就需要一个可以滚动的区域进行展示。

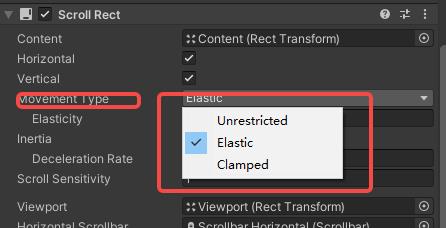
10.1 Movement Type: 运动类型

Unresticted: 拖动结束后松开滚动条,则它会根据惯性一直做减速运动,直到速度为0Elastic: 拖动结束松开滚动条后,他会根据弹性变量进行回弹Clamped: 拖动结束松开滚动条后,如果触碰到最上面或者最下面时,不会有任何动作。
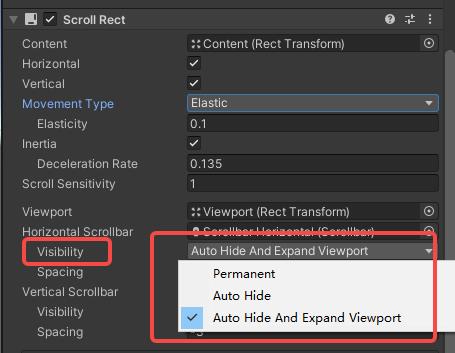
10.2 Visibility: 能见度

Permanent: 永久显示,滚动条将会一直显示Auto Hide: 自动隐藏,只有在Content不超出Viewport的范围的情况下才会隐藏Auto Hide And Expand Viewport: 自动隐藏,并扩展窗口
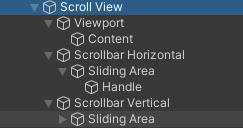
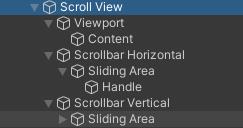
10.3 Mask: 掩饰

无论在Content中添加多少张图片,超出Viewport的部分都会被隐藏掉,其组件就是Mask,挂载在Viewport对象中。
11.Slider (滑动器)
是一个滑动条组件,可用来显示进度,也可当作进度条。只需要隐藏起Handle组件,再修改其样式或添加文本,就可以达到进度条的效果。

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SliderController : MonoBehaviour
private Slider slider;
private Text text;
// Start is called before the first frame update
void Start()
slider = GameObject.Find("Slider").GetComponent<Slider>();
text = slider.transform.Find("Text").GetComponent<Text>();
slider.value = 0;
text.text = " ";
// Update is called once per frame
void Update()
if (slider.value < 100)
slider.value += Time.deltaTime;
text.text = (slider.value / 0.1).ToString("F") + "%";
12.Scrollbar (滚动条)
滚动条组件,类似于视频播放器或者音乐播放器中,当前的播放进度。

12.1 Number Of Steps属性


Number Of Steps属性
当该值为1时,则代表滑块可以在该滚动条中任意位置,如果该值不为1,那么滑块移动时,就按照百分比的方式移动。
如果值为2,那么每次移动距离 2/100=1/50,每次移动1/50的长度。如果值为3,每次移动距离3/100=1/33,每次移动1/33的长度。
以上是关于[Unity] UGUI学习笔记的主要内容,如果未能解决你的问题,请参考以下文章