VUE项目实战66上线-通过node创建Web服务器
Posted 光仔December
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE项目实战66上线-通过node创建Web服务器相关的知识,希望对你有一定的参考价值。
接上篇《65、配置路由懒加载》
上一篇我们学习了通过“路由懒加载”提升项目的访问速率,至此优化方面就全部结束了。从本篇开始我们来讲解Vue的上线步骤,本篇先介绍上线准备内容,以及着重讲解如何通过node创建Web服务器。
一、项目上线都需要准备以什么?
当我们的Vue项目优化编译完成后,我们就要着手准备项目上线了。
在整个上线过程中,大致要准备如下几步:
1、通过node创建Web服务器。
就像Java需要Tomcat容器、html需要Apache或IIS服务一样,Vue本身是一个node项目,也需要node容器来托管它,即需要创建一个服务器容器来承载我们的项目,对外暴露http服务,设置访问ip和端口。
2、开启gzip配置。
即开启文件传输压缩,在网络请求项目的js等一些文件时,返回去除空格、换行等无用内容的js内容,相当于压缩该内容,节省网络资源,加快访问效率;
3、配置https服务。
使用ssl访问来确保我们信息传输过程中的安全。
4、使用pm2管理应用。
使用pm2组件,来管理我们发布的所有的网站应用。
本篇我们就来学习“通过node创建Web服务器”。
二、通过node创建Web服务器介绍
创建node项目,并安装express,通过express快速创建web服务器,将vue打包生成的dist文件夹,托管为静态资源即可。
什么是express?express是一个基于Node.js平台,快速、开放、极简的开源Web开发框架,它有以下特性:
1、Web 应用程序
Express是一个保持最小规模的灵活的Node.js的Web应用程序开发框架,为Web和移动应用程序提供一组强大的功能。
2、API
使用我们所选择的各种HTTP实用工具和中间件,快速方便地创建强大的API。
3、框架
许多流行的开发框架 都基于Express构建。
4、性能
Express提供精简的基本Web应用程序功能,而不会隐藏Node.js的原始功能。
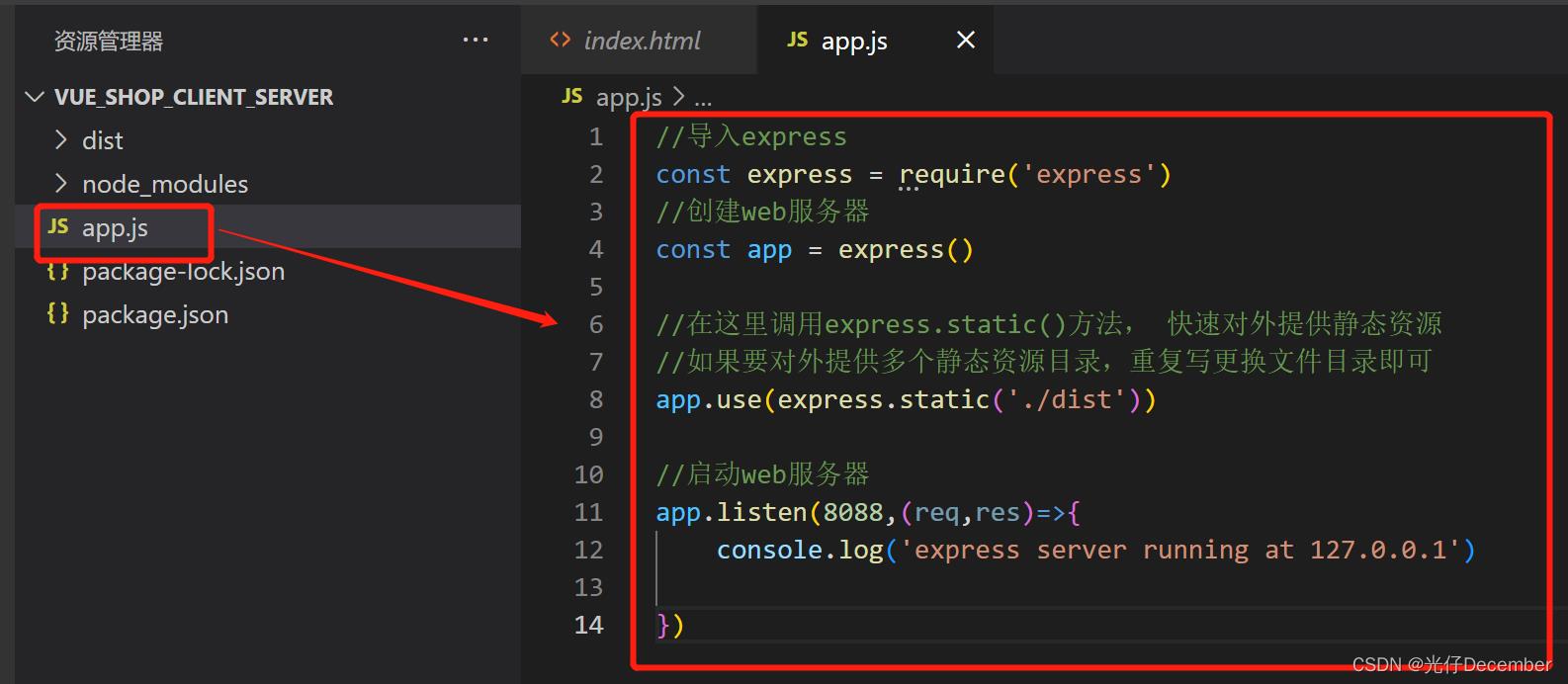
关键代码如下:
//导入express
const express = require('express')
//创建web服务器
const app = express()
//在这里调用express.static()方法, 快速对外提供静态资源
//如果要对外提供多个静态资源目录,重复写更换文件目录即可
app.use(express.static('./dist'))
//启动web服务器
app.listen(8088,(req,res)=>
console.log('express server running at 127.0.0.1:8088')
)上述代码的意思就是,当我们安装了express框架后,使用该框架,创建一个app服务对象,使用其express.static()方法,对外暴露静态资源(就像纯HTML文件通过Apache或IIS服务暴露),最后通过listen监听方法,创建一个运行于8088端口的服务,用户通过ip+端口号来访问我们暴露的静态资源目录的文件。
三、配置项目静态目录并发布服务
我们在原来“vue_shop”所在的物理文件夹下,新增一个名为“vue_shop_client_server”的文件夹:
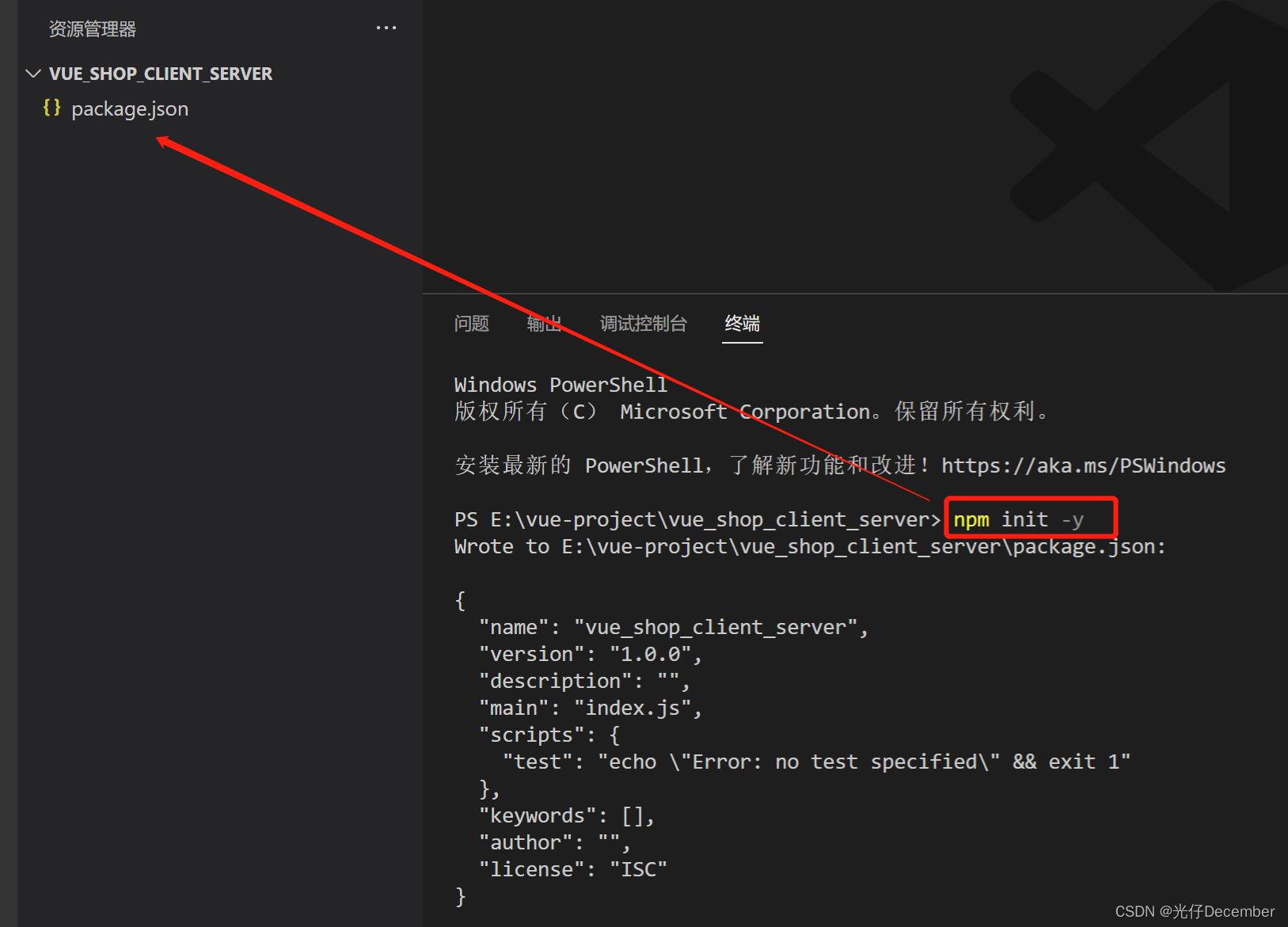
然后用vsCode打开这个文件夹,然后用终端命令“npm init -y”初始化一个包管理配置文件:
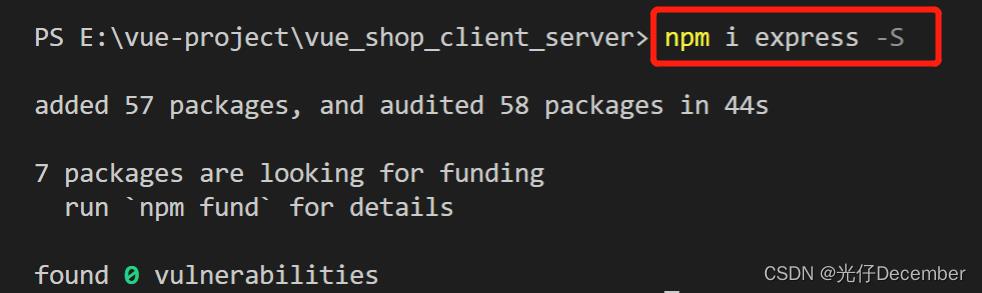
初始化完成后,然后运行安装命令安装express:
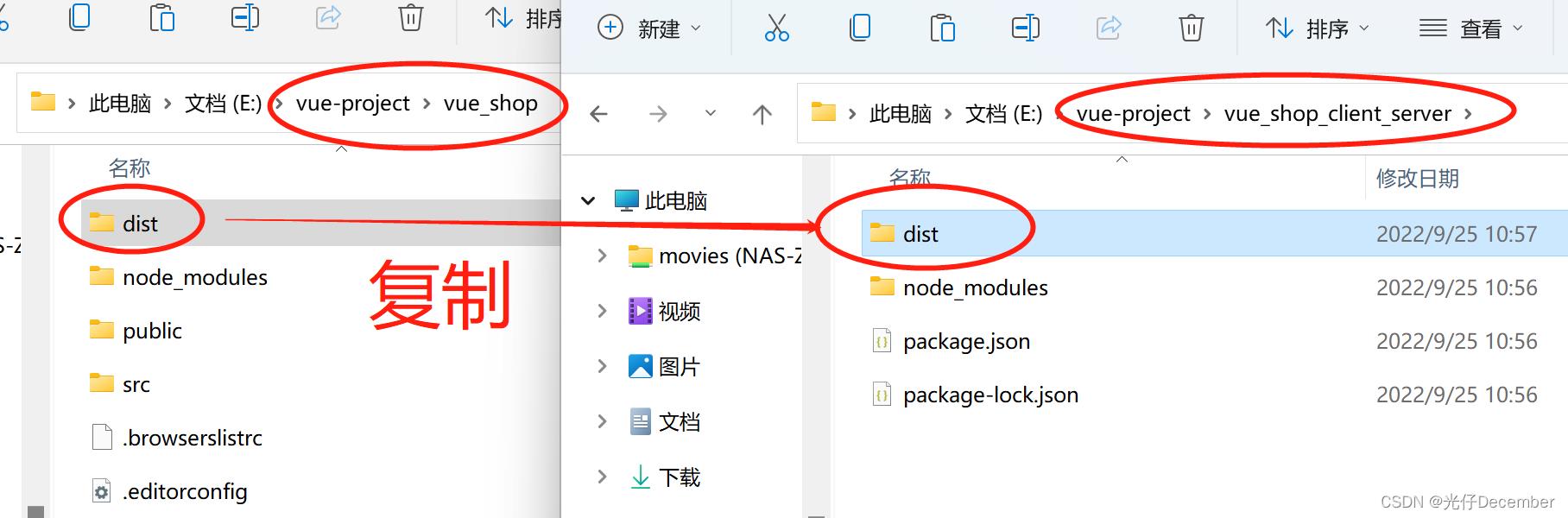
等express安装完成之后,我们找到原来的“vue_shop”项目,在其主文件夹下找到“dist”文件夹,将其复制到“vue_shop_client_server”的文件夹中:
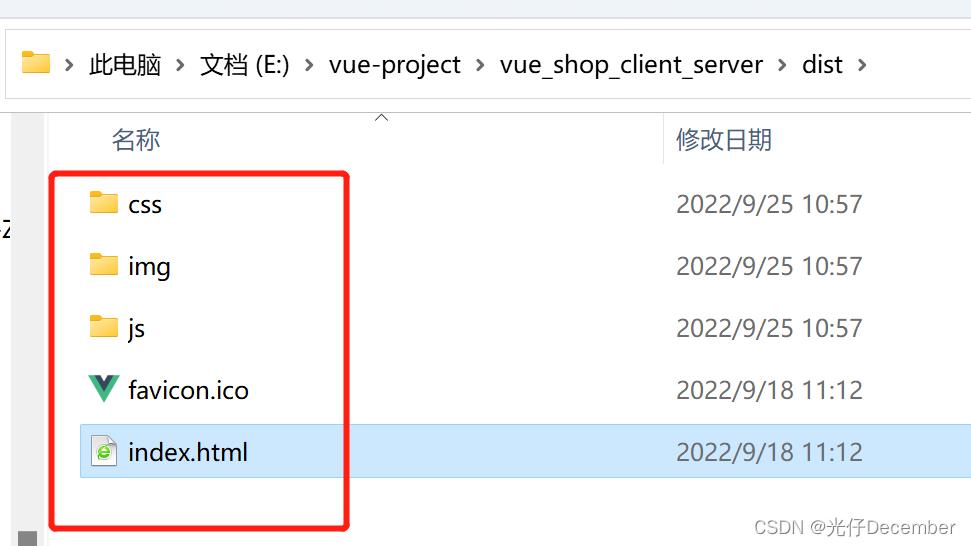
这里这个“dist”文件夹,就是我们之前编译好的vue项目:
复制完毕后,我们在“vue_shop_client_server”新建一个app.js作为入口文件,其中编写express的发布代码: 然后我们在终端中使用“node .\\app.js”来启动我们的node服务:
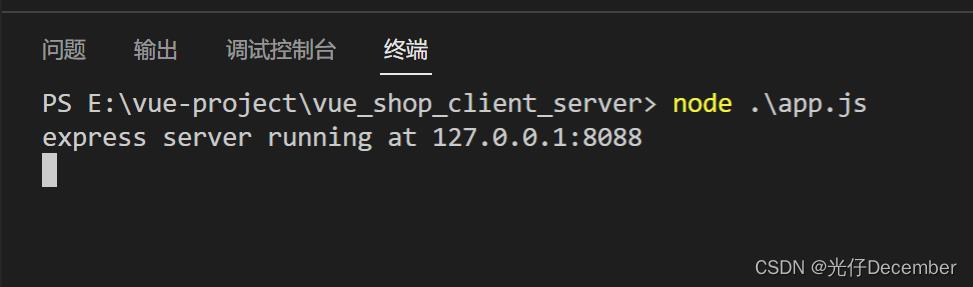
然后我们在终端中使用“node .\\app.js”来启动我们的node服务:
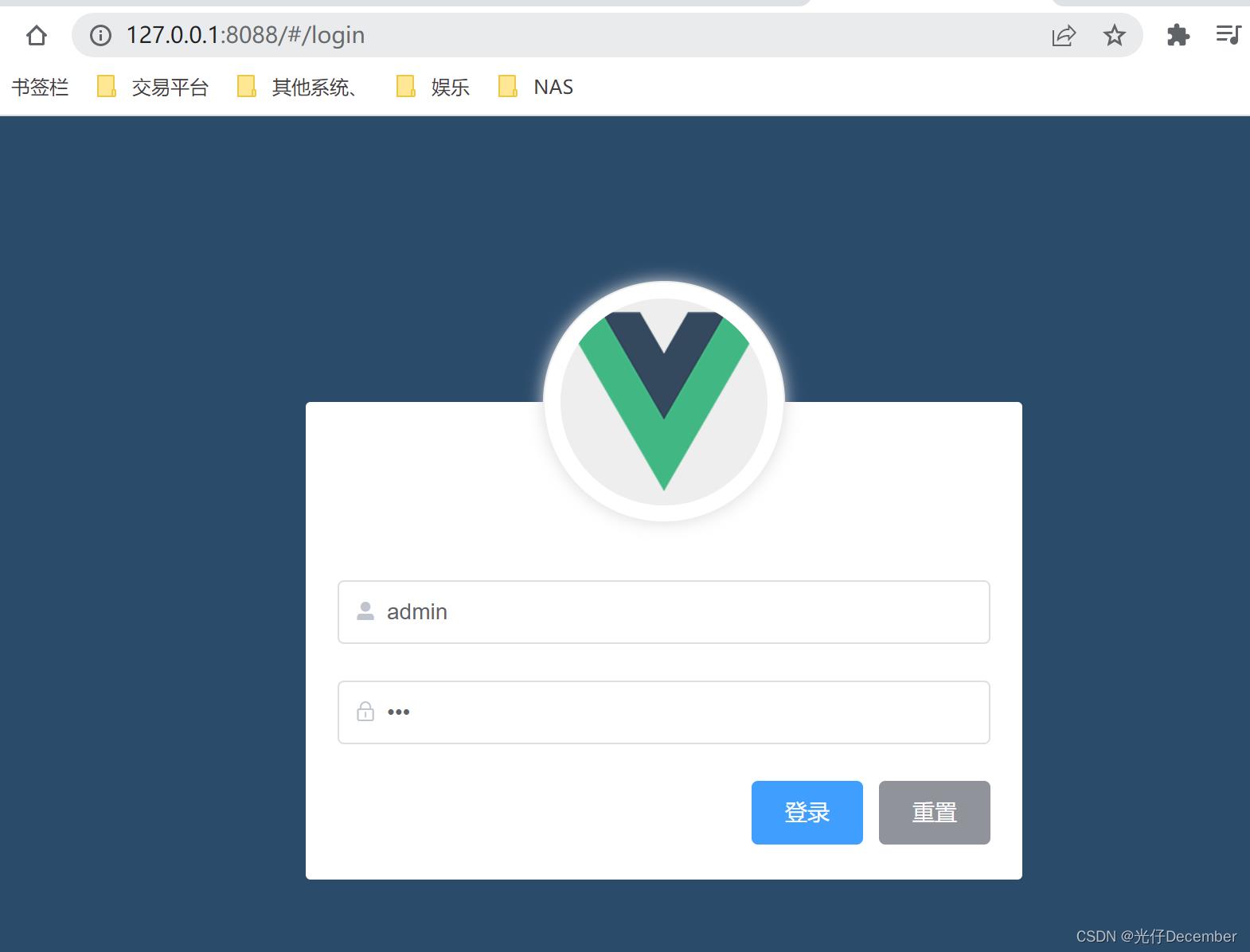
可以看到打印出服务运行在127.0.0.1:8088的语句,我们去访问看看:
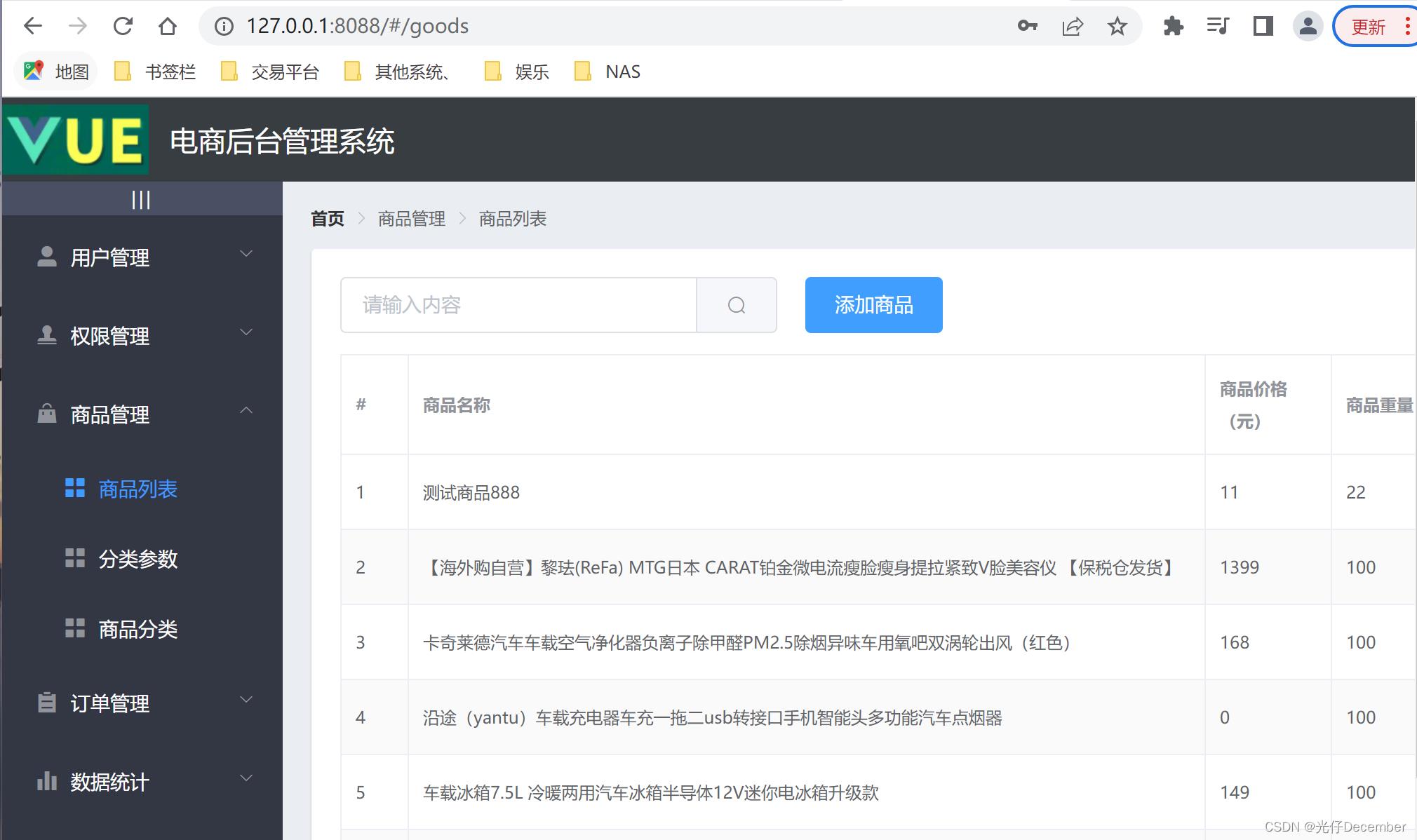
可以看到正常访问到我们的vue项目了,登录后也能访问到正常的功能:
至此,我们通过通过node创建Web服务器的过程学习完毕了。
下一篇我们来讲解如何开启gzip配置来减少文件访问体积。
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/acmman/article/details/127035624
以上是关于VUE项目实战66上线-通过node创建Web服务器的主要内容,如果未能解决你的问题,请参考以下文章