前端小练~放放松~
Posted Huterox
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端小练~放放松~相关的知识,希望对你有一定的参考价值。
文章目录
前言
到这里的话,我们在WhiteHole的PC的用户前端部分就基本上是做完了,而且咱们的完整的分布式的基本架构也是搭建好了,往里面塞组件就完了。
那么我们来看看咱们今天做的是啥,咱们是这样的:

我们点击里面的管理页面,我们就可以进入到这个页面

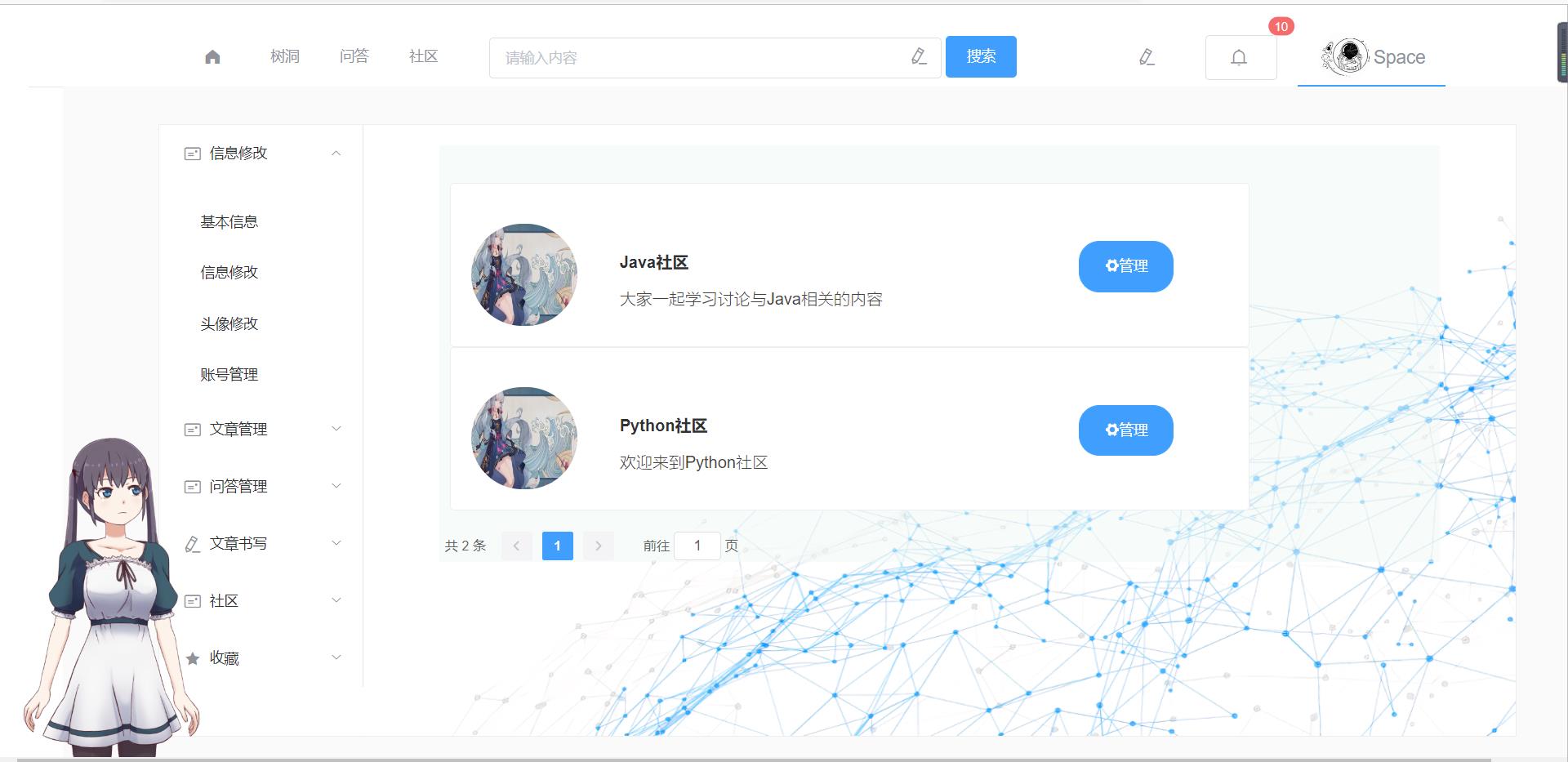
社区显示页面
我们先来看看咱们的这个社区的展示的页面是怎么写的。这个其实是咱们以前就写过的页面。
<template>
<div style="background-color: rgba(239,250,246,0.53)">
<br>
<br>
<div style="width: 80%;margin-left: 1%" class="main">
<el-card shadow="hover" v-for="(message,index) in Messages" :key="index">
<div style="height:100px">
<br>
<div style="width:14%;height: 100%;border-radius: 100px;display:inline-block;">
<img
style="width:100%;height: 100%;border-radius: 100px"
src="/static/temporary/showbg.jpg"
class="image"
>
</div>
<div style="display:inline-block;margin-left: 5%;width: 60%">
<p class="message" style="font-weight:bold">message.name</p>
<p style="font-weight: lighter;color: #46433b" class="message"
>
message.info
</p>
</div>
<div style="width:18%;height: 100%;
display:inline-block;
"
>
<div style="display: inline-block;width: 70%;height: 100%">
<el-button type="primary" round style="height: 50%;width: 100%;display: inline-block" @click="goto">
<i class="el-icon-s-tools">管理</i>
</el-button>
<br><br><br>
</div>
</div>
</div>
<br>
</el-card>
</div>
<br>
<div class="footer" style="margin: 0 auto;width: 100%;">
<div class="block" >
<el-pagination
background
layout="total, prev, pager, next, jumper"
:total=total>
</el-pagination>
</div>
</div>
</div>
</template>
<script>
export default
name: "mycolums",
data()
return
total: 2,
Messages:[
"name":"Java社区",
"info":"大家一起学习讨论与Java相关的内容",
,
"name":"Python社区",
"info":"欢迎来到Python社区",
,
]
,
methods:
goto()
this.$router.push( path: '/manageunity', query: id: '1' );
,
</script>
<style scoped>
.message
width: 30em;
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
</style>
这个就不多废话了,要的自己直接copy,然后改一下。
管理页面
管理页面是组件比较多的一个页面,设计的方法和以前也是一样的。

主页面
那么同样的,我们先进入到我们管理页面的主页面。

其实就是抄了个elementui的界面。
<template>
<div style="width: 90%;margin: 0 auto">
<el-container style="height: 600px; border: 1px solid #eee">
<el-aside width="200px" style="background-color: white">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-postcard"></i>文章管理</template>
<el-menu-item-group>
<router-link class="alink" to="/manageunity">
<el-menu-item index="2-1">
全部文章
</el-menu-item>
</router-link>
<router-link class="alink" to="/manageunity/unityArticleJoinList">
<el-menu-item index="2-2">
文章审核
</el-menu-item>
</router-link>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title">
<i class="el-icon-postcard"></i>问答管理</template>
<el-menu-item-group>
<router-link class="alink" to="/manageunity/unityQuizAllList">
<el-menu-item index="3-1">
全部提问
</el-menu-item>
</router-link>
<router-link class="alink" to="/manageunity/unityQuizJoinList">
<el-menu-item index="3-2">
提问审核
</el-menu-item>
</router-link>
<router-link class="alink" to="/manageunity/unityQuizAnsJoinList">
<el-menu-item index="3-3">
回答审核
</el-menu-item>
</router-link>
</el-menu-item-group>
</el-submenu>
<el-submenu index="3">
<template slot="title">
<i class="el-icon-user-solid"></i>用户管理</template>
<el-menu-item-group>
<router-link class="alink" to="/manageunity/unityUserList">
<el-menu-item index="5-1">
全部用户
</el-menu-item>
</router-link>
<router-link class="alink" to="/manageunity/unityUserJoinList">
<el-menu-item index="5-2">
用户申请
</el-menu-item>
</router-link>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-container
style="background-image: url(/static/logo/noticesbg.jpg);
background-repeat: no-repeat;
background-size:100% 100%;
"
>
<el-main>
<div style="width: 90%;margin: 0 auto">
<router-view></router-view>
</div>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default
name: "manageunity"
</script>
<style scoped>
.el-header
background-color: #e5efe2;
color: #333;
line-height: 60px;
.el-aside
color: #333;
.router-link-active
text-decoration: none;
.alink
text-decoration: none;
</style>
具体的管理页面
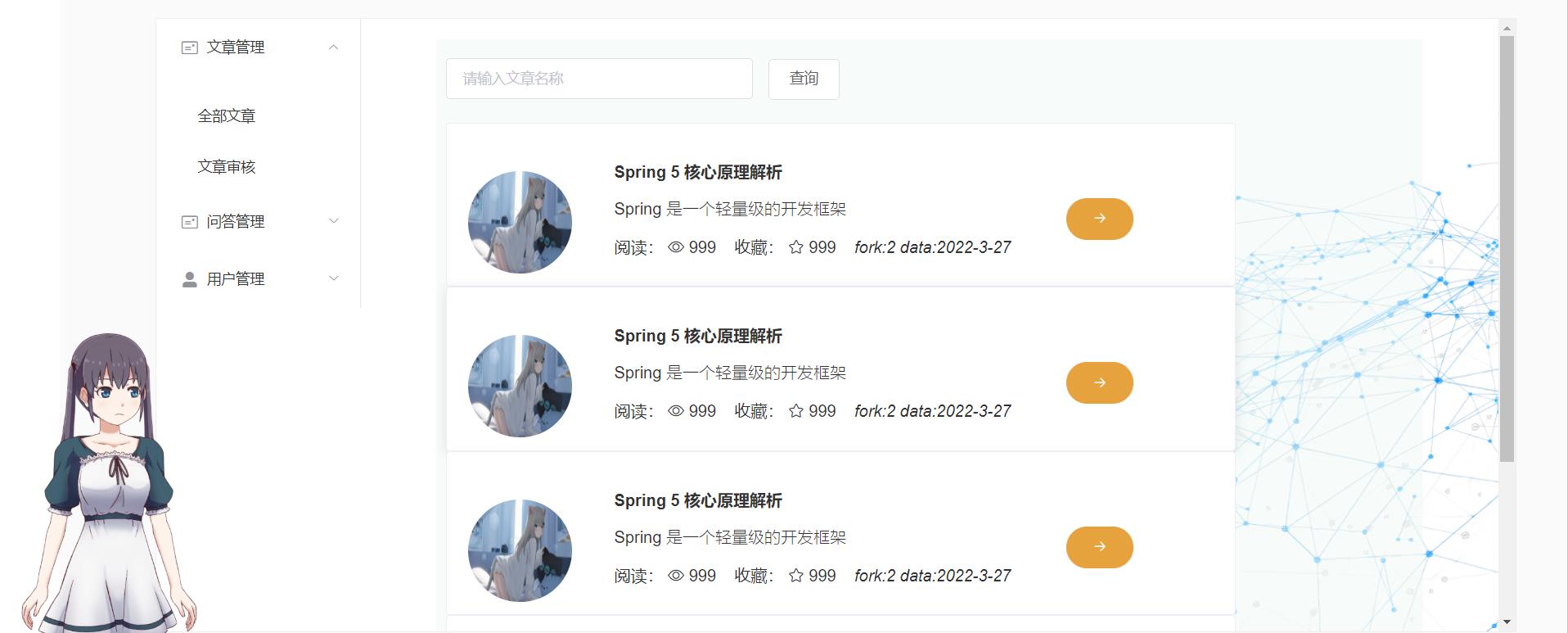
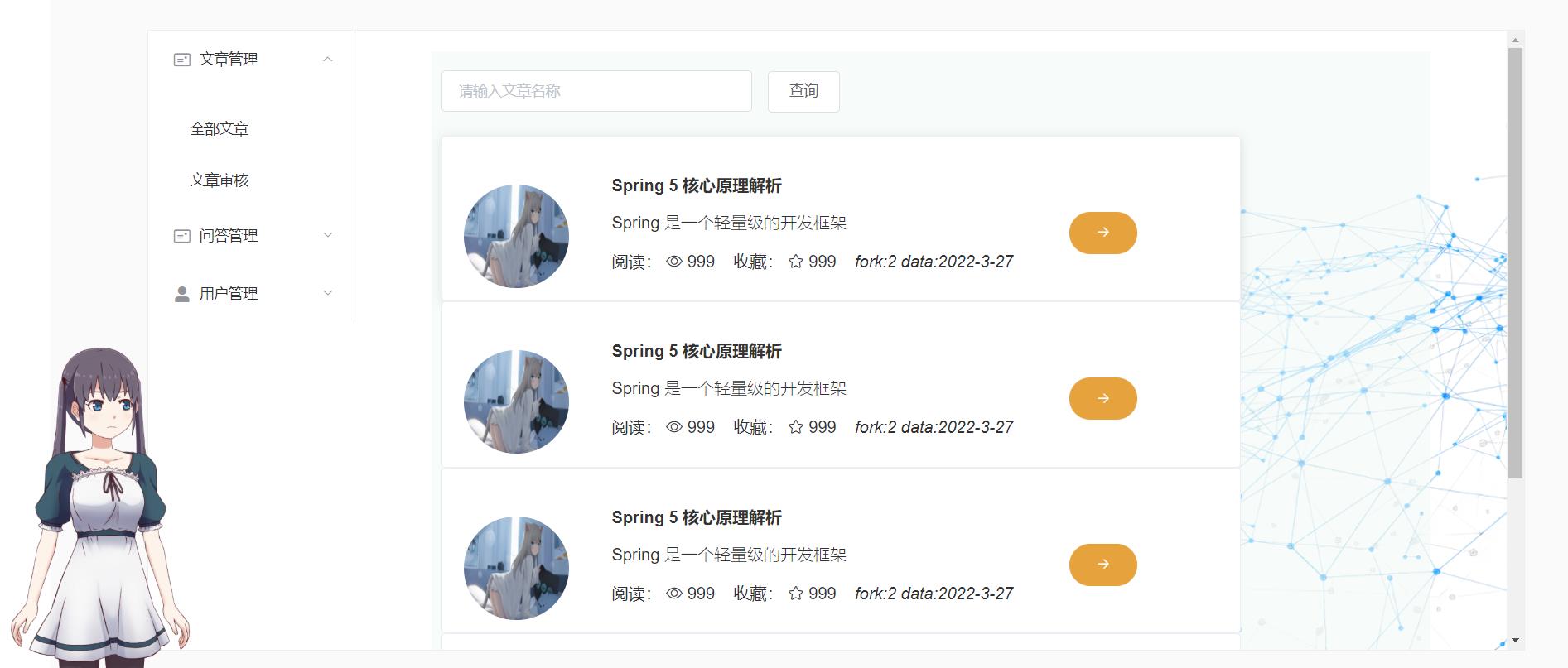
之后就是我们具体的管理页面了,例如这个:


说实话,对于这些搜索框,我在想要不要上一下es,倒也不是说技术不合适,毕竟es的服务开销不少,在数据量不是很多的情况下,不划算呀。但是吧,模糊查询的数据它又不是相对固定的,例如主页的一些内容,固定页面的一些内容,基本上缓存没啥用,但是和缓存不一样的是人家会释放,es可是越用越大啊,小网站,有点顶不住呀。
那么回到正题,我们这边就直接拿这两个页面来看看了,因为的话,咱们其他的页面其实差不多。
文章管理页面
先来看看文章的管理页面,其实就是一个移除。
<template>
<div style="background-color: rgba(239,250,246,0.53)">
<br>
<div style="width: 80%;margin-left: 1%" class="main">
<el-form :inline="true">
<el-form-item >
<el-input style="width: 300px" placeholder="请输入文章名称" clearable></el-input>
</el-form-item>
<el-form-item>
<el-button >查询</el-button>
</el-form-item>
</el-form>
<el-card shadow="hover" v-for="(message,index) in Messages" :key="index">
<div style="height:100px">
<div style="width:14%;height: 100%;border-radius: 100px;display:inline-block;">
<img
style="width:100%;height: 100%;border-radius: 100px"
src="/static/temporary/headpic.jpg"
class="image"
>
</div>
<div style="display:inline-block;margin-left: 5%;width: 60%">
<p class="message" style="font-weight:bold">
<router-link class="alink" to="/blogshowingme">
message.name
</router-link>
</p>
<p style="font-weight: lighter" class="message"
>
message.info
</p>
<p class="message">
阅读:
<i class="el-icon-view"></i>
message.number
收藏:
<i class="el-icon-star-off"